swift show loading indicator table view top
swift – Place activity indicator over uitable view – Stack Overflow
ios – How to show activity indicator while tableView loads? – Stack Overflow
IOS: ActivityIndicator over UITableView… How to? – Stack Overflow
Displaying an Activity Indicator while Loading Table View Data – DZone Mobile
swift table view top show loading indicator
swift scroll top show indicator
swift uitableview scroll top show indicator
用代码:
func updateIndicator(){
gLog.debug("self.stateInfo.curState=\(self.stateInfo.curState)")
if self.stateInfo.curState == .WaitingMessage {
//add loading indicator
var curTvContentOffset = self.messageTableView.contentOffset
gLog.debug("curTvContentOffset=\(curTvContentOffset)")
UIView.setAnimationsEnabled(false)
curTvContentOffset.y += LoadingIndicatorHeight
gLog.debug("tableViewContentOffset=\(curTvContentOffset)")
loadingIndicatorView.activityIndicatorViewStyle = UIActivityIndicatorViewStyle.Gray
//for debug
loadingIndicatorView.backgroundColor = UIColor.greenColor()
self.messageTableView.addSubview(loadingIndicatorView)
constrain(loadingIndicatorView) {aiView in
aiView.centerX == aiView.superview!.centerX
aiView.top == aiView.superview!.top + LoadingIndicatorHeight / 2
aiView.height == LoadingIndicatorHeight
}
UIView.setAnimationsEnabled(true)
self.messageTableView.setContentOffset(curTvContentOffset, animated: false)
loadingIndicatorView.startAnimating()
} else if self.stateInfo.curState == .NormalView {
//remove loading indicator
loadingIndicatorView.stopAnimating()
loadingIndicatorView.removeFromSuperview()
gLog.debug("TODO: wait to add new messages")
}
}
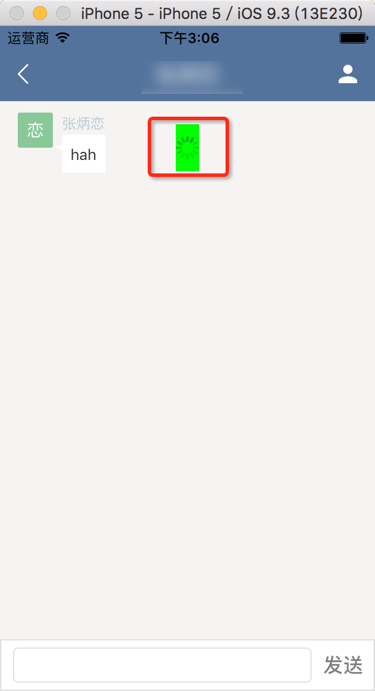
虽然可以显示:

但是是:
在TableView的上面,而不是顶部新增加的区域显示的加载指示器
现在问题转化为:
如何给tableview顶部增加显示区域(而不增加的是tableviewcell)
swift uitableview scroll top show more view
swift 表格 滚动顶部 增加显示区域
ios – UITableView – scroll to the top – Stack Overflow
Scrolling the Scroll View Content
swift tableview load more
ios – Load More After Coming to Bottom of UITableView – Stack Overflow
ios – UITableView load more when scrolling to bottom like Facebook application – Stack Overflow
之前是把上述代码加到viewWillAppear中的
而之前tableview的cell,是先于此处的indicator显示的,所以有问题,
[已解决]tableview中setContentOffset不工作
最后用:
UIView.setAnimationsEnabled(false)
loadingIndicatorView.activityIndicatorViewStyle = UIActivityIndicatorViewStyle.Gray
loadingIndicatorView.hidesWhenStopped = true
loadingIndicatorView.frame = CGRectMake(0, 0, self.messageTableView.frame.width, LoadingIndicatorHeight)
self.messageTableView.addSubview(loadingIndicatorView)
self.messageTableView.tableHeaderView = loadingIndicatorView
UIView.setAnimationsEnabled(true)
//for debug
loadingIndicatorView.backgroundColor = UIColor.greenColor()
loadingIndicatorView.startAnimating()
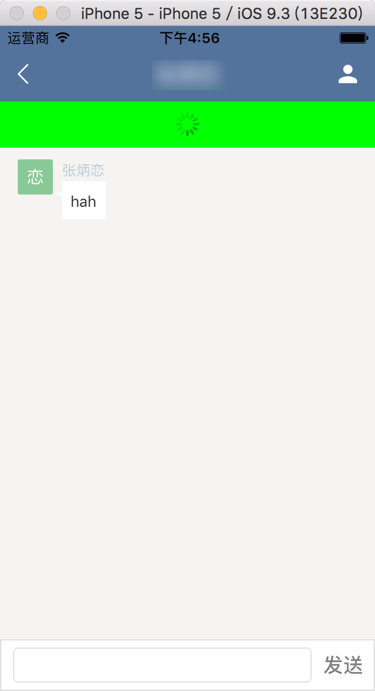
暂时实现了类似的效果:

整理后的代码:
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
//…
updateIndicator()
}
func updateIndicator(){
gLog.debug("self.stateInfo.curState=\(self.stateInfo.curState)")
if self.stateInfo.curState == .WaitingMessage {
//add loading indicator
UIView.setAnimationsEnabled(false)
loadingIndicatorView.activityIndicatorViewStyle = UIActivityIndicatorViewStyle.Gray
loadingIndicatorView.hidesWhenStopped = true
loadingIndicatorView.frame = CGRectMake(0, 0, self.messageTableView.frame.width, LoadingIndicatorHeight)
//self.messageTableView.addSubview(loadingIndicatorView)
self.messageTableView.tableHeaderView = loadingIndicatorView
UIView.setAnimationsEnabled(true)
loadingIndicatorView.startAnimating()
} else if self.stateInfo.curState == .NormalView {
//remove loading indicator
loadingIndicatorView.stopAnimating()
loadingIndicatorView.removeFromSuperview()
gLog.debug("TODO: wait to add new messages")
}
}
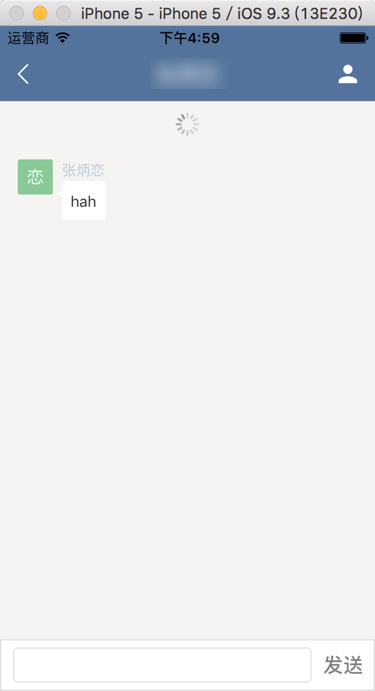
效果:

其中,此处的viewWillAppear,在cell显示(cellForRowAtIndexPath)之后才执行的。
-》
也不影响顶部的tableview的header多余空间。