折腾:
期间,想要实现:
如何对于一个在线的mp3的url
比如:
调用audio先去load再play播放后,再去执行其他事情,此处是再去播放另外一个点播的儿歌。
现在感觉是:
最后是play有complete事件,那是最好,然后有callback去执行
或者是获得这个在线的mp3的时长的属性,delay对应时间后再去执行
html5 audio play complete callback
Is a jquery callback available after .play() when using <audio>? – Stack Overflow
HTML Audio/Video DOM ended Event
去试试
<code>respTextAudioObj.load();
console.log("has load respTextAudioObj=%o", respTextAudioObj);
respTextAudioObj.onended = function() {
console.log("play response text's audio ended");
}
respTextAudioPromise = respTextAudioObj.play();
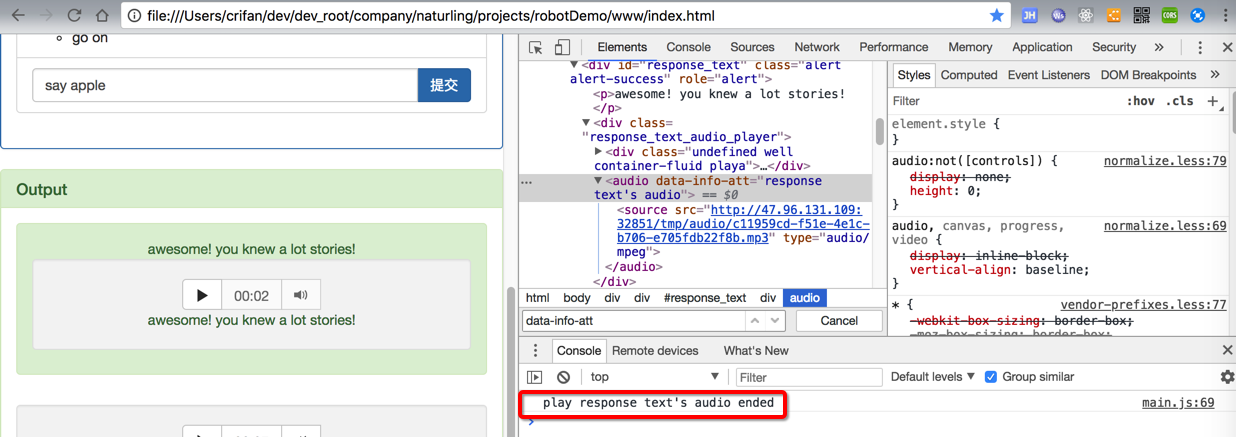
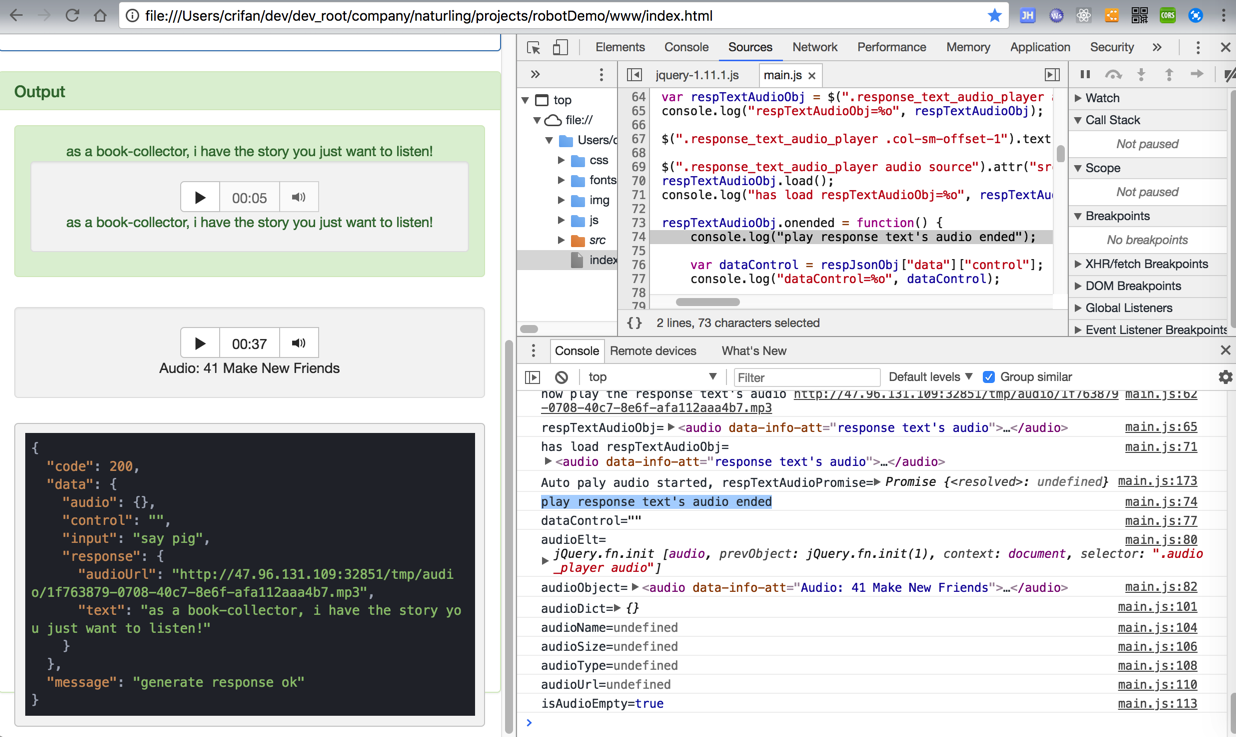
</code>结果:
是可以的:


【总结】
html中,audio直接可以支持onend事件,加上自己的要执行的函数即可。
比如:
<code> var respTextAudioObj = $(".response_text_audio_player audio")[0];
console.log("respTextAudioObj=%o", respTextAudioObj);
$(".response_text_audio_player audio source").attr("src", curResponseAudioUrl);
respTextAudioObj.load();
console.log("has load respTextAudioObj=%o", respTextAudioObj);
respTextAudioObj.onended = function() {
console.log("play response text's audio ended");
}
</code>即可。