【问题】
折腾easyUI期间,主页面是:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>xxx管理系统</title>
<link rel="stylesheet" type="text/css" href="lib/easyui/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css" href="lib/easyui/themes/icon.css">
<link href="lib/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="lib/easyui/jquery.js"></script>
<script type="text/javascript" src="lib/easyui/jquery.easyui.min.js"></script>
<script charset="utf-8" src="lib/kindeditor/kindeditor-all.js"></script>
<script charset="utf-8" src="lib/kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="lib/kindeditor/ekindeditor.js"></script>
......
</head>
<body>
<div class="easyui-layout" style="width:100%;height:100%;">
<!--logo
<div data-options="region:'north'" style="height:50px; font-size:33px; margin:0 auto;">
<span>校园派管理系统</span>
</div>-->
。。。。。。
<div><a id="editGoods" class="easyui-linkbutton" style="width:100%">编辑商品</a></div>
......
//编辑商品
$('#editGoods').bind('click', function(){
//$('#mainFrame').empty();
$('#mainFrame').panel('refresh','goods/editGoods.html');
});
。。。。。。
</body>
</html>写了个子页面,内容为:
<script>
function submitGoodsContent()
{
var kindeditor = window.editor;
// 取得HTML内容
html = kindeditor.html();
console.log(html);
}
</script>
<div class="easyui-panel" style ="height: 100%;" title="编辑商品">
<div>
<p>商品名:<input type="text" value="新产品名1" id="goodsName" name="goodsName"/></p>
</div>
<form>
<textarea name="easyui_editor" id="easyui_editor" class="easyui-kindeditor" style="width: 100%; height: 200px; ">在此输入新产品的介绍内容</textarea>
</form>
<button onclick="submitGoodsContent()">提交</button>
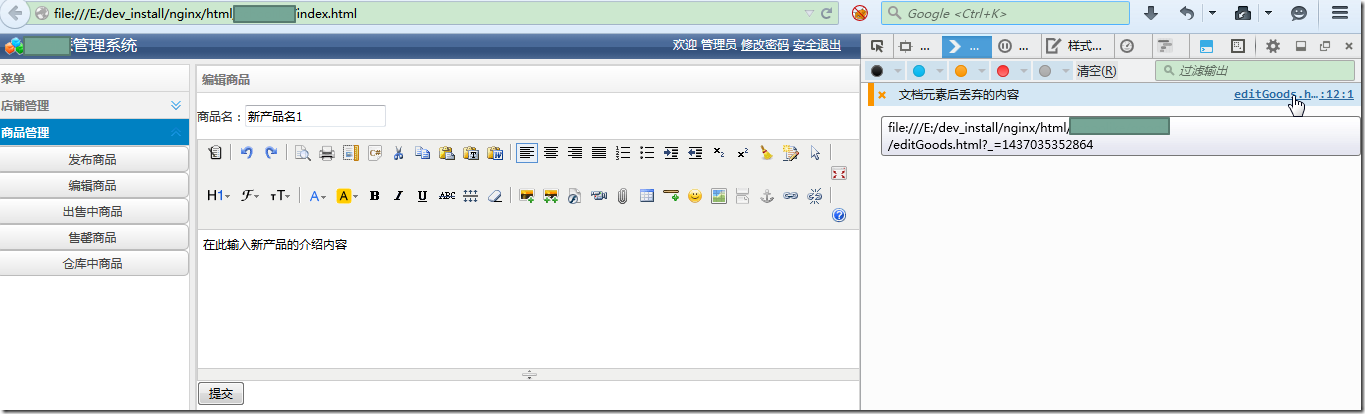
</div>然后加载子页面的时候,js出错了:
16:29:16.535 文档元素后丢弃的内容1 editGoods.html:12:1
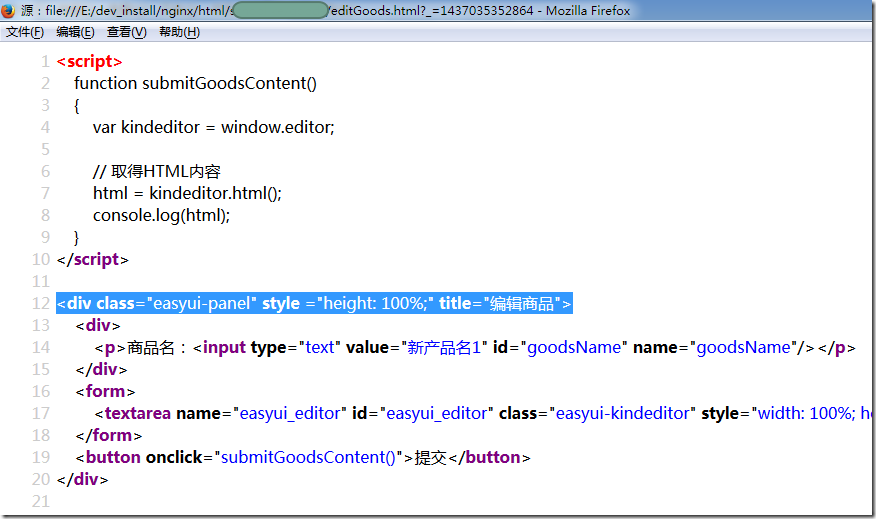
点击后,定位到出错的地方:
但是实际上,此处的html代码是有效的:
后续操作中验证了这段代码是正常工作的。
【解决过程】
1.搜:
文档元素后丢弃的内容
参考:
jquery+tablesorter的append失败的问题。 – 对酒当歌,人生几何 – ITeye技术网站
暂时没有解决。
但是也不影响代码执行。