【问题】
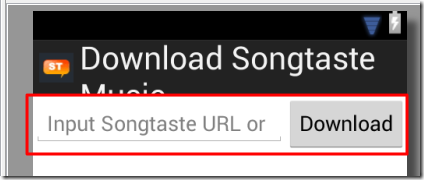
ADT中,一个app,原先的显示是这样的:
即,文本框和按钮都在同一行,
对应的xml内容为:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<!--
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" />
-->
<EditText
android:id="@+id/song_id"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="@string/song_id"
android:layout_weight="1" android:inputType="text"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="preformDownload"
android:text="@string/btn_download" />
</LinearLayout>现在,希望将两个控件,不在同一行,分多行显示。搞懂多行布局控件的逻辑。
【解决过程】
1.后来想到了,应该去搜索布局方面的。
2.然后找到了LinearLayout,又想到了,应该找和LinearLayout相对应的,其他的布局。
3.参考:
找到了其他几个布局:
AbsoluteLayout
RelativeLayout
FrameLayout
TableLayout
4.然后就是找找哪个适合我这里的情况。
自己随便试了试,把xml改为:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<!--
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" />
-->
<EditText
android:id="@+id/song_id"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="@string/song_id"
android:layout_weight="1" android:inputType="text"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="preformDownload"
android:text="@string/btn_download" />
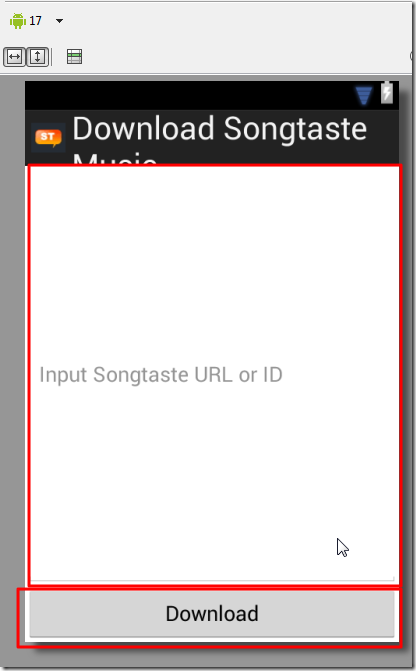
</TableLayout>然后效果就变为:
5.参考:
去折腾折腾xml代码配置。
代码改为:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<!--
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" />
-->
<TableRow>
<EditText
android:id="@+id/song_id"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="@string/song_id"
android:layout_weight="1" android:inputType="text"/>
</TableRow>
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="preformDownload"
android:text="@string/btn_download" />
</TableRow>
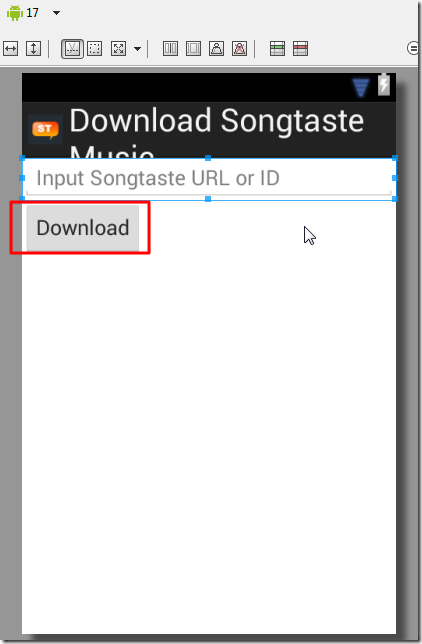
</TableLayout>效果为:
好了,到此为止,至少已经实现了,控件的多行的布局。
【总结】
将原先的LinearLayout改为TableLayout,就可以实现,控件多行布局显示了。
只是,此处很明显,按钮左对齐了, 想要改为水平中间对齐,详细折腾过程参见:
【已解决】ADT中已设置TableLayout布局的情况下如何设置按钮居中对齐
转载请注明:在路上 » 【已解决】ADT中实现控件的多行布局显示