折腾:
【已解决】WordPress的网站Enfold主题在手机端顶部菜单异常
期间,一直想要去找到对于合并后的文件:
wp-content/uploads/dynamic_avia/avia-merged-styles-f39b7d049a514f0aa9c8c20e9d325773.css wp-content/uploads/dynamic_avia/avia-head-scripts-6ced3cbfad26398669d2838676e5d0c4.js wp-content/uploads/dynamic_avia/avia-footer-scripts-d7553e22a948549dd1ff3d4a53c976f8.js
的原始文件是哪些,怎么合并进来的。
只有找到原始文件,才利于调试分析页面,找到之前菜单异常的问题。
无意间搜:
avia-footer-scripts
而找到了:
Add own script.js file to avia-footer-scripts.js – Support | Kriesi.at – Premium WordPress Themes
moving javascript to footer – Support | Kriesi.at – Premium WordPress Themes
如果最后实在搞不定,可以考虑去找Enfold主题背后的提供商:kriesi
“You need to disable merging the JavaScript for now”
从哪里可以去禁止js合并?
去找找
还真找到了:

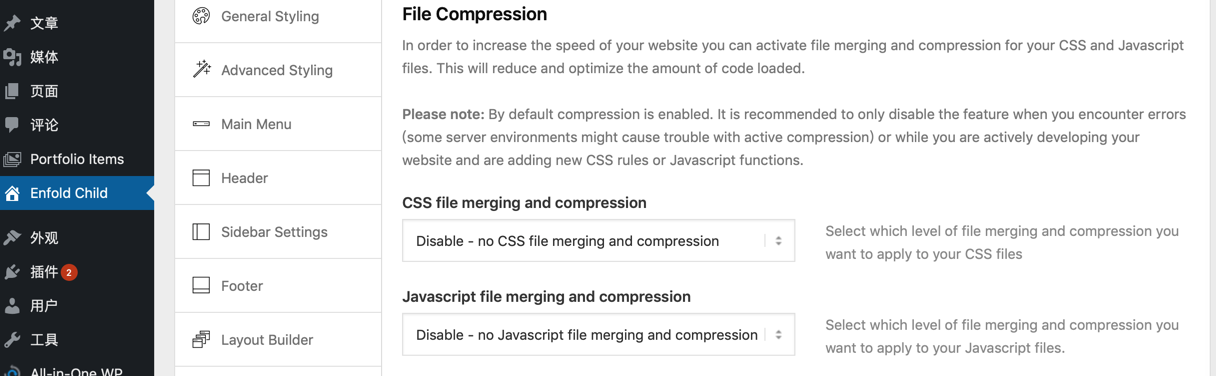
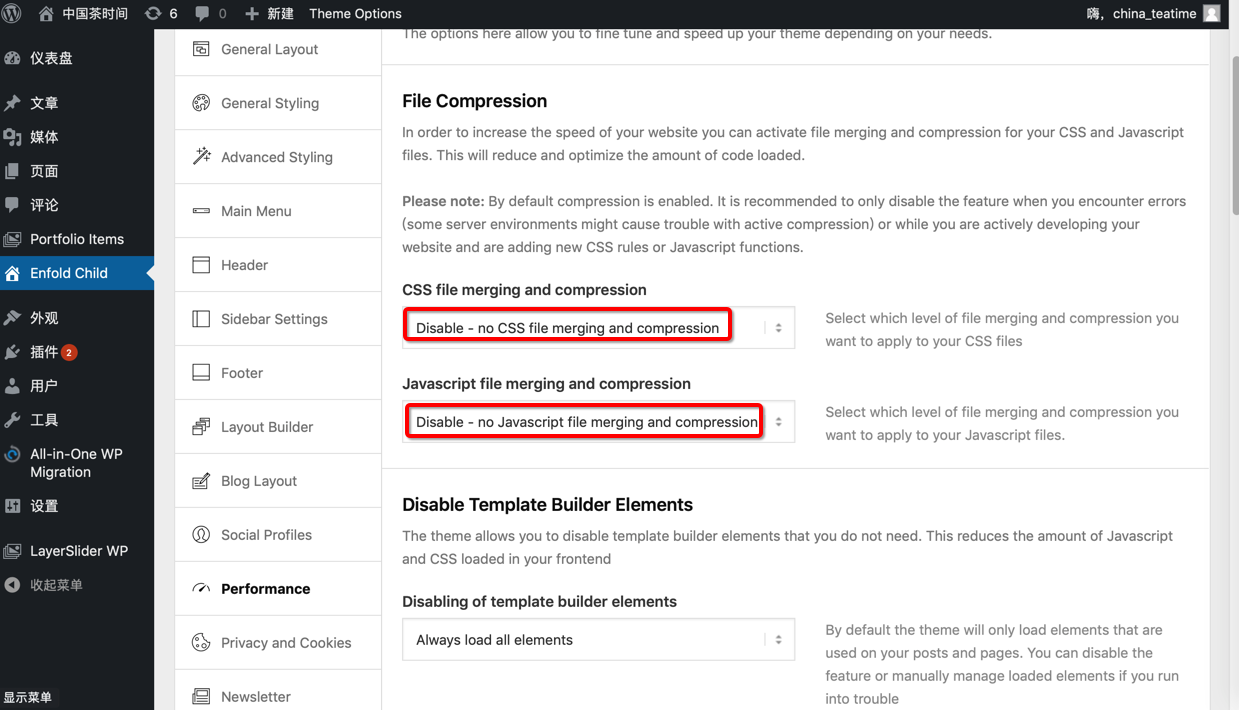
去改为禁止合并:

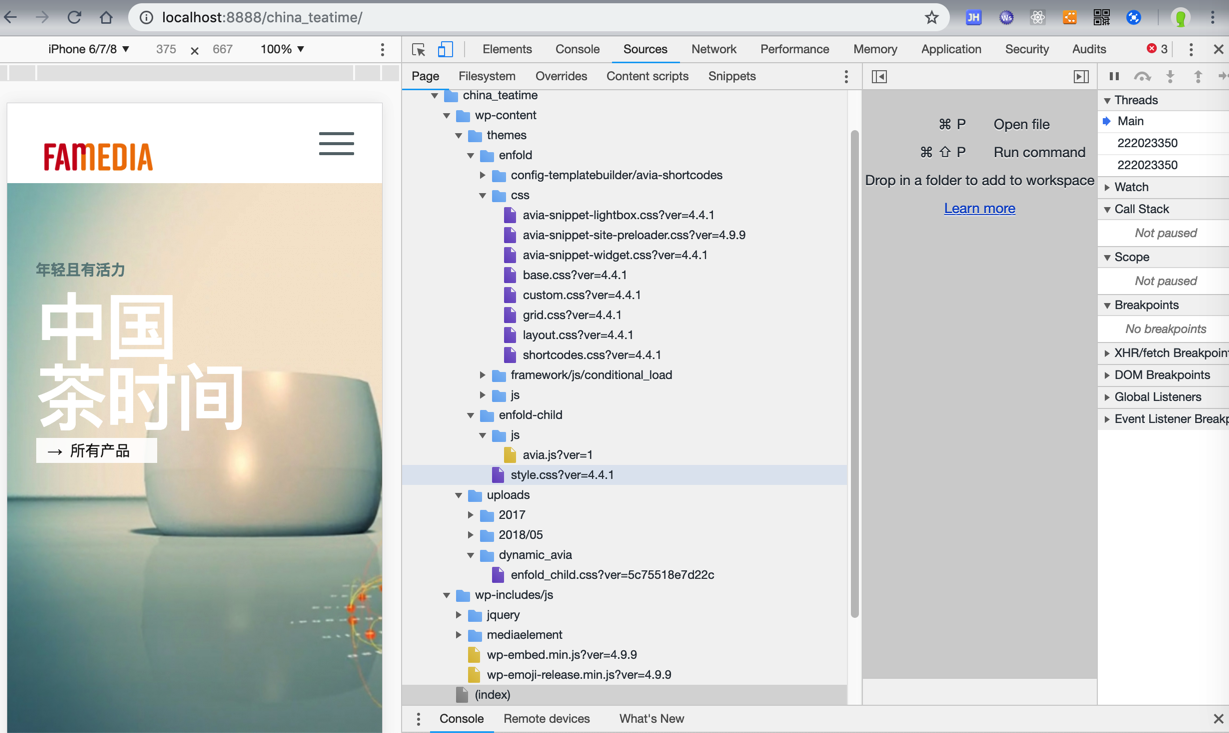
然后看看最终使用了哪些css和js
注:
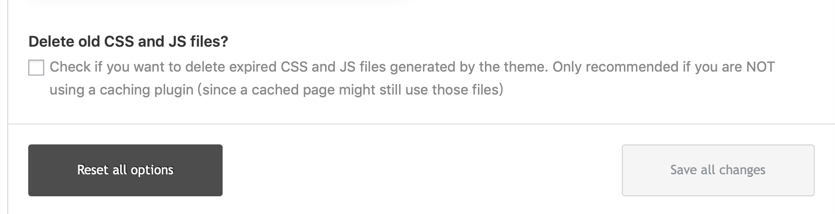
另外看到了:

抽空可以选上,这样可以自动删除之前旧的css和js
可见,就会使用原先的,零散的,各种相关的css文件和js文件了:

但是很明显,方便此处调试了。
【总结】
此处Enfold主题中,把之前合并后的css,js文件拆分出来,是:
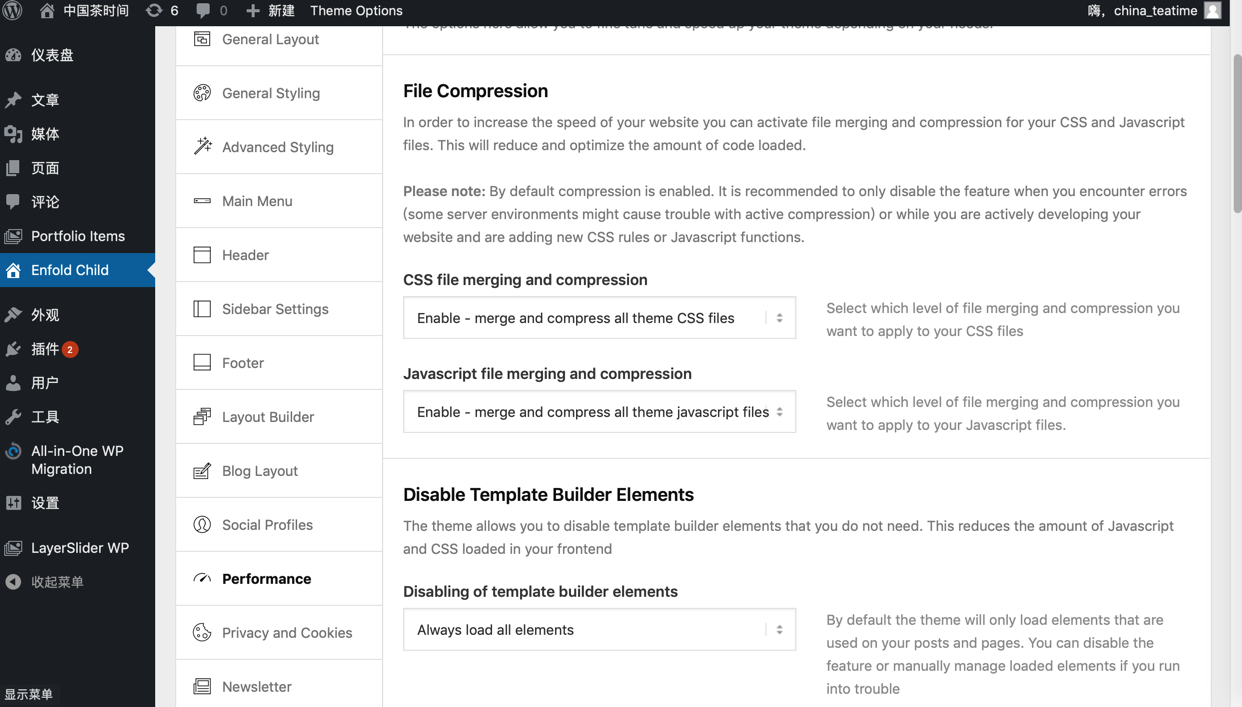
Enfold Child-》Performance-》File Compression:
CSS file merging and compression
从:
Enable – merge and compress all theme CSS files
改为:
Disable – no CSS file merging and compression
Javascript file merging and compression
从
Enable – merge and compress all theme javascript files
改为:
Disable – no javascript file merging and compression

即可。