折腾:
【未解决】mac中如何在MAMP中调试WordPress的php代码
期间,接着就是去研究:
印象笔记中的带code的html的内容和需要格式成什么格式的html,发布后才不会出现多余的code


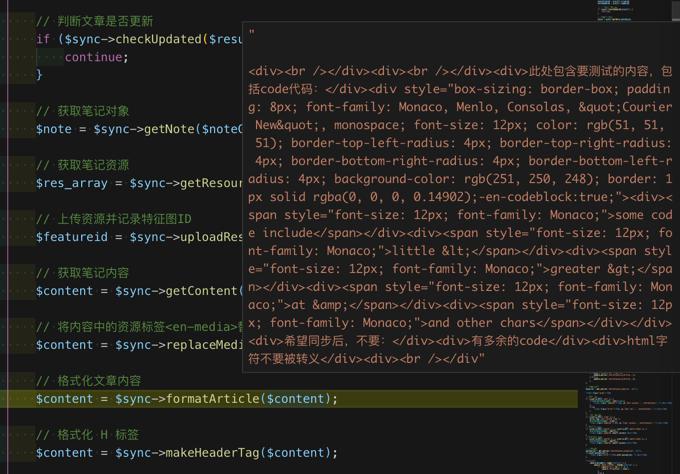
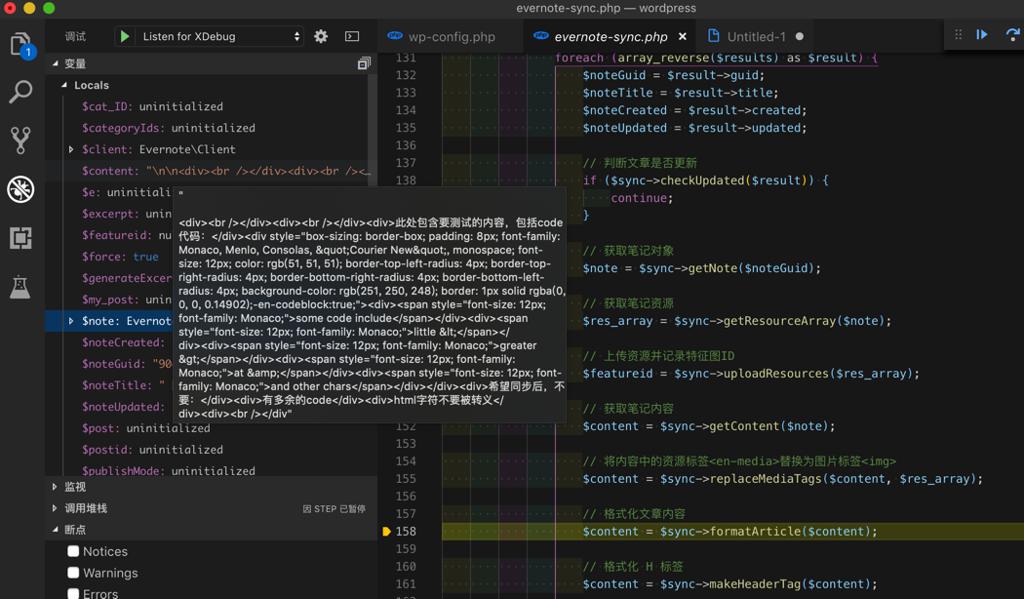
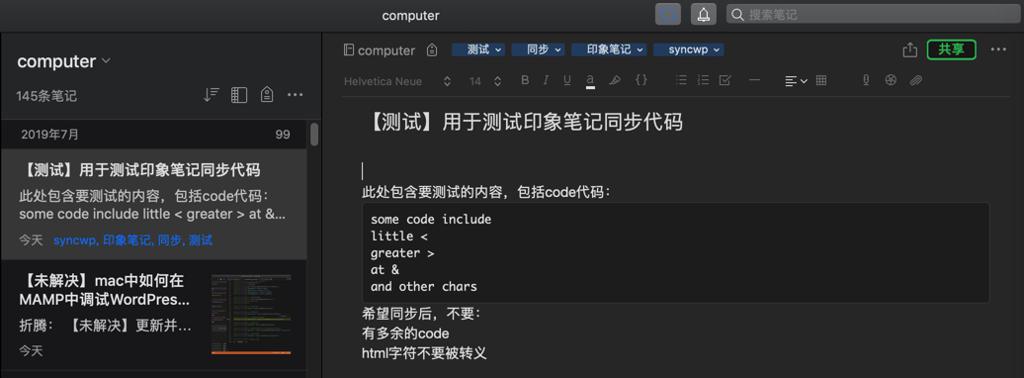
可以看到,此处code代码段外部的边框,不是我以为的pre和code,而是div的box
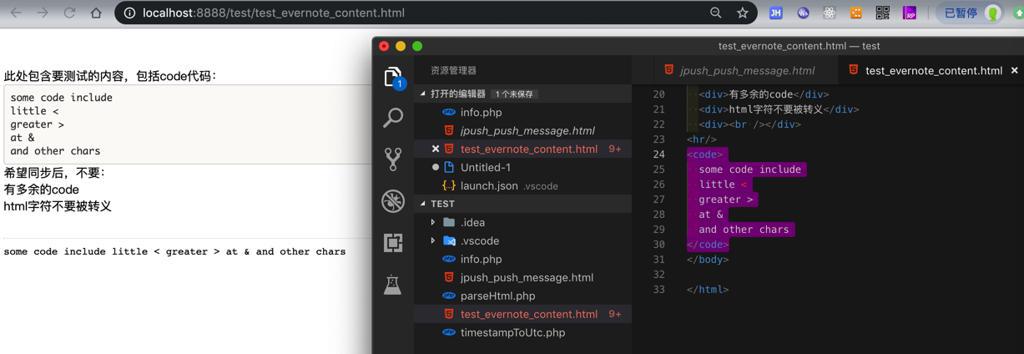
" <div><br /></div><div><br /></div><div>此处包含要测试的内容,包括code代码:</div><div style="box-sizing: border-box; padding: 8px; font-family: Monaco, Menlo, Consolas, "Courier New", monospace; font-size: 12px; color: rgb(51, 51, 51); border-top-left-radius: 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; border-bottom-left-radius: 4px; background-color: rgb(251, 250, 248); border: 1px solid rgba(0, 0, 0, 0.14902);-en-codeblock:true;"><div><span style="font-size: 12px; font-family: Monaco;">some code include</span></div><div><span style="font-size: 12px; font-family: Monaco;">little <</span></div><div><span style="font-size: 12px; font-family: Monaco;">greater ></span></div><div><span style="font-size: 12px; font-family: Monaco;">at &</span></div><div><span style="font-size: 12px; font-family: Monaco;">and other chars</span></div></div><div>希望同步后,不要:</div><div>有多余的code</div><div>html字符不要被转义</div><div><br /></div"
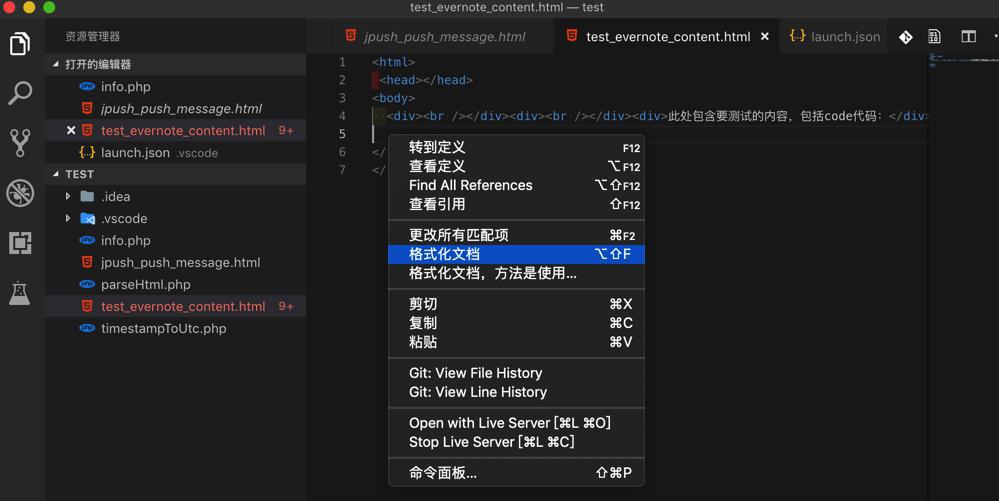
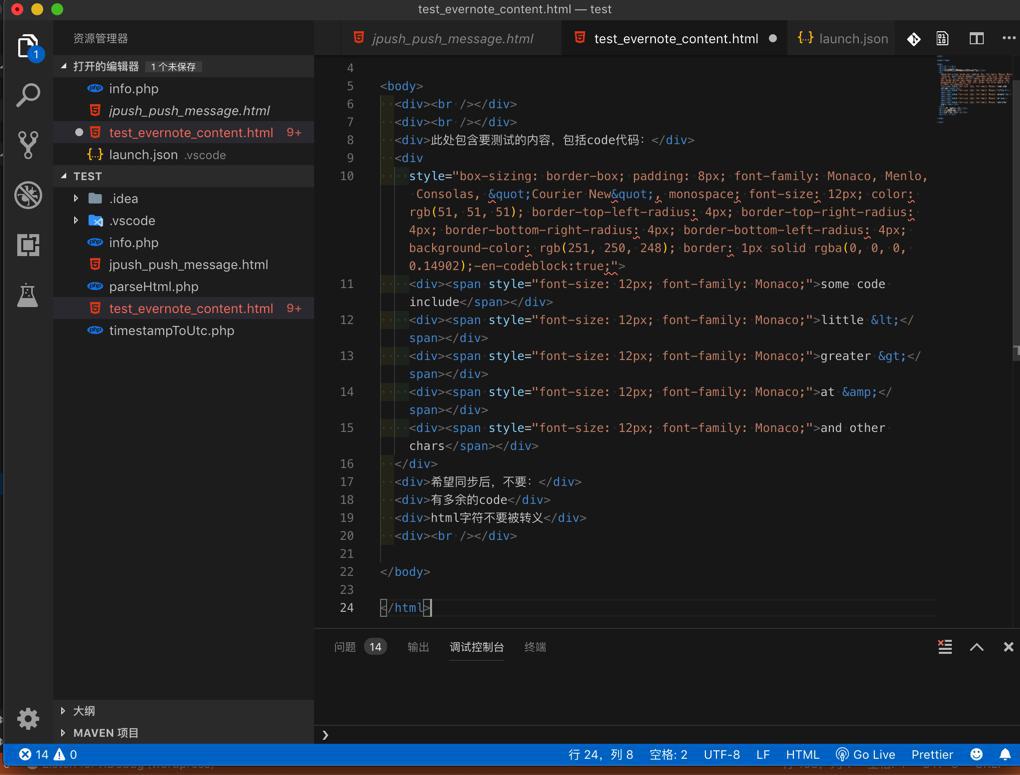
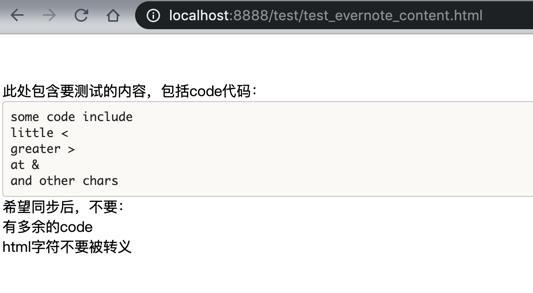
去把这个htl放到新建干净的html中:


看看显示效果如何:

和印象笔记中的效果对比:

然后此处的目的就是:
把
<div style="box-sizing: border-box; padding: 8px; font-family: Monaco, Menlo, Consolas, "Courier New", monospace; font-size: 12px; color: rgb(51, 51, 51); border-top-left-radius: 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; border-bottom-left-radius: 4px; background-color: rgb(251, 250, 248); border: 1px solid rgba(0, 0, 0, 0.14902);-en-codeblock:true;"> <div><span style="font-size: 12px; font-family: Monaco;">some code include</span></div> <div><span style="font-size: 12px; font-family: Monaco;">little <</span></div> <div><span style="font-size: 12px; font-family: Monaco;">greater ></span></div> <div><span style="font-size: 12px; font-family: Monaco;">at &</span></div> <div><span style="font-size: 12px; font-family: Monaco;">and other chars</span></div> </div>
处理成,类似这种:
<prev><code> some code include little < greater > at & and other chars </code></prev>
即:
- 把最外层的style=”box-sizing的div换成prev(和code)
- 把box中的文字的style都去掉,只保留内容本身
- 且注意把已转移的html的实体转换回来
- 比如:<换成<
但是上述pre(和 或 code),结果显示出来都无法换行:

所以还要搞清楚如何换行
那去看看现在的crifan.com中的已经正确格式化的帖子中都是什么格式和html的代码

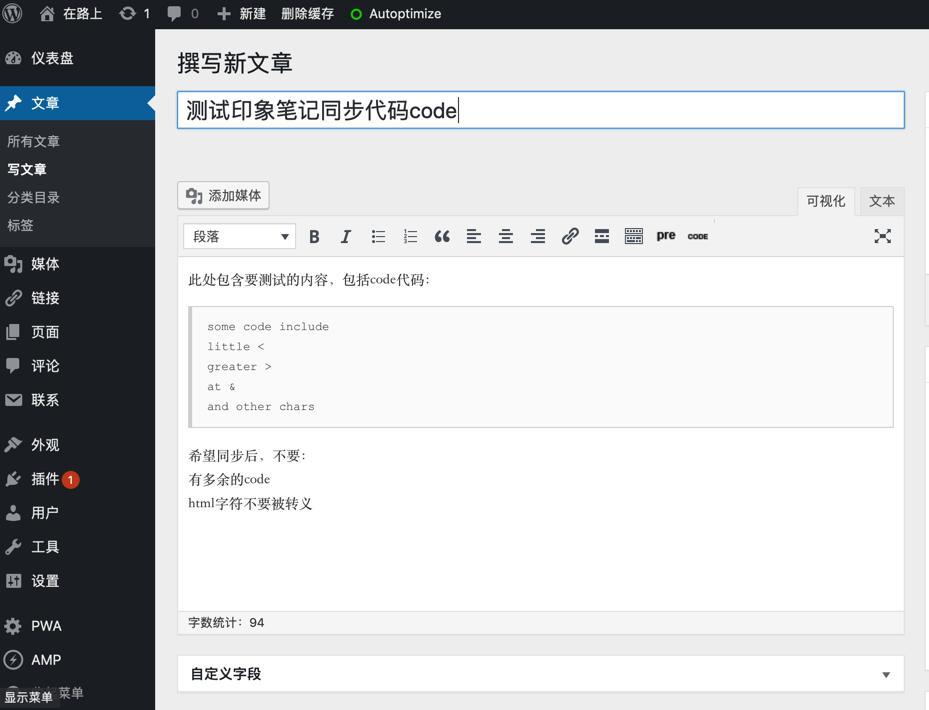
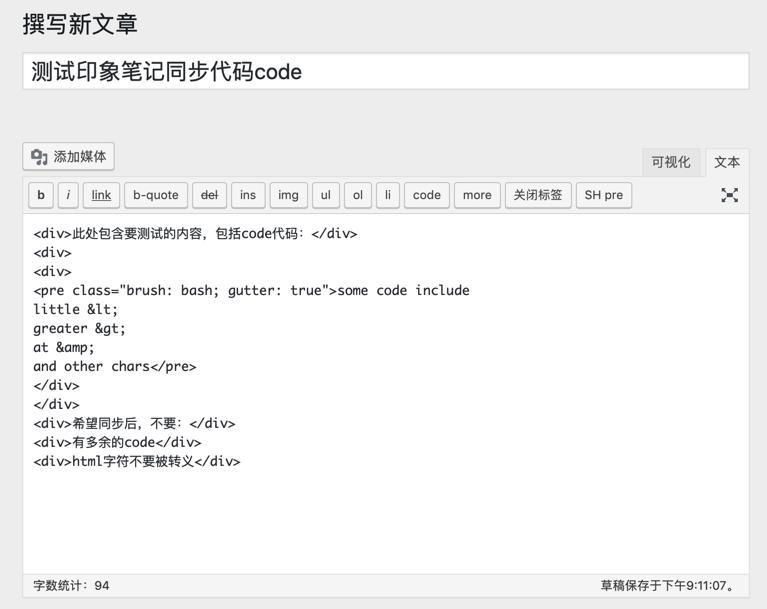
html代码是:

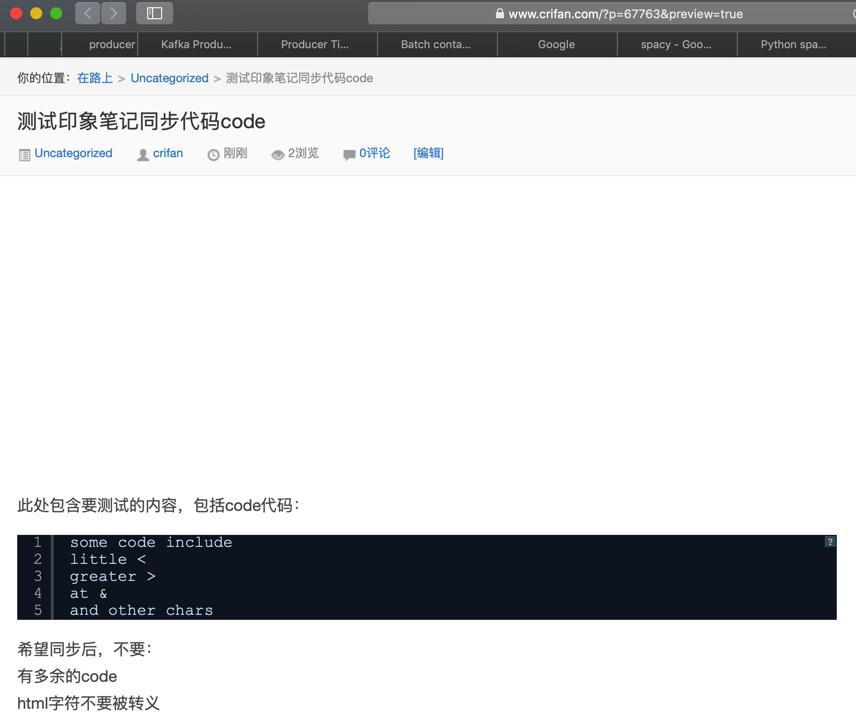
预览效果是:

符合预期效果。
那就是看如何才能把前面的:
<div style="box-sizing: border-box; padding: 8px; font-family: Monaco, Menlo, Consolas, "Courier New", monospace; font-size: 12px; color: rgb(51, 51, 51); border-top-left-radius: 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; border-bottom-left-radius: 4px; background-color: rgb(251, 250, 248); border: 1px solid rgba(0, 0, 0, 0.14902);-en-codeblock:true;"> <div><span style="font-size: 12px; font-family: Monaco;">some code include</span></div> <div><span style="font-size: 12px; font-family: Monaco;">little <</span></div> <div><span style="font-size: 12px; font-family: Monaco;">greater ></span></div> <div><span style="font-size: 12px; font-family: Monaco;">at &</span></div> <div><span style="font-size: 12px; font-family: Monaco;">and other chars</span></div> </div>
处理成上面的:
<pre class="brush: bash; gutter: true">some code include little < greater > at & and other chars</pre>
即:
- 把最外层的style=”box-sizing的div换成prev(和code)
- 把box中的文字的style都去掉,只保留内容本身
- 其中已转移的html的实体无需转换
- 比如:< 还保留,不需要转换成 <
转载请注明:在路上 » 【已解决】搞清楚印象笔记中带code的html代码内容需要格式化成什么格式才发布内容不带code