折腾:
期间,需要去,在jquery的get访问服务器返回数据后的回调中,去设置audio的一些信息,包括title,url和type。
期间也查看了,之前刚弄过的:
【已解决】jquery的js中如何设置html元素的值
的
所以对于html是:
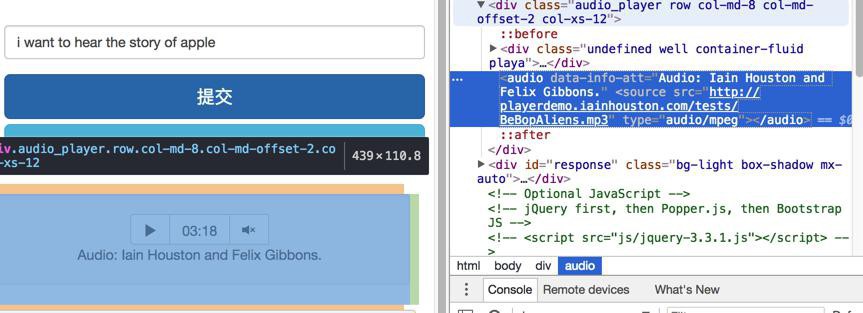
<audio data-info-att="Audio: Iain Houston and Felix Gibbons." <source="" src=" " type="audio/mpeg"> </audio>

用代码:
$.ajax({
type : "GET",
url : fullQaUrl,
success: function(respJsonObj){
console.log("respJsonObj=%o", respJsonObj);
// var respnJsonStr = JSON.stringify(respJsonObj);
//var beautifiedJespnJsonStr = JSON.stringify(respJsonObj, null, '\t');
var beautifiedJespnJsonStr = JSON.stringify(respJsonObj, null, 2);
console.log("beautifiedJespnJsonStr=%s", beautifiedJespnJsonStr);
var prevOutputValue = $('#response').text();
console.log("prevOutputValue=%o", prevOutputValue);
var afterOutputValue = $('#response').html('<pre><code class="json">' + beautifiedJespnJsonStr + "</code></pre>");
console.log("afterOutputValue=%o", afterOutputValue);
if (respJsonObj) {
if (respJsonObj["data"]) {
if (respJsonObj["data"]["audio"]) {
audioDict = respJsonObj["data"]["audio"];
console.log("audioDict=%o", audioDict);
audioName = audioDict["name"];
console.log("audioName=%o", audioName);
if (audioName) {
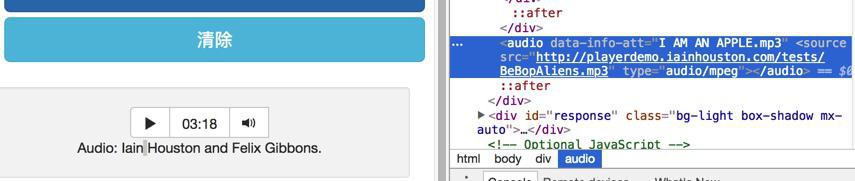
$(".audio_player audio").attr("data-info-att", audioName);
}
audioType = audioDict["contentType"];
console.log("audioType=%o", audioType);
if (audioType) {
$(".audio_player audio source").attr("type", audioType);
}
audioUrl = audioDict["url"];
console.log("audioUrl=%o", audioUrl);
if (audioUrl) {
//$(".audio_player audio source").attr("src", audioUrl);
//$(".audio_player source").attr("src", audioUrl);
var sourceElt = $(".audio_player source")
console.log("sourceElt=%o", sourceElt);
// var sourceSrcAttr = sourceElt.attr("src");
// console.log("sourceSrcAttr=%o", sourceSrcAttr);
// sourceSrcAttr.val(audioUrl);
// console.log("sourceSrcAttr=%o", sourceSrcAttr);
sourceElt.attr("src", audioUrl);
// $(".audio_player source").src(audioUrl);
}
} else {
console.log("empty respJsonObj['data']['audio']=%o", respJsonObj["data"]["audio"]);
}
} else{
console.warn("empty respJsonObj['data']=%o", respJsonObj["data"]);
}
} else{
console.warn("empty respJsonObj=%o", respJsonObj);
}结果发现:
可以设置audio的data-info-att这个attribute
但是无法设置audio下面的source的src和type
jquery set audio source
好像是,修改了内容后,需要调用load去加载才行?
“The load() method is used to update the audio/video element after changing the source or other settings.”
去试试load()
if (respJsonObj) {
if (respJsonObj["data"]) {
if (respJsonObj["data"]["audio"]) {
audioDict = respJsonObj["data"]["audio"];
console.log("audioDict=%o", audioDict);
audioElt = $(".audio_player audio");
console.log("audioElt=%o", audioElt);
audioName = audioDict["name"];
console.log("audioName=%o", audioName);
if (audioName) {
audioElt.attr("data-info-att", audioName);
}
audioType = audioDict["contentType"];
console.log("audioType=%o", audioType);
if (audioType) {
//$(".audio_player audio source").attr("type", audioType);
$(".audio_player audio source").attr("type", "audio/ogg");
audioElt.load();
}
audioUrl = audioDict["url"];
console.log("audioUrl=%o", audioUrl);
if (audioUrl) {
//$(".audio_player audio source").attr("src", audioUrl);
//$(".audio_player source").attr("src", audioUrl);
var sourceElt = $(".audio_player source")
console.log("sourceElt=%o", sourceElt);
// var sourceSrcAttr = sourceElt.attr("src");
// console.log("sourceSrcAttr=%o", sourceSrcAttr);
// sourceSrcAttr.val(audioUrl);
// console.log("sourceSrcAttr=%o", sourceSrcAttr);
sourceElt.attr("src", audioUrl);
// $(".audio_player source").src(audioUrl);
audioElt.load();
}
} else {
console.log("empty respJsonObj['data']['audio']=%o", respJsonObj["data"]["audio"]);
}
} else{
console.warn("empty respJsonObj['data']=%o", respJsonObj["data"]);
}
} else{
console.warn("empty respJsonObj=%o", respJsonObj);
}结果问题依旧:

后面不行的话,可以去试试:
设置html?
把source写在audio下面
jquery change audio source
Audio setting src from controller | The ASP.NET Forums
发现此处的html写的有问题:
<audio controls data-info-att="Audio: Iain Houston and Felix Gibbons." <source src="http://playerdemo.iainhouston.com/tests/BeBopAliens.mp3" type="audio/mpeg" /> </audio>
改为
<audio controls data-info-att="Audio: Iain Houston and Felix Gibbons."> <source src="http://playerdemo.iainhouston.com/tests/BeBopAliens.mp3" type="audio/mpeg" /> </audio>
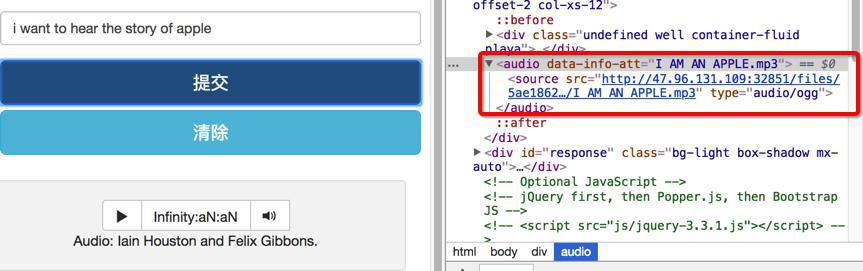
结果:
至少可以修改src和type了:

【总结】
此处,实际上是自己的html中的audio的语法出错了:
<audio controls data-info-att="Audio: Iain Houston and Felix Gibbons." <source src="http://playerdemo.iainhouston.com/tests/BeBopAliens.mp3" type="audio/mpeg" /> </audio>
改为:
<audio controls data-info-att="Audio: Iain Houston and Felix Gibbons."> <source src="http://playerdemo.iainhouston.com/tests/BeBopAliens.mp3" type="audio/mpeg" /> </audio>
就可以用:
if (audioName) {
audioElt.attr("data-info-att", audioName);
$(".col-sm-offset-1").text(audioName);
}
if (audioType) {
$(".audio_player audio source").attr("type", audioType);
}
if (audioUrl) {
$(".audio_player audio source").attr("src", audioUrl);
audioElt[0].load();
}
if (((audioControl == null) || (audioControl == "") ) && audioUrl) {
audioElt[0].play();
} else if ((audioControl == "next") && (audioUrl)) {
audioElt[0].play();
} else if (audioControl == "stop") {
audioElt[0].stop();
} else if (audioControl == "continue") {
audioElt[0].play();
}去设置src,type的值,且可以去load后,再去play和stop了。