折腾:
【记录】用小程序实现测评系统的前端页面
期间,接着要去实现,对于选项:
- 没选择,提交按钮是灰色,表示不能提交
- 当选中后,提交按钮才亮色,表示允许点击提交
【总结】
最后用代码:
pages/question/question.js
Page({
/**
* 页面的初始数据
*/
data: {
...
isAllowSubmit: false,
},
getNextQuestionSuccessCallback: function (response) {
...
this.setData({
...
})
this.updateSubmitButton()
}
}
},
updateSubmitButton: function(){
var isFoundSelected = false
for( var curOption of this.data.firtQuestonOptions){
if (curOption.selected) {
isFoundSelected = true
break
}
}
console.log("isFoundSelected=%s", isFoundSelected)
this.setData({
isAllowSubmit: isFoundSelected
})
},
singleOptionClicked: function(e){
...
this.updateSubmitButton()
this.setData({
firtQuestonOptions: newOptionList,
})
},
submitQuestion: function(e){
console.log("submitQuestion: e=%o", e)
console.log("this.data.isAllowSubmit=%s", this.data.isAllowSubmit)
if (this.data.isAllowSubmit) {
common.gotoNextQuestion(this.data.curEvalId)
} else {
wx.showToast({
icon: 'none',
title: app.globalData.NoticeAfterSelectCanSubmit,
duration: 1500
})
}
},app.js
... NoticeAfterSelectCanSubmit: "请点击选项后才能提交哦",
pages/question/question.wxml
<view class='operation'>
<button wx:if="{{isShowSkip}}" class="skip_button" bindtap="skipQuestion">我不会</button>
<button class="submit_button {{isAllowSubmit ? '' : 'submit_button_disabled'}}" bindtap='submitQuestion'>提交</button>
</view>pages/question/question.wxss
.submit_button_disabled {
/* https://htmlcolorcodes.com */
background: #808B96;
}可见,其中也证明了,对于条件渲染中,是支持:
class="submit_button {{isAllowSubmit ? '' : 'submit_button_disabled'}}"的写法,去实现:
根据布尔变量是或否,决定是否添加额外的style
效果:
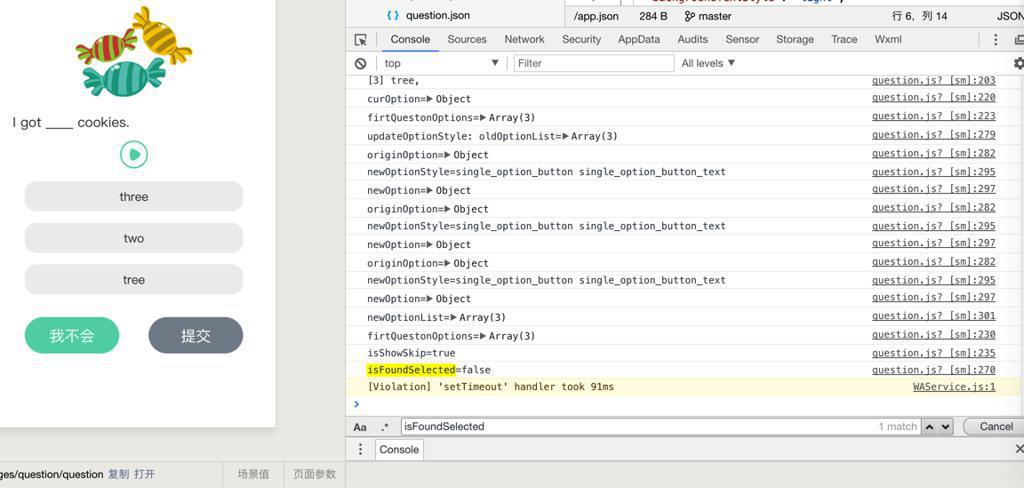
最开始没有选择任何选项,按钮是(带submit_button_disabled的style的background的)灰色的

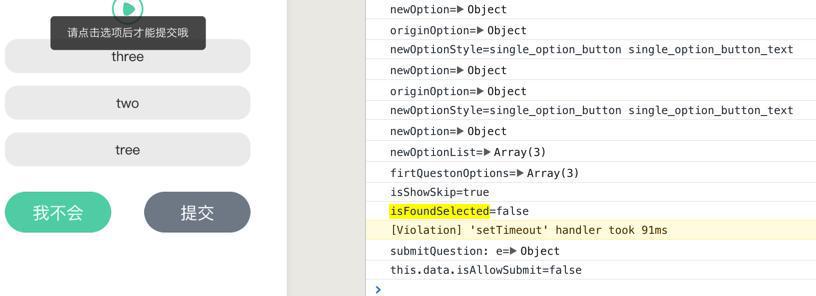
点击提交按钮后,会提示:

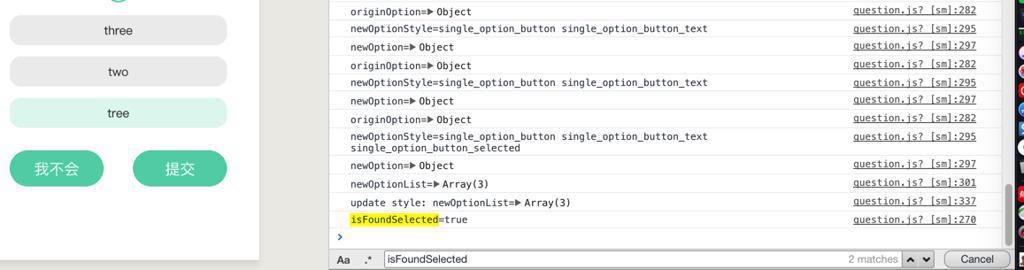
点击任何一个选项后,按钮就:变蓝色,可以点击切换到下一页了

转载请注明:在路上 » 【已解决】小程序中根据是否选中选项决定提交按钮背景色和是否允许提交