折腾:
【已解决】ReactJS中如何把AdminLTE中左边导航栏缩起来
期间,遇到诡异的事情了:
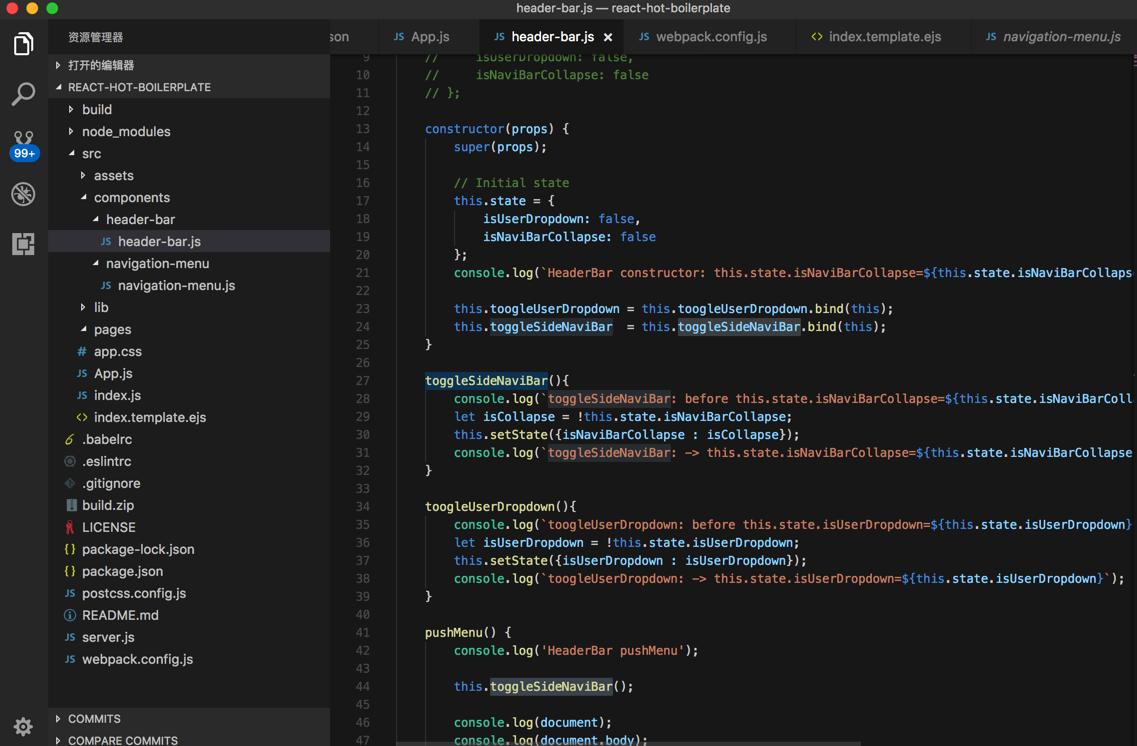
对于正常的ReactJS的代码:
import React, { Component } from ‘react’; import $ from ‘jquery’; import imgUser2 from ‘assets/img/user2-160×160.jpg’; export default class HeaderBar extends Component { constructor(props) { super(props); // Initial state this.state = { isUserDropdown: false, isNaviBarCollapse: false }; console.log(`HeaderBar constructor: this.state.isNaviBarCollapse=${this.state.isNaviBarCollapse},this.state.isUserDropdown=${this.state.isUserDropdown}`) this.toogleUserDropdown = this.toogleUserDropdown.bind(this); this.toggleSideNaviBar = this.toggleSideNaviBar.bind(this); } toggleSideNaviBar(){ console.log(`toggleSideNaviBar: before this.state.isNaviBarCollapse=${this.state.isNaviBarCollapse}`); let isCollapse = !this.state.isNaviBarCollapse; this.setState({isNaviBarCollapse : isCollapse}); console.log(`toggleSideNaviBar: -> this.state.isNaviBarCollapse=${this.state.isNaviBarCollapse}`); } pushMenu() { console.log(‘HeaderBar pushMenu’); this.toggleSideNaviBar(); } |

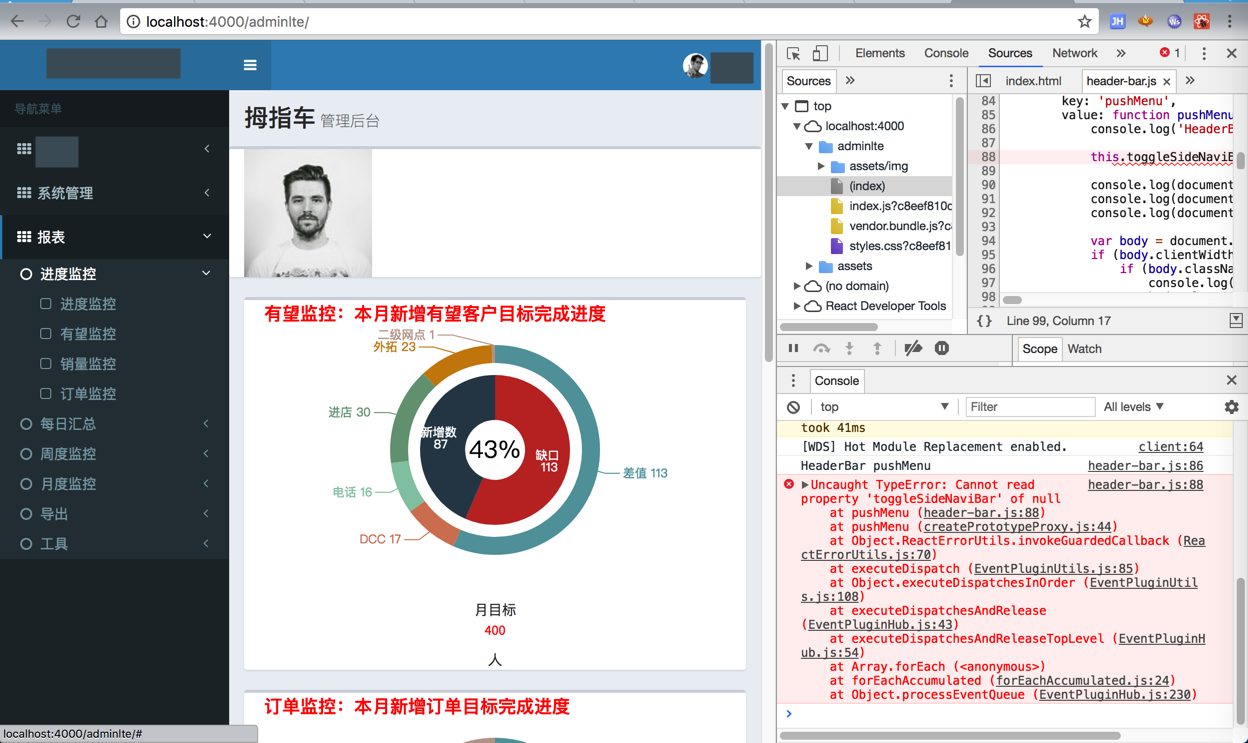
结果运行出错:
Uncaught TypeError: Cannot read property ‘toggleSideNaviBar’ of null at pushMenu (header-bar.js:88) at pushMenu (createPrototypeProxy.js:44) at Object.ReactErrorUtils.invokeGuardedCallback (ReactErrorUtils.js:70) at executeDispatch (EventPluginUtils.js:85) at Object.executeDispatchesInOrder (EventPluginUtils.js:108) at executeDispatchesAndRelease (EventPluginHub.js:43) at executeDispatchesAndReleaseTopLevel (EventPluginHub.js:54) at Array.forEach (<anonymous>) at forEachAccumulated (forEachAccumulated.js:24) at Object.processEventQueue (EventPluginHub.js:230) |

很诡异的是
对于Reactjs中的本地function,竟然无法调用?
react js Uncaught TypeError: Cannot read property of null
javascript – Uncaught TypeError: Cannot read property ‘state’ of null in react – Stack Overflow
javascript – React – Uncaught TypeError: Cannot read property ‘state’ of > null – Stack Overflow
javascript – Uncaught TypeError: Cannot read property ‘setState’ of undefined – Stack Overflow
结果最后找到原因了:
是此处的函数调用者:pushMenu没有绑定this,所以去打印this时是null
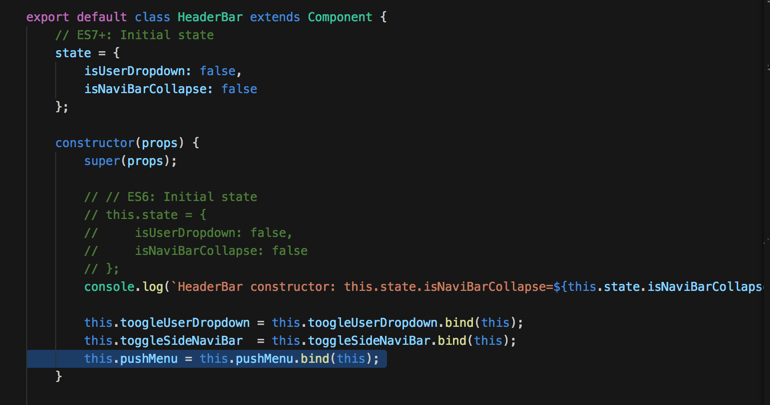
加上了:
this.pushMenu = this.pushMenu.bind(this); |
 后,再去在pushMenu中调用(之前就已经绑定的)toggleSideNaviBar,就可以正常运行了。
后,再去在pushMenu中调用(之前就已经绑定的)toggleSideNaviBar,就可以正常运行了。
【总结】
此处的出错:
Uncaught TypeError: Cannot read property ‘toggleSideNaviBar’ of null
原因是:
虽然此处的被调用的函数toggleSideNaviBar已经绑定了this:
this.toggleSideNaviBar = this.toggleSideNaviBar.bind(this); |
但是函数调用者pushMenu没有绑定this
导致调用时,this为空,所以调用:
this.toggleSideNaviBar();
报错。
解决办法:
也去绑定函数调用者pushMenu:
constructor(props) { super(props); 。。。 this.toggleSideNaviBar = this.toggleSideNaviBar.bind(this); this.pushMenu = this.pushMenu.bind(this); } |
即可。
转载请注明:在路上 » 【已解决】ReactJS中无法调用自己的本地函数Uncaught TypeError: Cannot read property of null