折腾:
期间,用了framework7的UI框架
现在需要实现其中一行文字的点击事件,然后跳转到新页面
需要检测到,点击了该行到事件
自己去折腾my-app.js中:
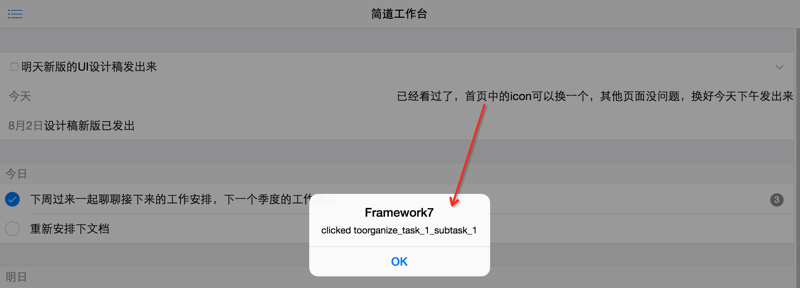
$$(‘.toorganize_task_1_subtask_1’).on(‘click’, function (e) { //$$(this).addClass(‘hello’).attr(‘title’, ‘world’).insertAfter(‘.something-else’); myApp.alert(‘clcked toorganize_task_1_subtask_1’); }); |
index.html
<div class=”accordion-item-content” style=”height: auto;”> <div class=”list-block”> <ul> <li> <div class=”item-content”> <div class=”item-after”>今天</div> <div class=”item-inner”> <div class=”item-title” name=”toorganize_task_1_subtask_1″ value=”toorganize_task_1_subtask_1″>已经看过了,首页中的icon可以换一个,其他页面没问题,换好今天下午发出来</div> </div> </div> </li> <li> |
但是都没效果。
framewrok7 detect click
framework7 detect click
javascript – how to implement double tap in framework 7 – Stack Overflow
-》属性是.attr
长度是.length
How To Detect Which Element Was Clicked, Using jQuery | Metal Toad
Detect click with pure JavaScript – clubmate.fi
去把js加到html中
改为:
<div class=”accordion-item-content” style=”height: auto;”> <div class=”list-block”> <ul> <li> <div class=”item-content”> <div class=”item-after”>今天</div> <div class=”toorganize_task_1_subtask_1″> <div class=”item-title”>已经看过了,首页中的icon可以换一个,其他页面没问题,换好今天下午发出来</div> </div> </div> </li> |
就可以了:
点击对应的文字,会弹框:

-》但是很明显:
会导致显示异常
-》没有了之前的文字左对齐了。。。
然后再去改为:
my-app.js
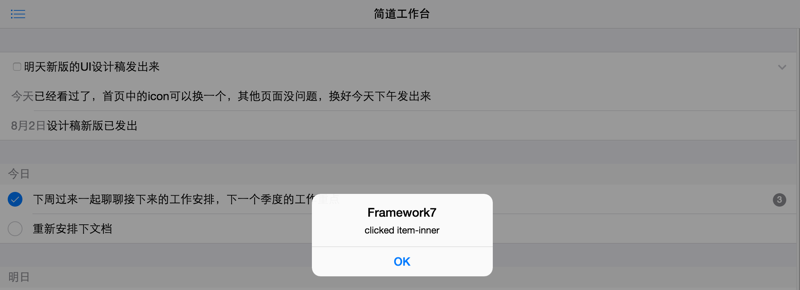
$$(‘.item-inner’).on(‘click’, function (e) { //$$(this).addClass(‘hello’).attr(‘title’, ‘world’).insertAfter(‘.something-else’); myApp.alert(‘clicked item-inner’); }); |
index.html
<div class=”accordion-item-content” style=”height: auto;”> <div class=”list-block”> <ul> <li> <div class=”item-content”> <div class=”item-after”>今天</div> <div class=”item-inner”> <div class=”item-title”>已经看过了,首页中的icon可以换一个,其他页面没问题,换好今天下午发出来</div> </div> </div> </li> <li> <div class=”item-content”> <div class=”item-after”>8月2日</div> <div class=”item-inner”> <div class=”item-title”>设计稿新版已发出</div> </div> </div> </li> </ul> </div> </div> |
效果是:点击任意一个列表内容,都可以弹框: