【背景】
在xcode中开发iOS的app
之前就看到过,图片png后面的文件名,
有的加了@2x,有的加了@3x
有的没有加。
想要搞清楚其具体含义和区别。
【折腾过程】
1.刚刚试了试:
本身图片xcode中预览是这样的:
对于代码:
let ownedSchoolCoinTxtView = UIView(frame: CGRectMake(20, 40, 100, 20)) let myCoinImage = UIImageView(image: UIImage(named:"school_coin_my_coin.png")) ownedSchoolCoinTxtView.addSubview(myCoinImage) ownedSchoolCoinBgView.addSubview(ownedSchoolCoinTxtView)
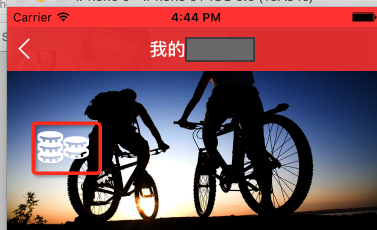
默认没有加的@2x,效果是:
而加了@2x,图标预览没变化:
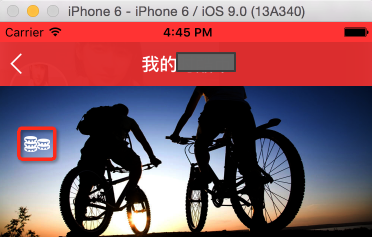
app中效果是:
明显是:
@2x的时候,图片显示的很精细
2.去搜:
swift xcode image @2x @3x
参考:
ios – Xcode 6 – xcassets for universal image support – Stack Overflow
Need an explanation on the images in Xcode – Stack Overflow
3.其他更多内容供参考:
[总结]
iOS中:
坐标系是用的是点point,而不是pixel像素
旧的iOS设备,不带retina屏幕:
iPhone, iPhone3G, iPhone3GS, iPad, iPad 2, iPad mini, and early iPod touches
中,一个点=一个像素
新的iOS设备,带retina屏幕:
iPhone 4, iPad with Retina Display, and iPod touch 4
一个点=2个像素=对应带图片:
在原有(假如是png图片)xxx.png基础上
再新增加一个,分辨率更高的图片,图片名写成:[email protected]
而无需改变程序的代码,即可-》xcode会帮你自动处理图片
如上所述:
更新的iOS设备:
iPhone 6 Plus
屏幕更精细,分辨率更高,则:
需要更高精细度的图片,图片名写成:[email protected]
而对于@2x和@3x的图片,除了更加清晰之外,是否会包含显示更多内容,则取决你自己。
xcode中,根据需要,制作或得到对应的1x,2x,3x的图片,放到xcode的images文件夹下即可。
然后程序中,代码中,直接加载图片即可正常显示。