折腾:
【已解决】Preact-Router中如何通过路由实现返回上一页
期间,
最后是找到了history:
import { Router } from ‘preact-router’; import {browserHistory } from ‘preact-router’; export default class App extends Component { state = { curUrl : “/”, prevUrl : “/”, routerHistory : null }; constructor(props) { super(props); autoBind(this); } handleRoute = e => { console.log(“handleRoute:”); console.log(e); // console.log(e.router.activeClassName); console.log(e.router); // console.log(e.router.title); const currentUrl = e.url; // const currentUrl = “/uapp” + e.url; // console.log(this.currentUrl); console.log(currentUrl); // console.log(browserHistory); console.log(`history=${history}`); console.log(history); console.log(history.back); console.log(“now do history.back()”); // history.back(); // console.log(`this.props.history=${this.props.history}`); // console.log(`this.state.history=${this.state.history}`); const previousUrl = e.previous; console.log(previousUrl); this.setState({ curUrl : currentUrl, prevUrl : previousUrl, routerHistory : history }); console.log(this.state.curUrl); window.scrollTo(0, 0); }; render() { const prop = this.props; return ( <div id=”app”> <Loading show={prop.globalLoadingShown}/> <Header curUrl={this.state.curUrl} prevUrl={this.state.prevUrl} routerHistory={this.state.routerHistory}/> <div class=”container”> <Router onChange={this.handleRoute} history={browserHistory}> {/*<Router onChange={this.handleRoute}>*/} <Main path=”/” /> <Profile path=”/profile” /> |
然后的确把hisotry这个Object传递到了对应的Header子页面了:
header/index.js
export default class Header extends Component { state = { curUrl : “”, prevUrl : “1”, routerHistory : null } constructor(props) { super(props); // this.state.curUrl = this.props.curUrl; // this.state.prevUrl = this.props.prevUrl; console.log(`Header constructor: this.state.curUrl=${this.state.curUrl}, this.state.prevUrl=${this.state.prevUrl}, this.props.curUrl=${this.props.curUrl}, this.props.prevUrl=${this.props.prevUrl}`); } componentWillReceiveProps(nextProps) { this.setState({ curUrl: nextProps.curUrl, prevUrl: nextProps.prevUrl, routerHistory : nextProps.routerHistory }); // this.forceUpdate(); console.log(`Header componentWillReceiveProps: this.state.routerHistory=${this.state.routerHistory}`); } render() { const pageType = this.parsePageType(this.state.curUrl); console.log(`Header render: this.state.curUrl=${this.state.curUrl}, this.state.prevUrl=${this.state.prevUrl}, this.props.curUrl=${this.props.curUrl}, this.props.prevUrl=${this.props.prevUrl}`); return ( <header class={style.header_div}> <div class={style.header_con}> { this.showLeftIcon(pageType, this.state) } <div class={style.top_tit}>{pageType.title}</div> { this.showRightIcon(pageType) } </div> </header> ); } showLeftIcon(curPageType, curState){ console.log(`showLeftIcon: curState=${curState}`); console.log(`showLeftIcon: curState.routerHistory=${curState.routerHistory}`); console.log(curState.routerHistory); if (curState.routerHistory !== null) { console.log(curState.routerHistory.back); const backFunction = curState.routerHistory.back; console.log(backFunction); } if (curPageType.left.icon === HEADER_ICON.NONE) { return null; } else if (curPageType.left.icon === HEADER_ICON.BACK) { return ( // <a onClick={backFunction}> <a onClick={curState.routerHistory.back}> <span/> </a> ); } else if (curPageType.left.icon === HEADER_ICON.SWITCH_COW_FARM) { return ( <Link href={curPageType.left.link} class={style.home_qc} > 切换牛场 </Link> ); } return null; } |
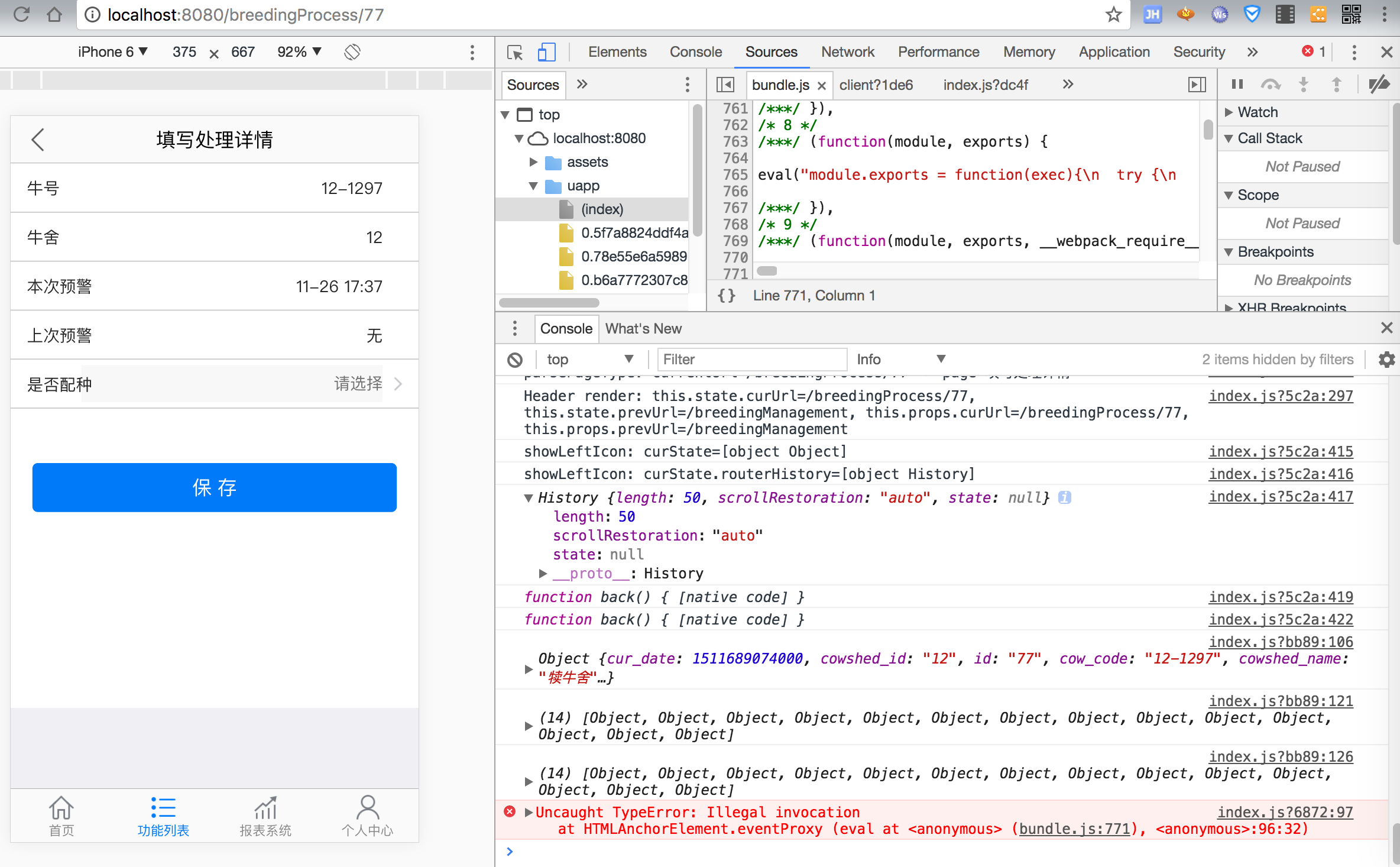
但是点击左上角的返回按钮时,出错:

按照道理来说,应该是去调用对应的:
curState.routerHistory.back
应该和父页面中的
history.back()
效果是一样的才对。
但是此处出错:
Uncaught TypeError: Illegal invocation at HTMLAnchorElement.eventProxy (eval at <anonymous> (bundle.js:771), <anonymous>:96:32) |
去参考一对帖子:
Route Transitions · Issue #29 · developit/preact-router
无果。
Uncaught TypeError Illegal invocation at HTMLAnchorElement.eventProxy eval at
reactjs Uncaught TypeError Illegal invocation
lambda – Uncaught TypeError: Illegal invocation in javascript – Stack Overflow
ajax – jQuery – Illegal invocation – Stack Overflow
reactjs Uncaught TypeError Illegal invocation HTMLAnchorElement.eventProxy
react js Uncaught TypeError Illegal invocation HTMLAnchorElement.eventProxy
Uncaught TypeError HTMLAnchorElement.eventProxy
Illegal invocation HTMLAnchorElement.eventProxy
感觉是:
之前的history.back()可以运行
但是经过参数传递到子页面后,就不可以了
像是history这个对象就失效了?
然后放到了父级的render中:
render() { const pageType = this.parsePageType(this.state.curUrl); console.log(`Header render: this.state.curUrl=${this.state.curUrl}, this.state.prevUrl=${this.state.prevUrl}, this.props.curUrl=${this.props.curUrl}, this.props.prevUrl=${this.props.prevUrl}`); return ( <header class={style.header_div}> <div class={style.header_con}> {/*<a onClick={this.state.routerHistory.back}>*/} <a onClick={this.state.routerHistory !== null ? this.state.routerHistory.back : ()=>{}}> <span/> </a> <div class={style.top_tit}>{pageType.title}</div> { this.showRightIcon(pageType) } </div> </header> ); } |
结果点击后,错误依旧。
preact-router getCurrentLocation
感觉现在的问题是:
如何把路由相关的东西传递到子页面中
preact-router how to pass props
去看看,然后在子页面中调用父页面中的函数
preact 子页面 调用 父页面 函数
react 子页面 调用 父页面 函数
react child component call parent
reactjs – Calling Parent Function in Child Component in React – Stack Overflow
reactjs – How to call parent method from child in react-redux – Stack Overflow
javascript – React – Call parent method in child component – Stack Overflow
javascript – ReactJS call parent method – Stack Overflow
然后继续去优化:
想要让子页面获取父页面的属性:
react child access parent props
how to access methods from this.props.children – React Discuss
javascript – ReactJS – how a child access it’s parent’s props? – Stack Overflow
reactjs – React what’s the right way to get a parent props from his children – Stack Overflow
reactjs – Access parent context when using this.props.children in React – Stack Overflow
reactjs – is there any way to access the parent component instance in React? – Stack Overflow
结论是:
一般来说,都是parent传递参数给child,child就获得对应的props属性了。
【总结】
之前是:
把preact-router的history传递到子页面,但是history.back()会报错:
Uncaught TypeError: Illegal invocation
此处,通过
利用子页面调用父页面的函数
的办法,规避了该错误。
具体代码和步骤详见:
【已解决】Preact-Router中如何通过路由实现返回上一页
转载请注明:在路上 » 【间接解决】Preact-Router调用传递过去的history的back时出错:Uncaught TypeError Illegal invocation