想要对已有的音频数据(如果是视频,则提取音频)进行标注。
想要的结果类似于:
139157603-林渝龙-《粉红猪小妹》之放风筝1.txt
00:00.000-00:03.000 It is a bright sunny day. 00:03.000-00:05.000 Peppa and her family are in the park. 00:07.000-00:09.000 They are going to fly a kite. 00:13.000-00:15.000 George is going to fly the kite first. 00:17.000-00:19.500 George runs as fast as he can. 00:21.000-00:23.000 But the kite won't fly. 00:27.000-00:30.500 George, you're doing it all wrong. 00:32.000-00:35.000 You didn't run fast enough. 00:35.000-00:37.000 Now it's my turn. 00:37.000-00:40.000 Peppa run as fust as she can. 00:41.000-00:45.000 The kite still won't fly.
即:标注出每段说话的开始时间,结束时间,和说话的文本内容。
而其中,之前爬取过CHILDS中的数据。
后来发现,对于cha来说:
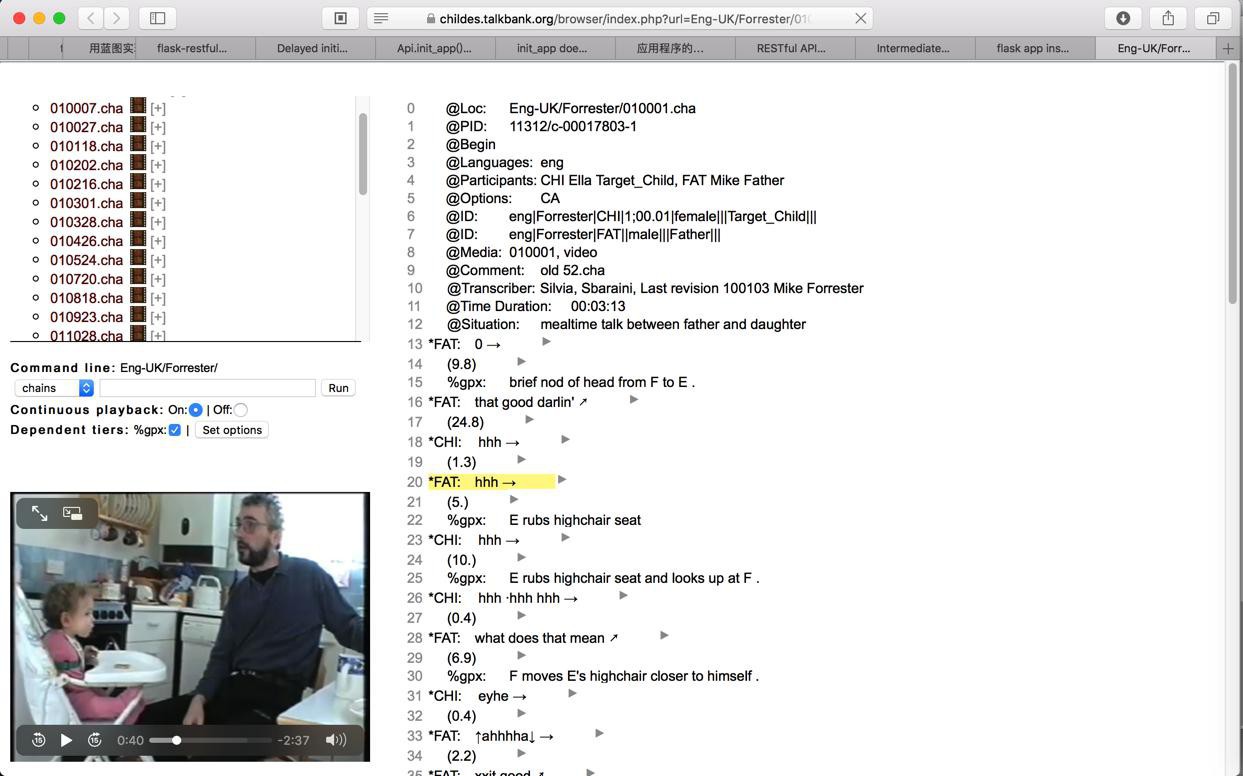
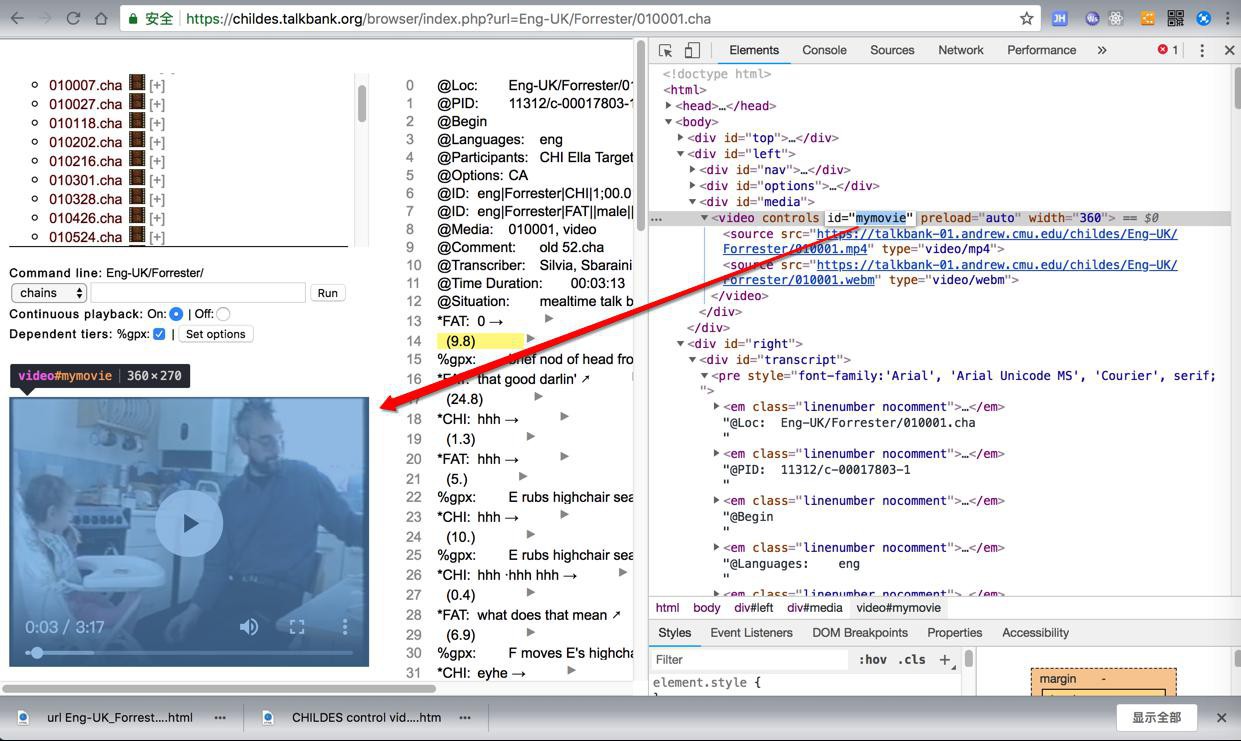
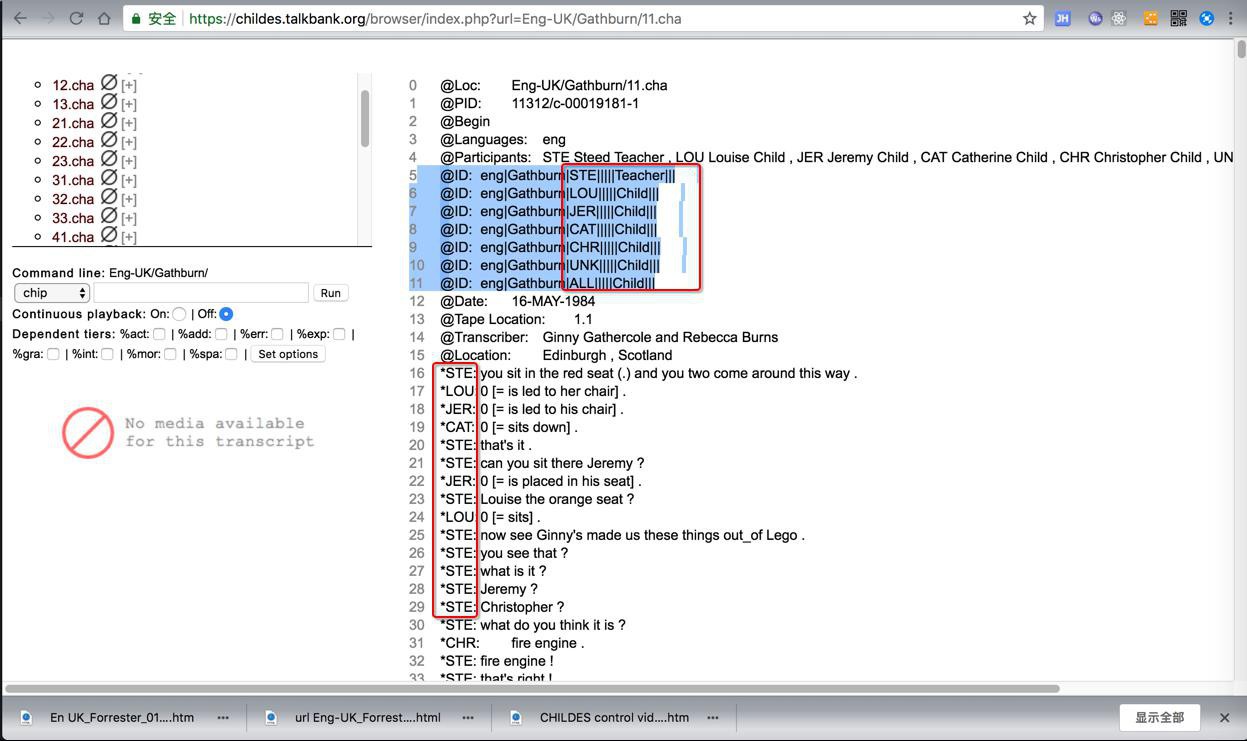
页面中,可以点击对应的播放按钮,直接跳转播放到对应的时间点:

-》看来cha,或者说CHILDES中,肯定包含了时间点(起始和结束)
-》需要研究看看如何获取到,CHILDS已经标注好的,单个视频(中的音频)的时间段。
注:
之前有一本CHILDS的书,需要的话,去参考看看。
自己先去研究看看:
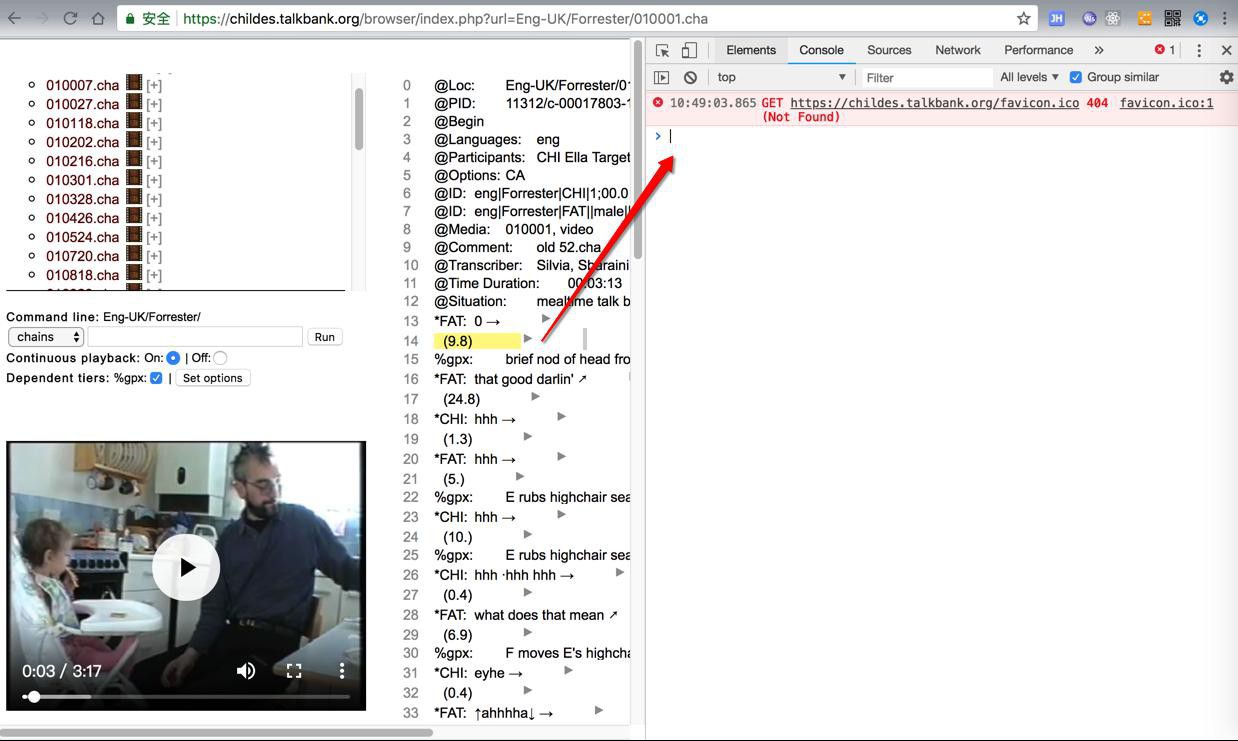
Chrome中去调试看看:
点击播放按钮后,console中没有任何输出。

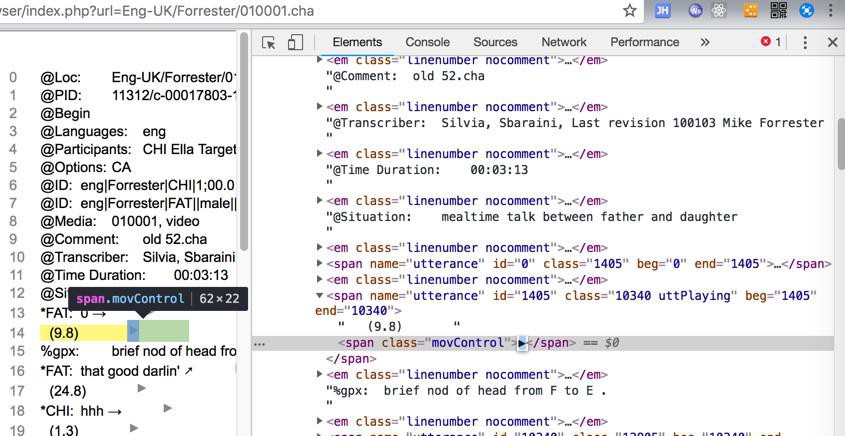
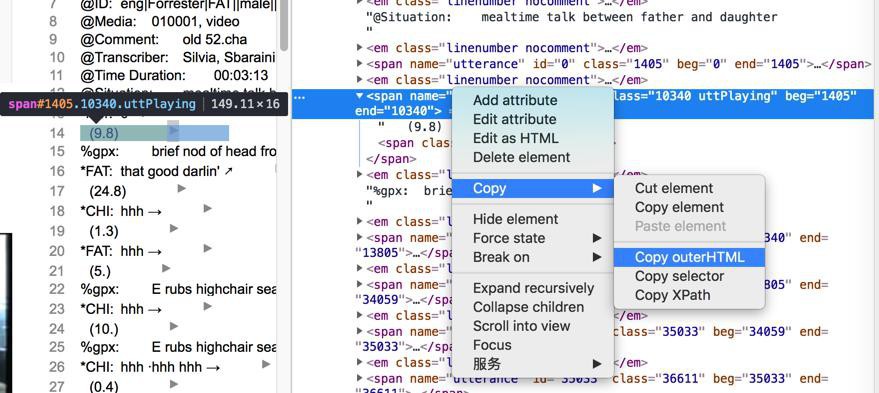
去查看html源码:



可以看出,只是个span,以及Unicode的字符串:
<span name="utterance" id="1405" class="10340 uttPlaying" beg="1405" end="10340"> (9.8) <span class="movControl">▶</span></span>
猜测是js控制播放逻辑的。
然后去找源码:

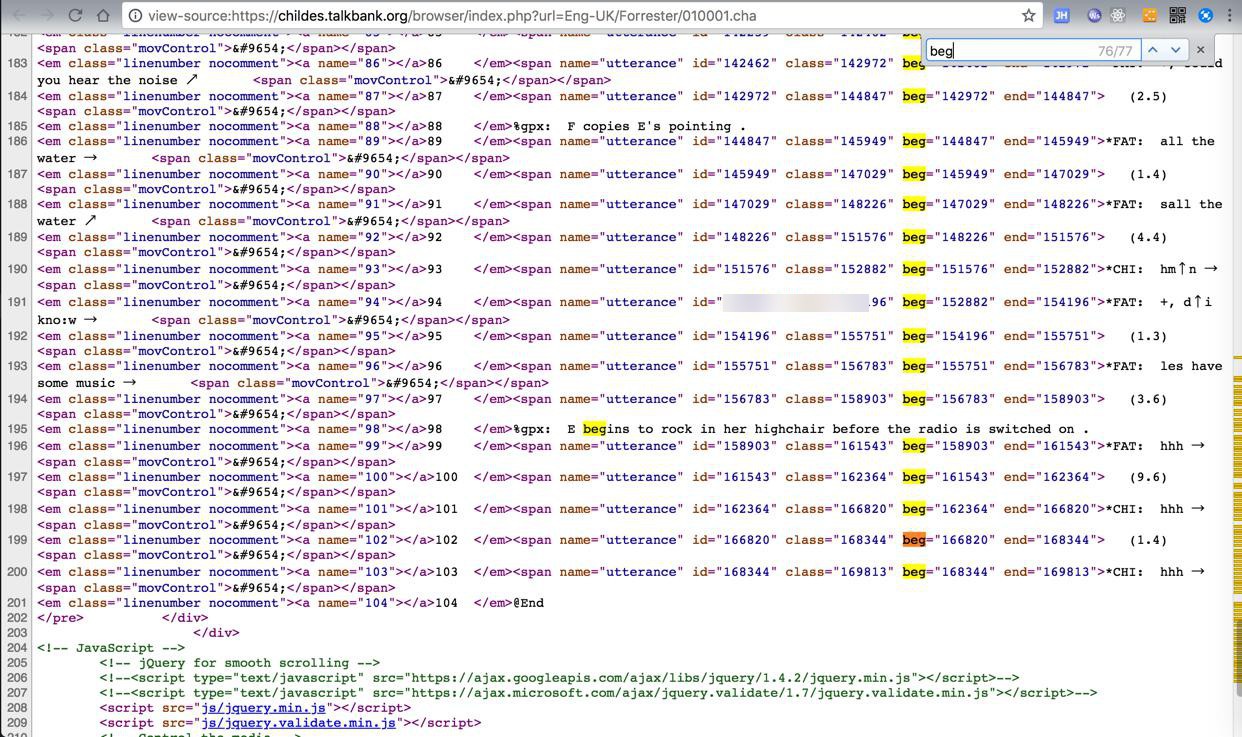
搜
beg

没有找到有用信息
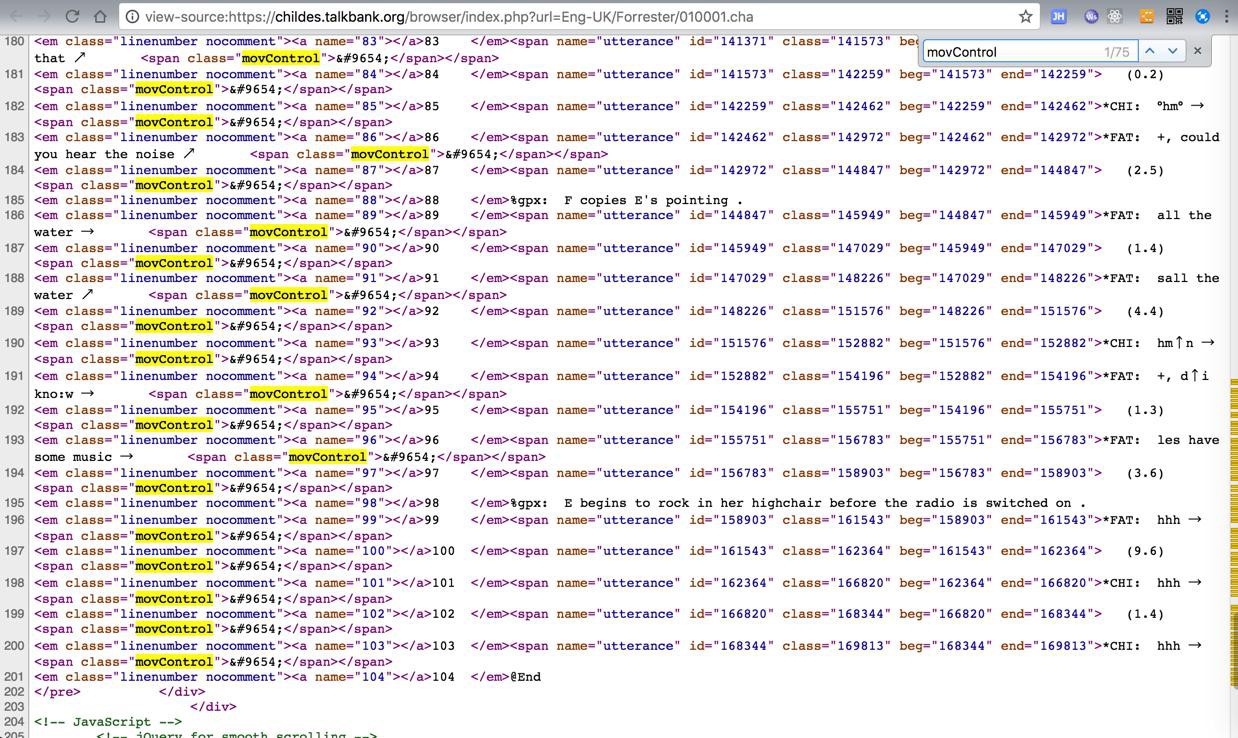
搜
movControl

也没找到。
搜
.js

也没看到有什么特殊的js,去控制视频播放的
只是:
<script src="js/jquery.min.js"></script>
<script type="text/javascript">var continuousPlayback = true;</script>
g.src = ('https:' == location.protocol ? 'https://ssl' : 'https://www') + '.google-analytics.com/ga.js'; 不过突然注意到有个php文件:
<script type="text/javascript" src="js/js.php"></script>
发现是js文件:

搜:
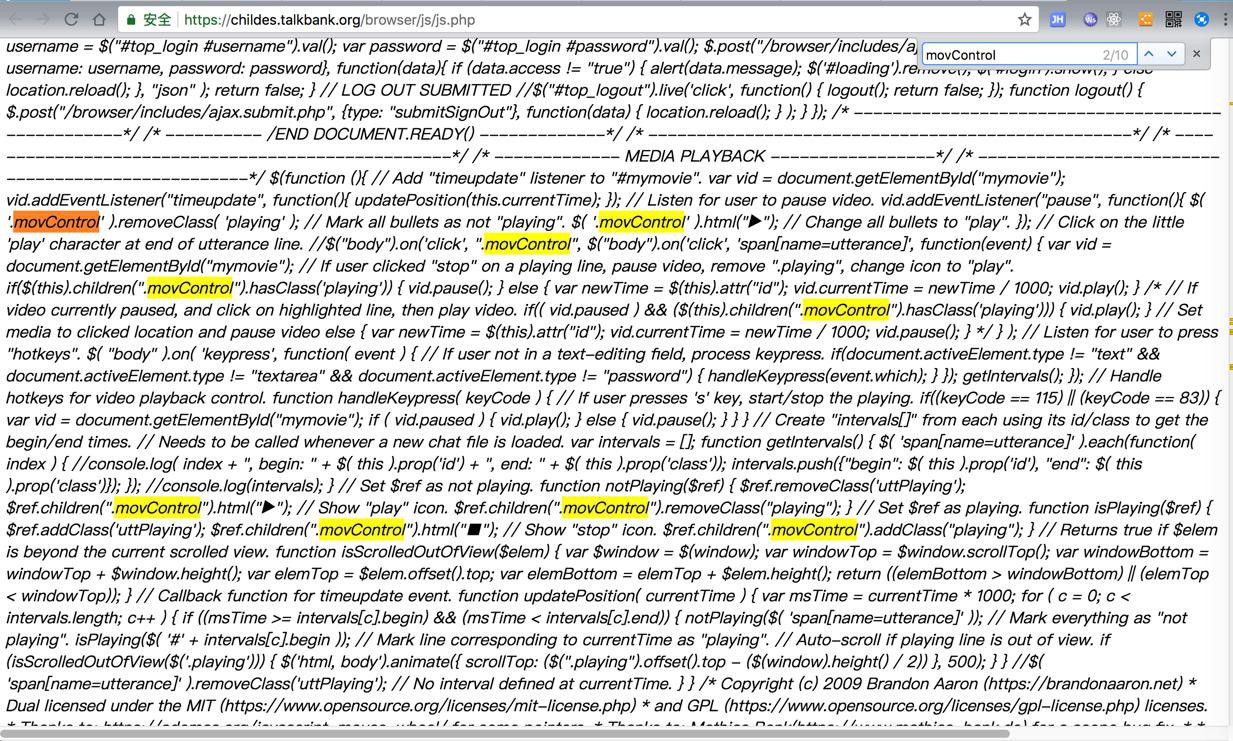
movControl
果然看到了控制播放的逻辑和代码:

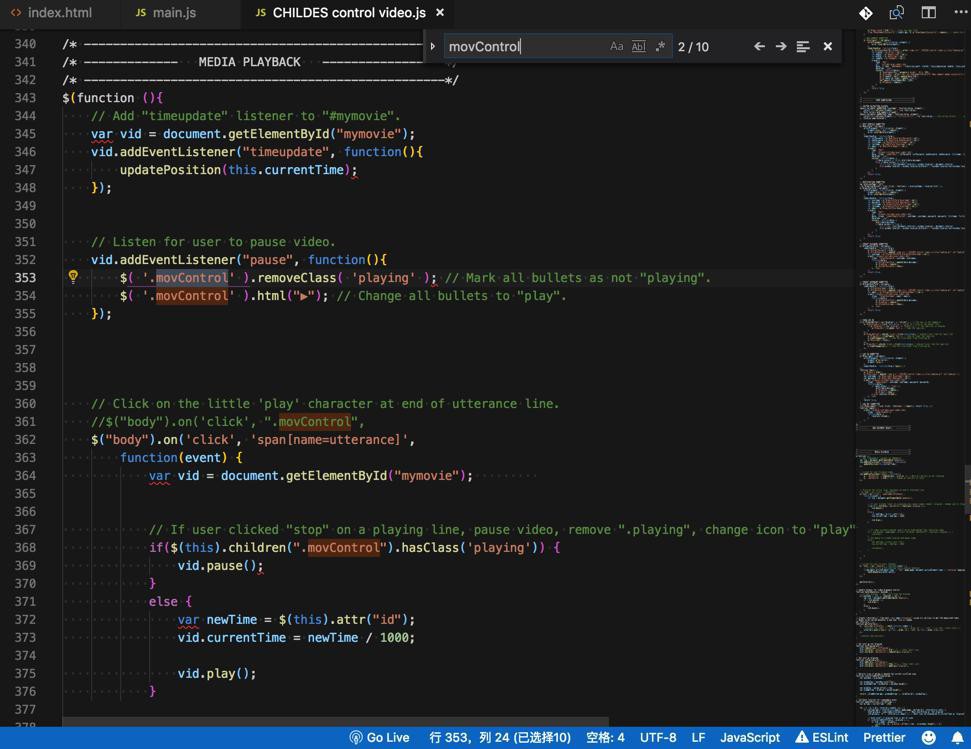
所以,保存此js文件,格式化后,去看,更清楚:

把MEDIA PLAYBACK拷贝出来是:
/* --------------------------------------------------*/
/* ------------- MEDIA PLAYBACK -----------------*/
/* --------------------------------------------------*/
$(function () {
// Add "timeupdate" listener to "#mymovie".
var vid = document.getElementById("mymovie");
vid.addEventListener("timeupdate", function () {
updatePosition(this.currentTime);
});
// Listen for user to pause video.
vid.addEventListener("pause", function () {
$('.movControl').removeClass('playing'); // Mark all bullets as not "playing".
$('.movControl').html("▶"); // Change all bullets to "play".
});
// Click on the little 'play' character at end of utterance line.
//$("body").on('click', ".movControl",
$("body").on('click', 'span[name=utterance]',
function (event) {
var vid = document.getElementById("mymovie");
// If user clicked "stop" on a playing line, pause video, remove ".playing", change icon to "play".
if ($(this).children(".movControl").hasClass('playing')) {
vid.pause();
} else {
var newTime = $(this).attr("id");
vid.currentTime = newTime / 1000;
vid.play();
}
/*
// If video currently paused, and click on highlighted line, then play video.
if(( vid.paused ) && ($(this).children(".movControl").hasClass('playing'))) {
vid.play();
}
// Set media to clicked location and pause video
else {
var newTime = $(this).attr("id");
vid.currentTime = newTime / 1000;
vid.pause();
}
*/
}
);
// Listen for user to press "hotkeys".
$("body").on('keypress', function (event) {
// If user not in a text-editing field, process keypress.
if (document.activeElement.type != "text" & amp; & amp; document.activeElement.type != "textarea" & amp; & amp; document.activeElement.type != "password") {
handleKeypress(event.which);
}
});
getIntervals();
});然后再去分析一下逻辑
js中初始化mymovie:

-》

就是对应的视频播放器:

然后此处的js代码逻辑,其实相当简单:
几行核心代码是
$("body").on('click', 'span[name=utterance]',
function(event) {
var newTime = $(this).attr("id");
vid.currentTime = newTime / 1000;
vid.play();就是找到:
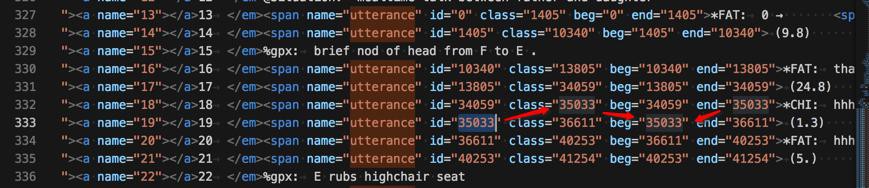
<em class="linenumber nocomment"><a name="23"></a>23 </em><span name="utterance" id="41254" class="41783" beg="41254" end="41783">*CHI: hhh → <span class="movControl">▶</span></span>
中的id值,此处是类似于41254,然后就是毫秒数
41254/1000=41.254秒
然后让播放器就跳转过去,继续播放了。
而注意到:


即:
<em class="linenumber nocomment"><a name="18"></a>18 </em><span name="utterance" id="34059" class="35033" beg="34059" end="35033">*CHI: hhh → <span class="movControl">▶</span></span> <em class="linenumber nocomment"><a name="19"></a>19 </em><span name="utterance" id="35033" class="36611" beg="35033" end="36611"> (1.3) <span class="movControl">▶</span></span> <em class="linenumber nocomment"><a name="20"></a>20 </em><span name="utterance" id="36611" class="40253" beg="36611" end="40253">*FAT: hhh → <span class="movControl">▶</span></span>
其中的任意一行:
- 该行的id
- ==该行beg=begin时间
- ==前一行的end时间
-》换句话说:任何两行前后都是连续的时间,中间没有间隔
-》这样希望的理想的,中间可能有间隔(比如暂停的时间,没人说话的时间)有点不一致
-》中间会有无用的对话的空白
直到了逻辑,后续就是去想办法,从页面中:
如何获取到这部分的时间信息了:
每条对话:
分别是:
- beg=起始时间
- eng=结束时间
- 文字内容=就是普通的文字内容
- 此处忽略掉非说话内容的部分:(xxx),其中xxx是X.Y或.,其中X,Y都是数字
而同时保存说话人,不是问题,此处就是:
CHI和FAT
如果想要保存成:
说话人是否是Child孩子
甚至非Child,是哪些角色(Father?mother?teacher?)
就需要去研究别的复杂的情况:

多个说话人:
- STE
- LOU
- JER
也是可以拿到的,但是对应着:
STE=Teacher
LOU,JER=Child
也是可以获取的
-》但是至于其他的角色,所有的可能性,则需要:
- 要么是CHILDES有规范可以查到:
- 那技术上就好实现
- 要么是自己手动查看每个大类下面的每种定义
- 工作量太大,很难实现
具体如何处理,到时候再说。