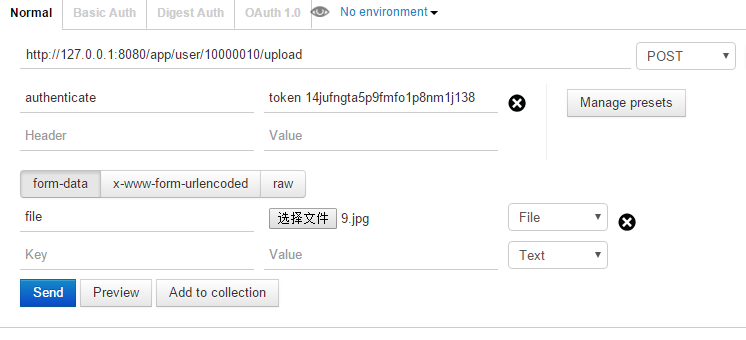
网页中是通过:
form-data的方式去上传文件的:

此处,是swift代码中,
要去搞懂如何实现这种方式
swift how to form-data upload file
swift alamofire form-data upload file
Uploading a file with SWIFT via POST multipart/form-data (PHP)
->
不会真的像上面一样,去手动的生成:
form-data的字符串吧。。。。
肯定有库可以做这个事情才对
ios – Uploading file with parameters using Alamofire – Stack Overflow
Alamofire/Alamofire: Elegant HTTP Networking in Swift
搜:
MultipartFormData
果然找到了:
Alamofire.upload( .POST, "https://httpbin.org/post", multipartFormData: { multipartFormData in multipartFormData.appendBodyPart(fileURL: unicornImageURL, name: "unicorn") multipartFormData.appendBodyPart(fileURL: rainbowImageURL, name: "rainbow") }, encodingCompletion: { encodingResult in switch encodingResult { case .Success(let upload, _, _): upload.responseJSON { response in debugPrint(response) } case .Failure(let encodingError): print(encodingError) } } ) |
但是不太清楚:
multipartFormData.appendBodyPart(fileURL: unicornImageURL, name: "unicorn") multipartFormData.appendBodyPart(fileURL: rainbowImageURL, name: "rainbow") |
是干啥的。。。
是两个文件?
Send POST parameters with MultipartFormData using Alamofire, in iOS Swift – Stack Overflow
好像是的
好像另外此处需要,参考:
multipartFormData.appendBodyPart(data: Constants.AuthKey.dataUsingEncoding(NSUTF8StringEncoding, allowLossyConversion: false)!, name :"authKey") |
去加上自己此处的认证参数
ios – Uploading file with parameters using Alamofire – Stack Overflow
Uploading file with parameters using Alamofire-open source projects Alamofire/Alamofire
Alamofire Tutorial: Getting Started
“
Alamofire.upload( .POST, "http://api.imagga.com/v1/content", headers: ["Authorization" : "Basic xxx"], multipartFormData: { multipartFormData in multipartFormData.appendBodyPart(data: imageData, name: "imagefile", fileName: "image.jpg", mimeType: "image/jpeg") }, encodingCompletion: { encodingResult in switch encodingResult { case .Success(let upload, _, _): upload.progress { bytesWritten, totalBytesWritten, totalBytesExpectedToWrite in dispatch_async(dispatch_get_main_queue()) { let percent = (Float(totalBytesWritten) / Float(totalBytesExpectedToWrite)) progress(percent: percent) } } upload.validate() upload.responseJSON { response in } case .Failure(let encodingError): print(encodingError) } } ) |
"