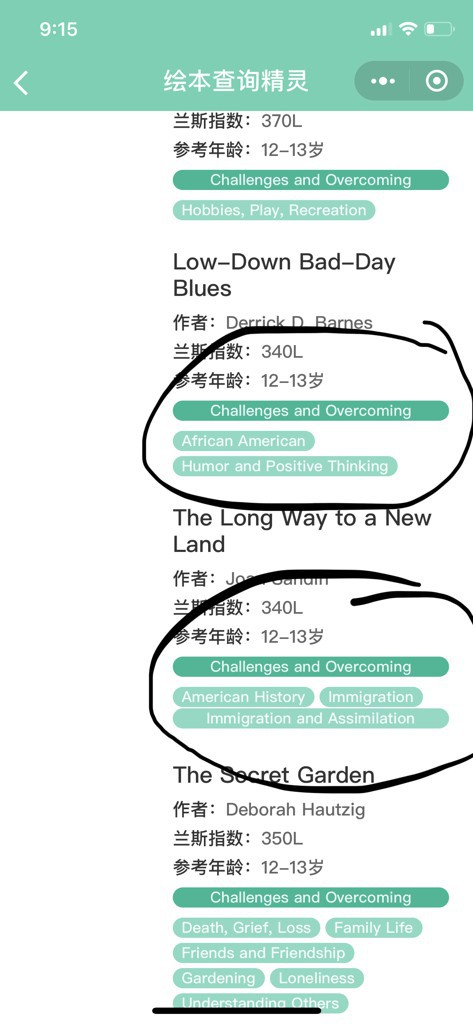
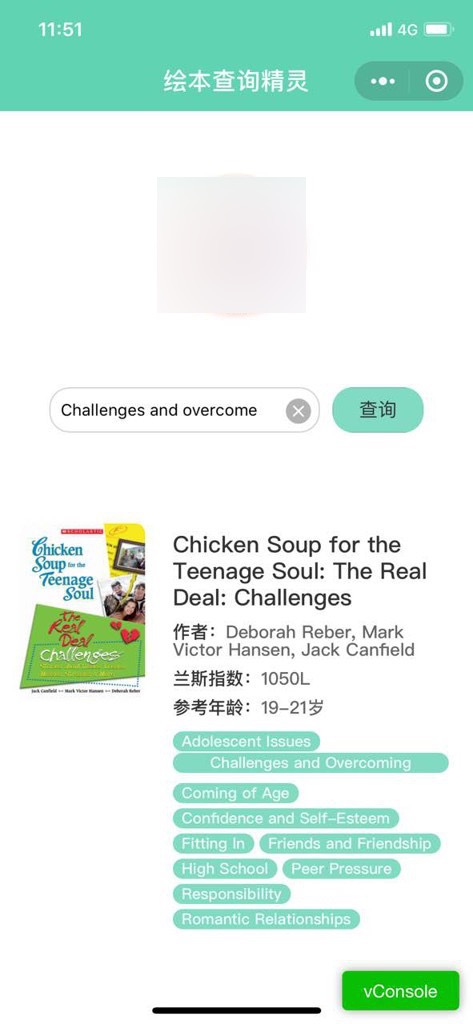
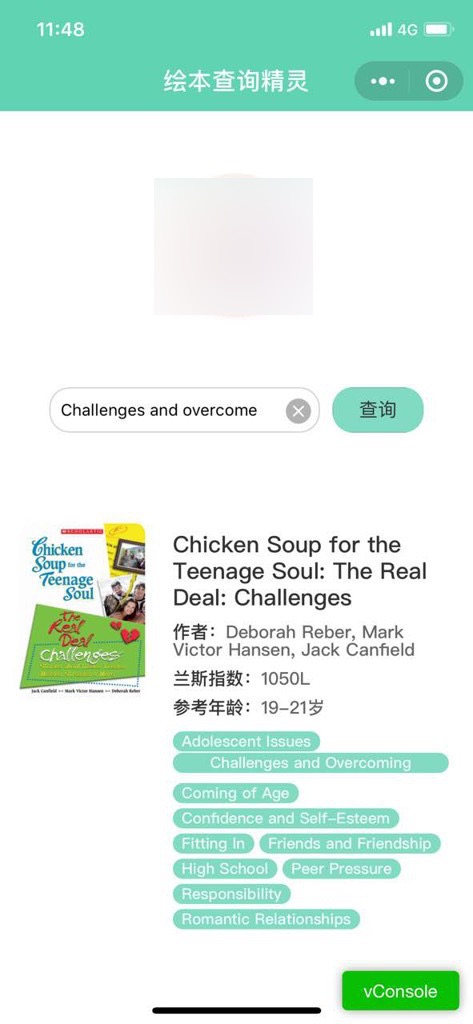
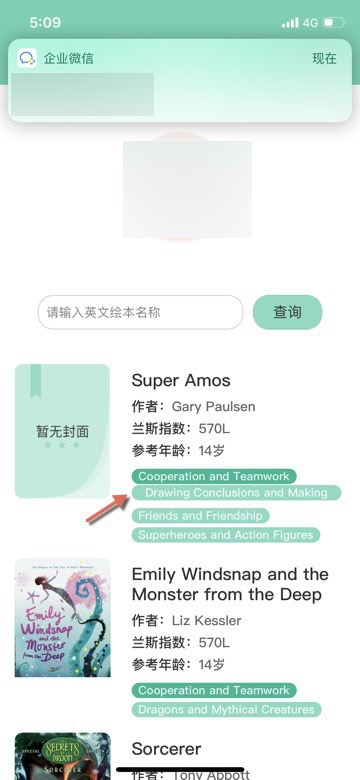
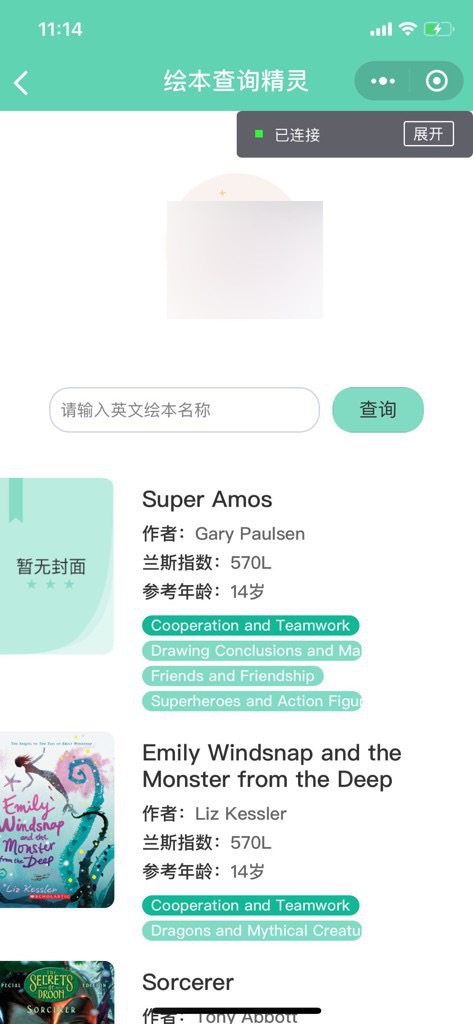
别人是iPhone X,绘本查询中超长的tag,在别的机型上显示没问题,但是此处上下间距比对:


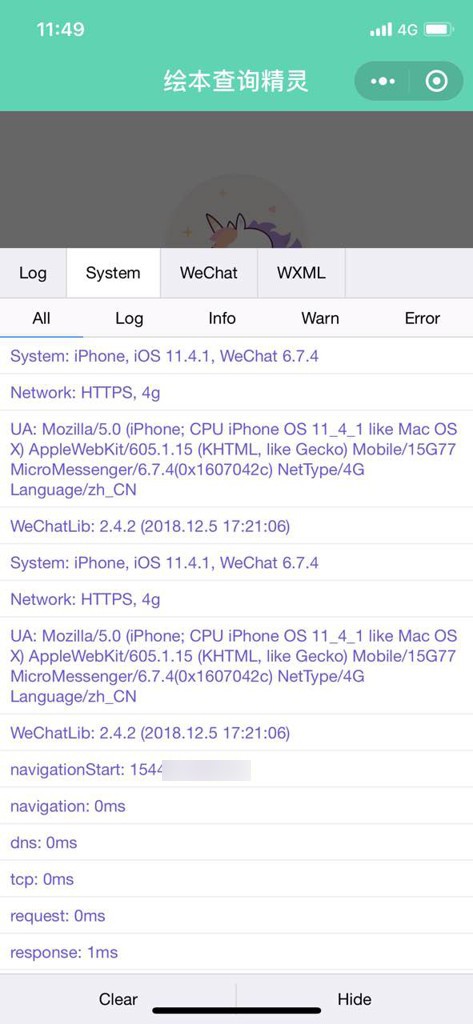
去看看设备相关信息
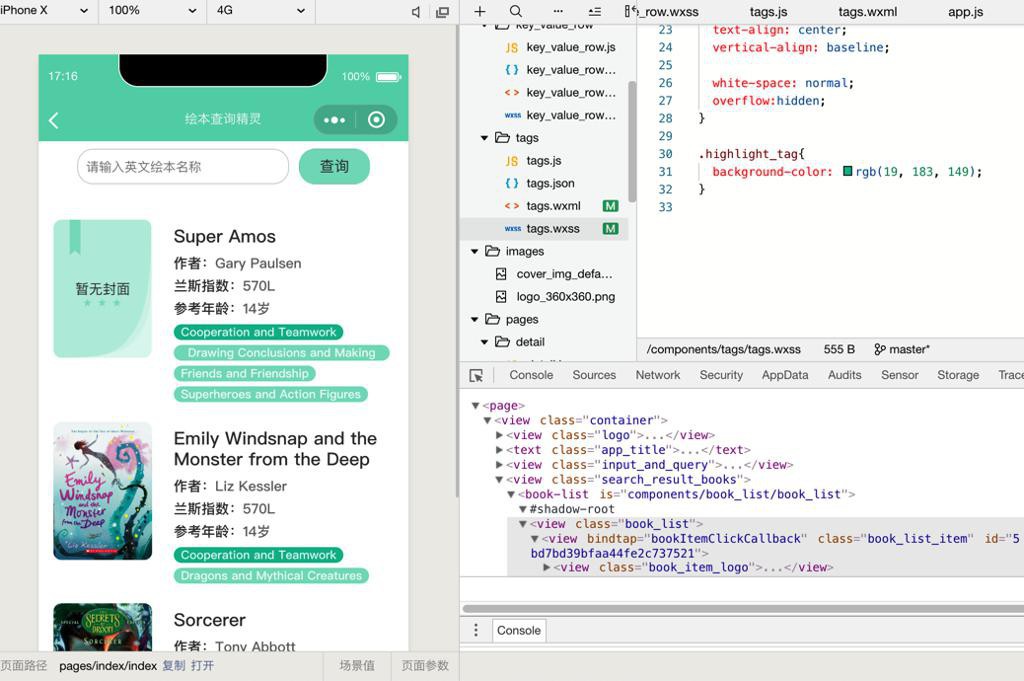
打开了调试:


然后也是:
WeChatLib:2.4.2
估计也是这个原因
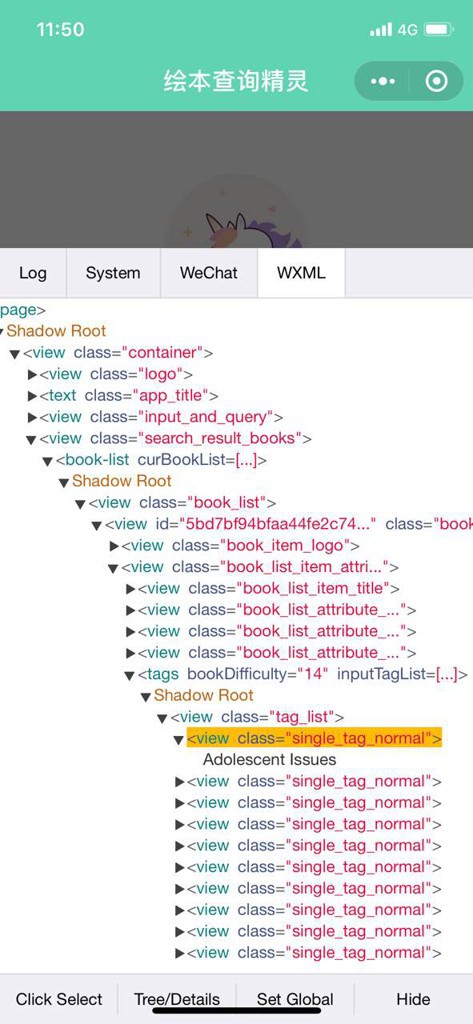
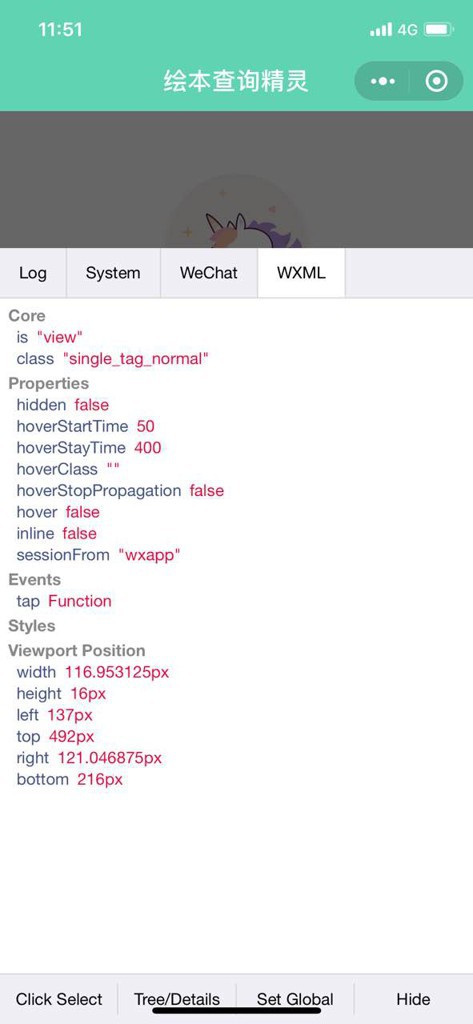
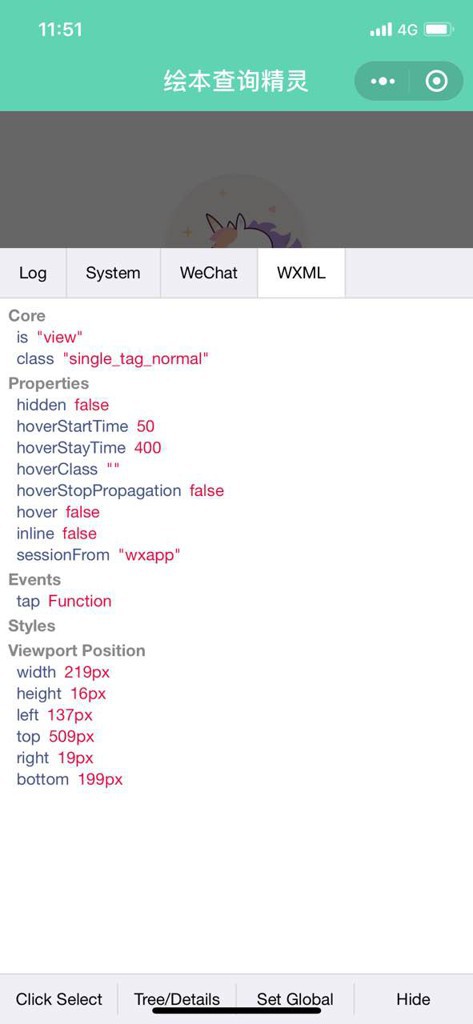
去试试WXML



目前结论是:
估计是最新的小程序的库是 2.4.2导致了布局问题
【总结】
iPhoneX中 长tag 上下间距问题:
调试了下 原因是:
你们的微信版本太高 内部所用开发的库版本 是最新的2.4.2
-》超过了 目前小程序开发工具中最新的2.4.1
-》解决办法:等微信官网升级小程序开发工具 支持2.4.2 才能调试 才能找到布局乱的原因 才能解决问题
【后记 20181213】
在:
【记录】微信开发者工具升级到小程序库版本为最新的2.4.2
后,结果问题依旧:

但是模拟器中还是正常的:

所以还只能等真机给我:
iPhone X
然后想办法看看能否找到问题的原因
才能再去想办法解决
现在问题转换为:
【已解决】小程序中如何用iPhone真机调试
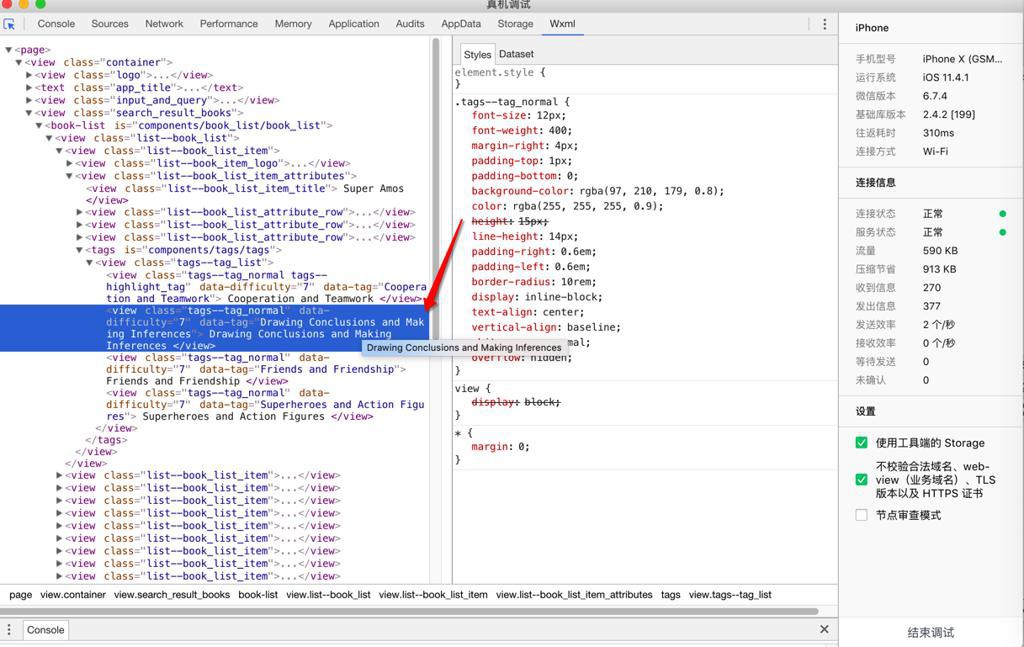
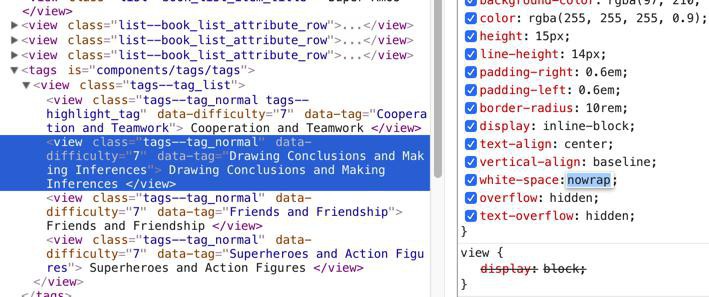
然后就是调试方面的,html,css等方面的技术细节了:
通过去掉height的限制:

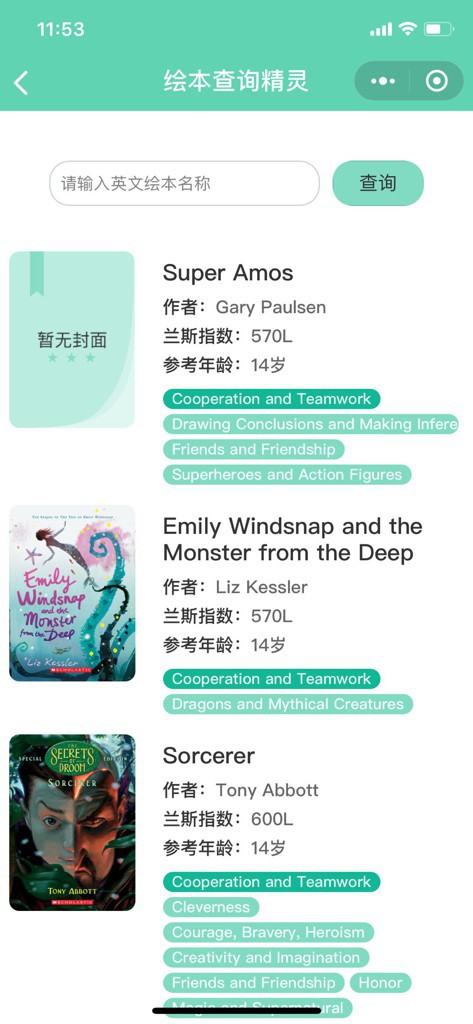
手机上能看到全部的tag内容了:


继续试试其他参数的可能
感觉需要去找找,如果超过宽度,不自动回车换行的参数是啥
貌似是这个:
white-space:normal;
?
好像又不是
去找找
css 文字 超出宽度 不换行
css text exceed width not show
抽空试试
text-overflow: hidden;
问题依旧。
试试:
white-space: nowrap;
overflow:hidden;

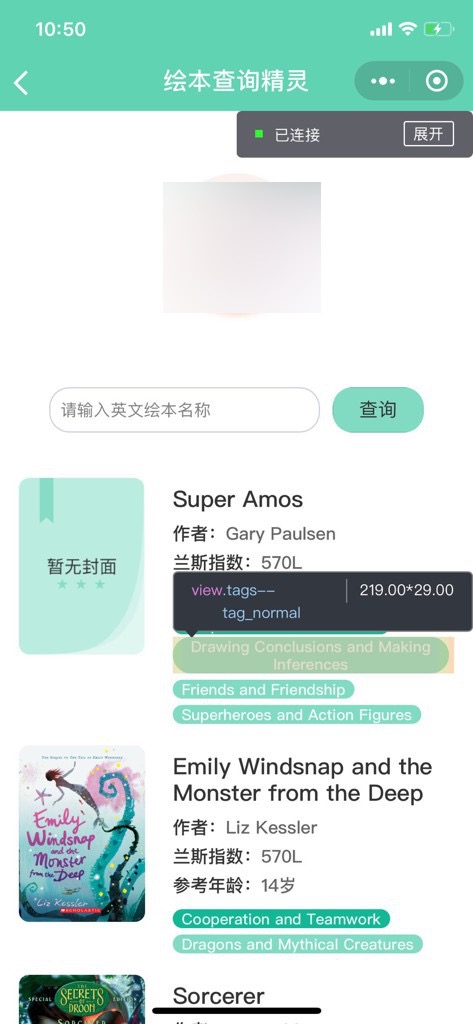
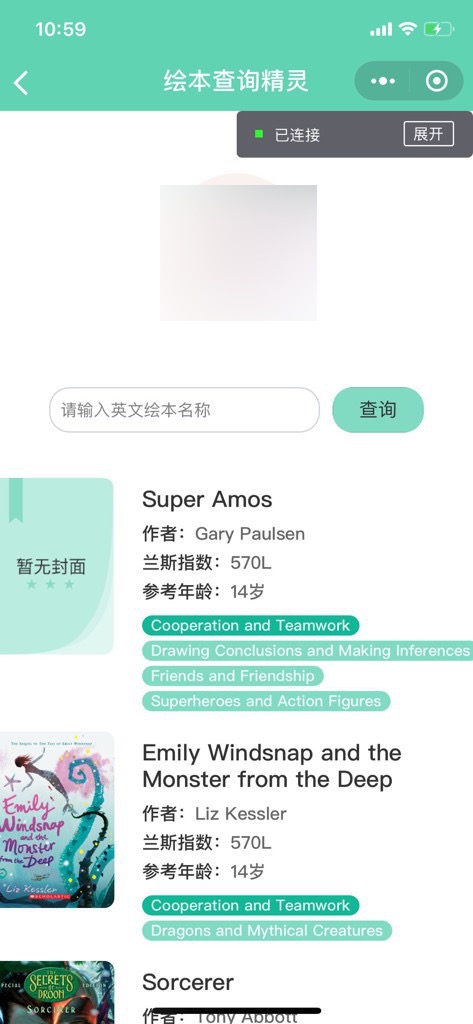
效果接近我们要的效果了:

再去想办法:不要超过右边的边
试试
word-break:keep-all;
问题依旧
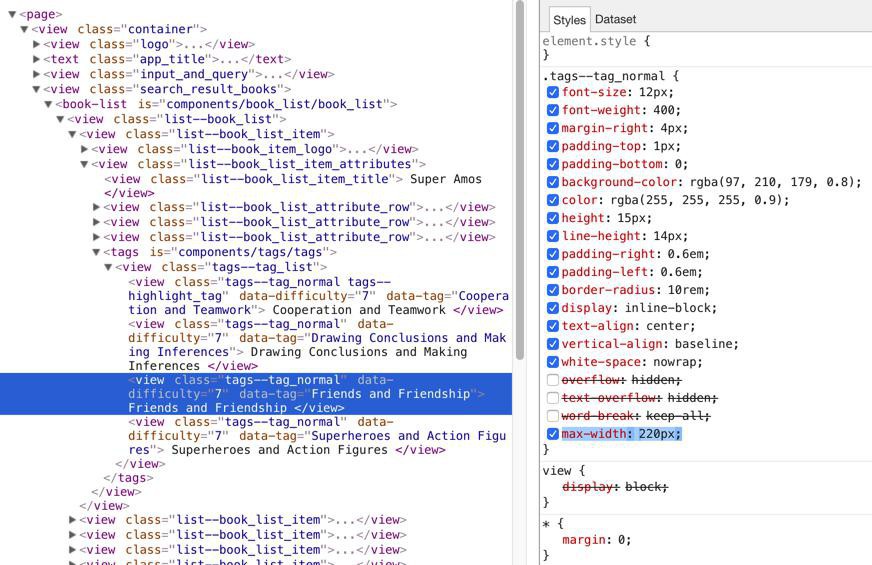
感觉是:此处没有设置最大的宽度
导致:text超过宽度就隐藏,没法生效
去设置一个tag的最大宽度?
max-width:220px;

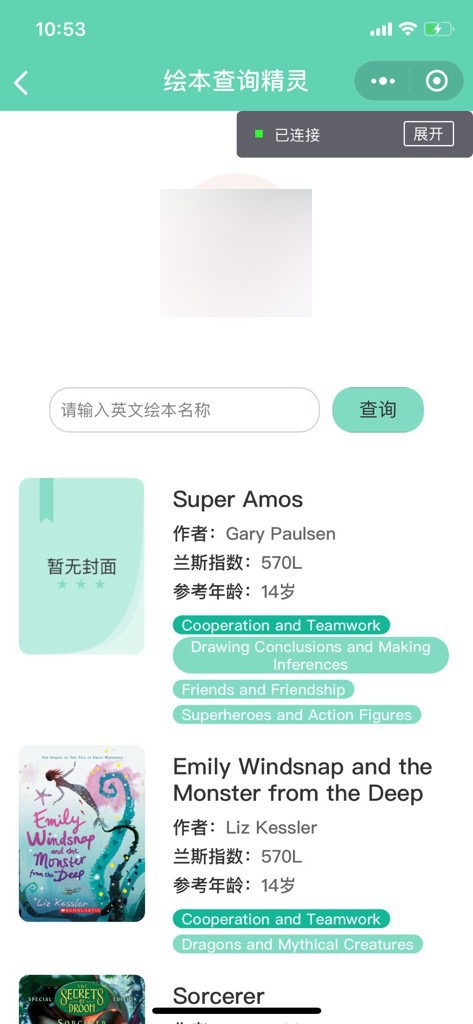
基本上实现了,此处想要的效果:

不过有点点其他细节需要考虑:
对于更宽的设备来说,长tag就没法完全显示了
办法感觉有2种:
- 改为屏幕宽度的百分比?
- 兼容性和适配不同屏幕会更好
- 改为媒体查询media query,判断是iPhone X一类的设备,才会设置这个最大宽度
- 毕竟其他设备目前没遇到这个问题,所以也是可以考虑的方案
先去试试第一种
tag的最大宽度 是 屏幕宽度百分比
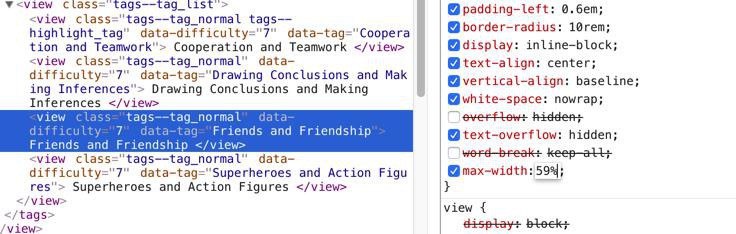
220px / iPhone X的屏幕宽度375 = 0.59%
但是去设置
max-width:59%;

却会友导致iPhone X的其他布局:左边的padding失效了:
列表太靠左边了:

而且去改为其他比例,比如70%也不行,左边还是太靠左
另外加上min-width:
max-width:70%; min-width:20%;
问题依旧。
所以放弃这个方法。
试试
word-wrap: break-word;
问题依旧。
试试:
overflow-wrap: break-word;
没用。
去试试当检测到是iPhone X时,去加上宽度限制
【已解决】小程序中如何媒体查询判断是iPhone X时加上特定的css的参数设置
【总结】
最终的解决办法是:
/* follow heigh=812px only work for real phone: iPhone X */
@media screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {
.tag_normal{
max-width:220px;
}
}
/* follow heigh=724px only work for weixin iPhone X emulator */
@media screen and (device-width: 375px) and (device-height: 724px) and (-webkit-device-pixel-ratio: 3) {
.tag_normal{
max-width:220px;
}
}使得iPhone X的模拟器和真机都正常work,可以显示出高度一致的tag,解决了布局异常的问题了。
效果:

详情请参考:
【已解决】小程序中如何媒体查询判断是iPhone X时加上特定的css的参数设置
【后记】
但是还有问题:
【已解决】小程序中给组件tags传递Boolean参数控制是否使用特殊样式