折腾:
【部分解决】ReactJS中react-mobile-datepicker中input被设置readonly时无法滚动选择日期
期间,怀疑
lanjingling0510/react-mobile-datepicker: ? ? look a demo, Please imitate mobile environment.
在移动端的(input为readonly或type为button时)滑动不流畅,可能和之前的一直存在的一个问题有关:
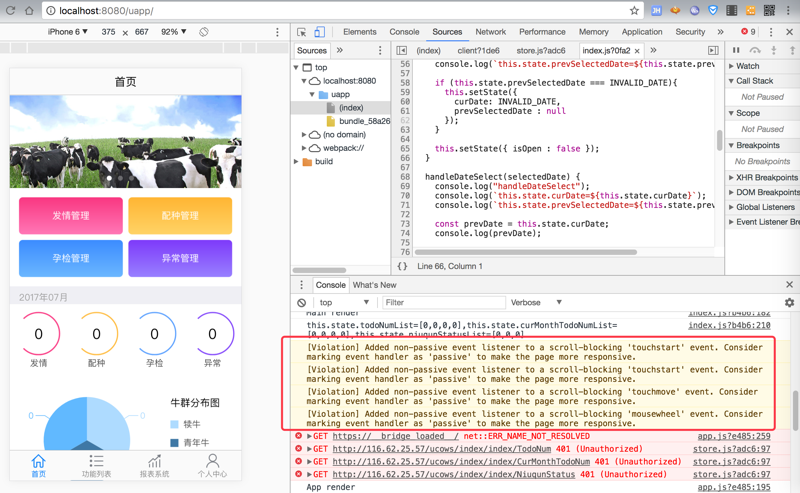
[Violation] Added non-passive event listener to a scroll-blocking ‘touchstart’ event. Consider marking event handler as ‘passive’ to make the page more responsive. [Violation] Added non-passive event listener to a scroll-blocking ‘touchstart’ event. Consider marking event handler as ‘passive’ to make the page more responsive. [Violation] Added non-passive event listener to a scroll-blocking ‘touchmove’ event. Consider marking event handler as ‘passive’ to make the page more responsive. [Violation] Added non-passive event listener to a scroll-blocking ‘mousewheel’ event. Consider marking event handler as ‘passive’ to make the page more responsive. |

不过:
估计可能没有关系
毕竟:
当input的type为text时,或input没有readonly时,滚动很流畅的。
但是对于:
improve scroll performance
导致需要解决的问题:
android端的ReactJS生成的H5页面,此处的体验是滚动不够流畅的。
注:硬件性能足够强了。
default-passive-events/demo.html at master · zzarcon/default-passive-events
EventListenerOptions/explainer.md at gh-pages · WICG/EventListenerOptions
Improving Scroll Performance with Passive Event Listeners | Web | Google Developers
视频演示的差异很大,但是我此处的锥子M1L中anroid中滚动还是比较流畅的。
去试试:
npm i default-passive-events -S
➜ ucowsapp git:(master) ✗ npm i default-passive-events -S npm WARN [email protected] No repository field. npm WARN [email protected] No license field. added 1 package in 12.109s |
不过,对于此处的ReactJS,如何导入和使用?
试试:
import ‘default-passive-events’; |
的确是使得上述的警告消失了。
但是严重的问题来了:
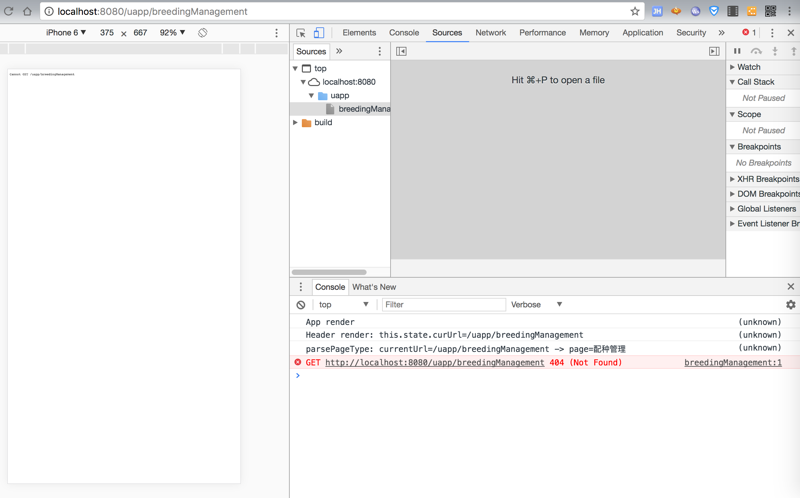
当点击按钮,跳转新页面后,全部404找不到了:

所以:
只能不用这个库,否则会导致route的页面调转失败,找不到页面。
转载请注明:在路上 » 【暂未解决】ReactJS代码运行出现警告:[Violation] Added non-passive event listener to a scroll-blocking touchstart event