对于可滚动的页面来说,在滚动的时候,希望右边显示出滚动条。
对于Chrome的调试来说,是可以看到滚动条的:

但是发布到手机端后,iOS和安卓都看不到滚动条。
所以需要去调试看看。
reactjs show scroller
reactjs show scroller when scroll
react js show scrollbar when scroll
react js show scroll
javascript – How to reveal a React component on scroll – Stack Overflow
Adding slimscroll to reactJS – Stack Overflow
javascript – How to use React ScrollArea plugin using React Classes? – Stack Overflow
但是之前记得是:
overflow:scroll 或auto
就可以看到滚动条了?
reactjs overflow scroll
react js overflow scroll
Issues with Modal scrolling/overflow sizing. · Issue #102 · reactjs/react-modal
overlfow: ‘scroll’ // <– This tells the modal to scrol
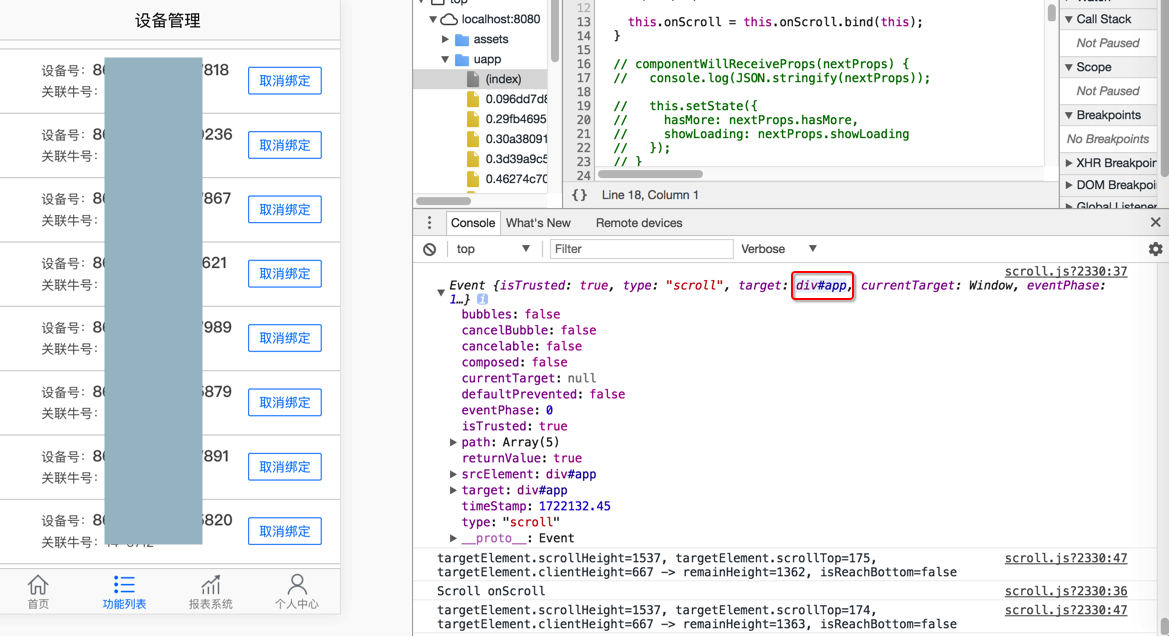
此处,之前滚动的element是:

对应着之前已经设置了:
#app { width: 100%; height: 100%; // height: calc(~"100% – 49px"); overflow: auto; } |
结果却不显示滚动条
overflow not working on mobile
css – Overflow-x:hidden doesn’t prevent content from overflowing in mobile browsers – Stack Overflow
css – Overflow:hidden not working on mobile browser – Stack Overflow
html – Overflow-x:hidden; on mobile device not working – Stack Overflow
html – Overflow hidden not working on mobile devices on body – Stack Overflow
Mobile WebKit Overflow Scrolling | CSS-Tricks
Modal overflow does not scroll on iOS · Issue #3361 · twbs/bootstrap
Momentum Scrolling on iOS Overflow Elements | CSS-Tricks
去试试:
#app { width: 100%; height: 100%; // height: calc(~"100% – 49px"); // overflow: auto; overflow-y: scroll; -webkit-overflow-scrolling: touch; } .container { max-width: 750px; min-width: 320px; // min-height: 100%; clear: both; //margin: 0.88rem auto 30px; // margin: 0.88rem auto 100px; margin: 0.88rem auto 49px; background: #fff; min-height: 10rem; overflow-y: scroll; -webkit-overflow-scrolling: touch; } |
但是:
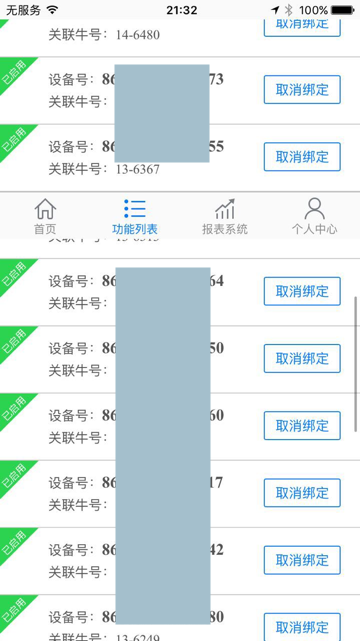
(2个)android手机没有生效
1个iPhone6生效了,但是带了个问题:


此处是针对整个app的整个屏幕的高度去滚动条的。而且滚动期间还导致底部的tab不显示了。。。
css – Overflow:hidden not working on mobile browser – Stack Overflow
去试试
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimal-ui"> |
改为:
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, minimal-ui"> |
其中,有点点怀疑,和minimal-ui是否有关系。
但是早晚要去解决的:
【已解决】ReactJS项目在iOS的Safari模拟器中报错:Viewport argument key "minimal-ui" not recognized and ignored
抽空再试试:
user-scalable=no,maximum-scale=1
算了,不去试了,前面的:
height=device-height
没有效果。
估计user-scalable=no,maximum-scale=1也是没效果的。
去试试:
souhe/reactScrollbar: Scrollbar component for React
结果直接就出错:
ERROR in ./~/react-scrollbar/dist/scrollArea.js Module build failed: SyntaxError: Unexpected token � in JSON at position 0 at JSON.parse (<anonymous>) at Object.module.exports (/Users/crifan/dev/dev_root/daryun/Projects/奥拓/奶牛云/sourcecode/ucowsapp/ucowsapp/node_modules/source-map-loader/index.js:31:20) @ ./src/container/cow/cow-management/index.js 54:22-48 @ ./src/container/app.js @ ./src/index.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server babel-polyfill ./index.js Child html-webpack-plugin for "index.html": chunk {0} index.html 543 kB [entry] + 4 hidden modules webpack: Failed to compile. |
再去试试:
BosNaufal/react-scrollbar: The Simplest Scroll Area Component with custom scrollbar for React JS
import ReactScrollbar from ‘react-scrollbar-js’; <ReactScrollbar> <div class={style.the_herd_all}> <Search placeholder="请输入牛号搜索" onInputChange={this.onInputChange} /> <div class={style.nn_a_list}> <Scroll loadMore={this.loadMore} hasMore={this.state.hasMore} showLoading={this.state.isLoading} > { this.state.cowList.map(item => { return ( <CowListItem data={item} reproductiveStateTypeDict={this.state.reproductiveStateTypeDict} /> ); }) } </Scroll> </div> </div> </ReactScrollbar> |
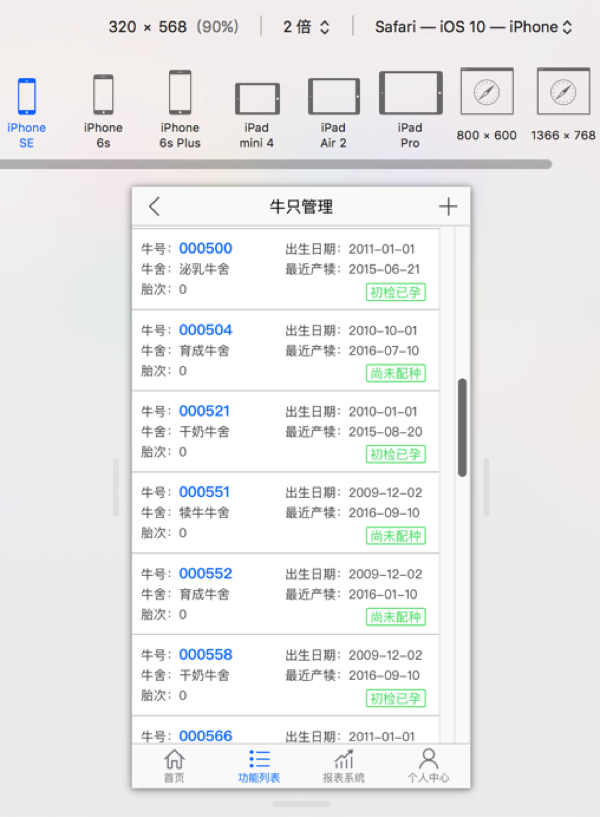
然后在模拟器上有效果:

看看真机上如何。
结果iOS上无法滑动+无法点击。
android上,初始时看到滚动条,但是要拖动才能下拉不方便滑动,也是无法点击了。
算了。放弃。