在ECharts中添加了event事件的支持:
【已解决】ReactJS中如何给ECharts中添加柱状图点击事件
之后,在事件函数中去调用setState:
onCompleteProgressClick(e){ console.log(‘onCompleteProgressClick: e=’, e); let newByModelDict = this.state.newAddByModelDict; newByModelDict.isFiltered = true; let newByConsultantDict = this.state.newAddByConsultantDict; newByConsultantDict.isFiltered = true; this.setState({ newAddByModelDict: newByModelDict, newAddByConsultantDict: newByConsultantDict }); } onClickCompleteProgressEvents = { ‘click’: this.onCompleteProgressClick } <div className=”chart”> <ReactEcharts option={this.state.completeProgressDict.echartsOption} style={{height: ‘200px’, width: ‘100%’}} onEvents={this.onClickCompleteProgressEvents} /> </div> |
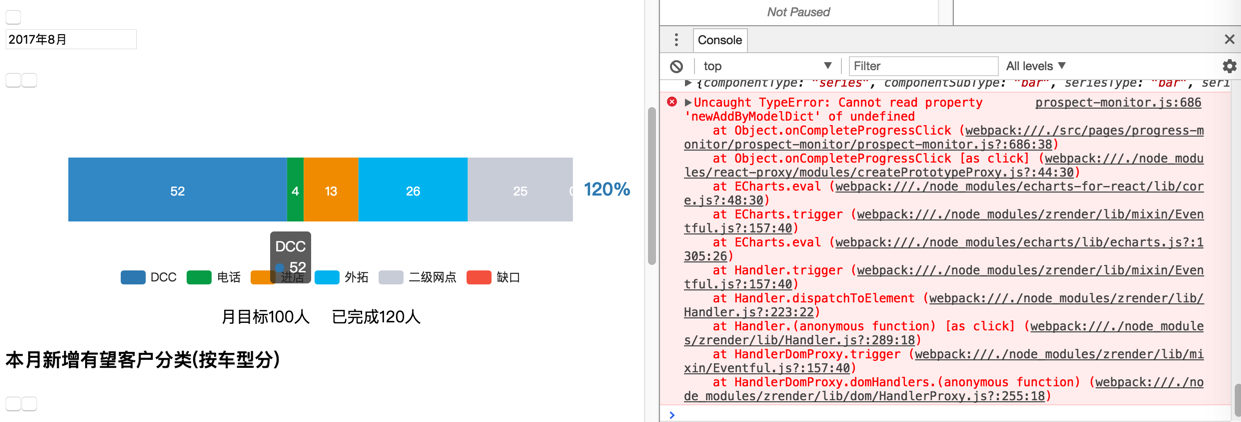
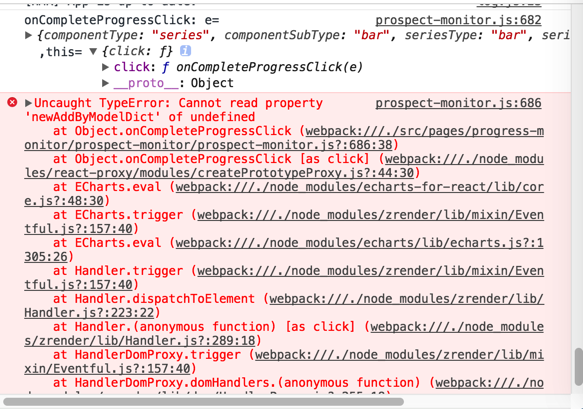
结果报错:
Uncaught TypeError: Cannot read property ‘newAddByModelDict’ of undefined at Object.onCompleteProgressClick (webpack:///./src/pages/progress-monitor/prospect-monitor/prospect-monitor.js?:686:38) at Object.onCompleteProgressClick [as click] (webpack:///./node_modules/react-proxy/modules/createPrototypeProxy.js?:44:30) at ECharts.eval (webpack:///./node_modules/echarts-for-react/lib/core.js?:48:30) at ECharts.trigger (webpack:///./node_modules/zrender/lib/mixin/Eventful.js?:157:40) at ECharts.eval (webpack:///./node_modules/echarts/lib/echarts.js?:1305:26) at Handler.trigger (webpack:///./node_modules/zrender/lib/mixin/Eventful.js?:157:40) at Handler.dispatchToElement (webpack:///./node_modules/zrender/lib/Handler.js?:223:22) at Handler.(anonymous function) [as click] (webpack:///./node_modules/zrender/lib/Handler.js?:289:18) at HandlerDomProxy.trigger (webpack:///./node_modules/zrender/lib/mixin/Eventful.js?:157:40) at HandlerDomProxy.domHandlers.(anonymous function) (webpack:///./node_modules/zrender/lib/dom/HandlerProxy.js?:255:18) |

然后第一反应的就是:
去在constructor中加上绑定this:
constructor(props) { super(props); this.onCompleteProgressClick = this.onCompleteProgressClick.bind(this); } |
且去打印this:
onCompleteProgressClick(e){ // console.log(‘onCompleteProgressClick: e=’, e); console.log(‘onCompleteProgressClick: e=’, e, ‘ ,this=’, this); |
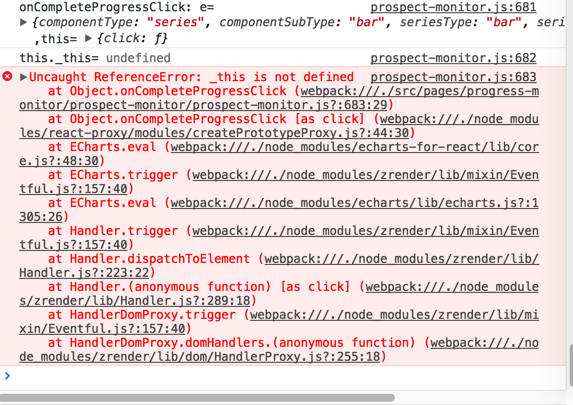
结果this还只是该函数,不是当前对象:

以为去添加一个额外的变量,用于存储this:
_this = null; constructor(props) { super(props); this.onCompleteProgressClick = this.onCompleteProgressClick.bind(this); this._this = this; } onCompleteProgressClick(e){ // console.log(‘onCompleteProgressClick: e=’, e); console.log(‘onCompleteProgressClick: e=’, e, ‘ ,this=’, this); console.log(‘this._this=’, this._this); console.log(‘_this=’, _this); let newByModelDict = this.state.newAddByModelDict; newByModelDict.isFiltered = true; let newByConsultantDict = this.state.newAddByConsultantDict; newByConsultantDict.isFiltered = true; this.setState({ newAddByModelDict: newByModelDict, newAddByConsultantDict: newByConsultantDict }); } |
结果问题依旧,还是找不到this:

后来的后来发现,原来是在:
传递给ECharts时的event的事件函数的对象定义中,绑定this:
onCompleteProgressClick(e){ console.log(‘onCompleteProgressClick: e=’, e, ‘ ,this=’, this); … } onClickCompleteProgressEvents = { ‘click’: this.onCompleteProgressClick.bind(this) } |
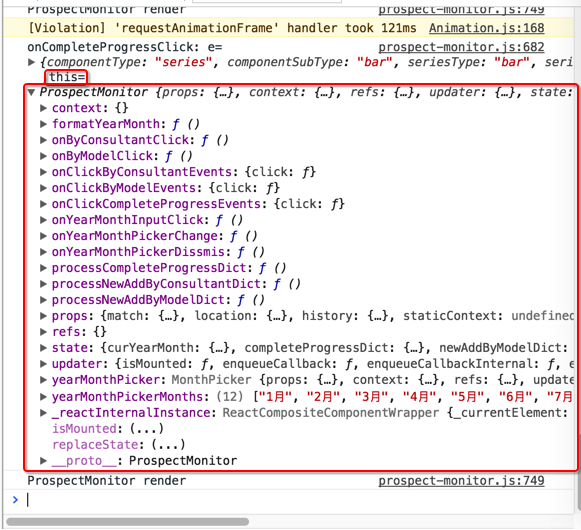
然后才可以获取到当前类:

才可以正常运行:this.setState
【总结】
此处,在传递给ECharts的的函数对象中,实时地绑定this,之后的事件回调函数中,this才正常。
完整代码:
constructor(props) { super(props); // Note: for event function passed to ECharts, bind this here not work // this.onCompleteProgressClick = this.onCompleteProgressClick.bind(this); // this.onByModelClick = this.onByModelClick.bind(this); // this.onByConsultantClick = this.onByConsultantClick.bind(this); } onCompleteProgressClick(e){ console.log(‘onCompleteProgressClick: e=’, e); let newByModelDict = this.state.newAddByModelDict; newByModelDict.isFiltered = true; let newByConsultantDict = this.state.newAddByConsultantDict; newByConsultantDict.isFiltered = true; this.setState({ newAddByModelDict: newByModelDict, newAddByConsultantDict: newByConsultantDict }); } onClickCompleteProgressEvents = { // Note: must bind this here, Not in constructor otherwise not find this // ‘click’: this.onCompleteProgressClick ‘click’: this.onCompleteProgressClick.bind(this) } render() { … <div className=”chart”> <ReactEcharts option={this.state.completeProgressDict.echartsOption} style={{height: ‘200px’, width: ‘100%’}} onEvents={this.onClickCompleteProgressEvents} /> </div> |
转载请注明:在路上 » 【已解决】ReactJS中ECharts的事件回调函数中出错:Uncaught TypeError Cannot read property of undefined