折腾:
【已解决】ReactJS中如何实现在底部的tab选项卡且支持图标
后,接着就是去:
把tab中的内容,抽离,提起,到单独的page页面中。
另外,通过:
-》
type也可以为:navbar或tabbar
而无意间发现还有个:
和:
感觉像是:
tab中的主题内容,应该使用TabBody一样
如果是,则后续提取单独页面时,考虑试试TabBody
但是结果发现:
虽然可以把显示的内容,提取出来单独放到页面里
但是,此处
<Tab type=”tabbar” defaultIndex={this.state.curTabIdx} onChange={this.onTabChange} > |
内部的
TabBarItem里面,必须有内容
否则就无法显示
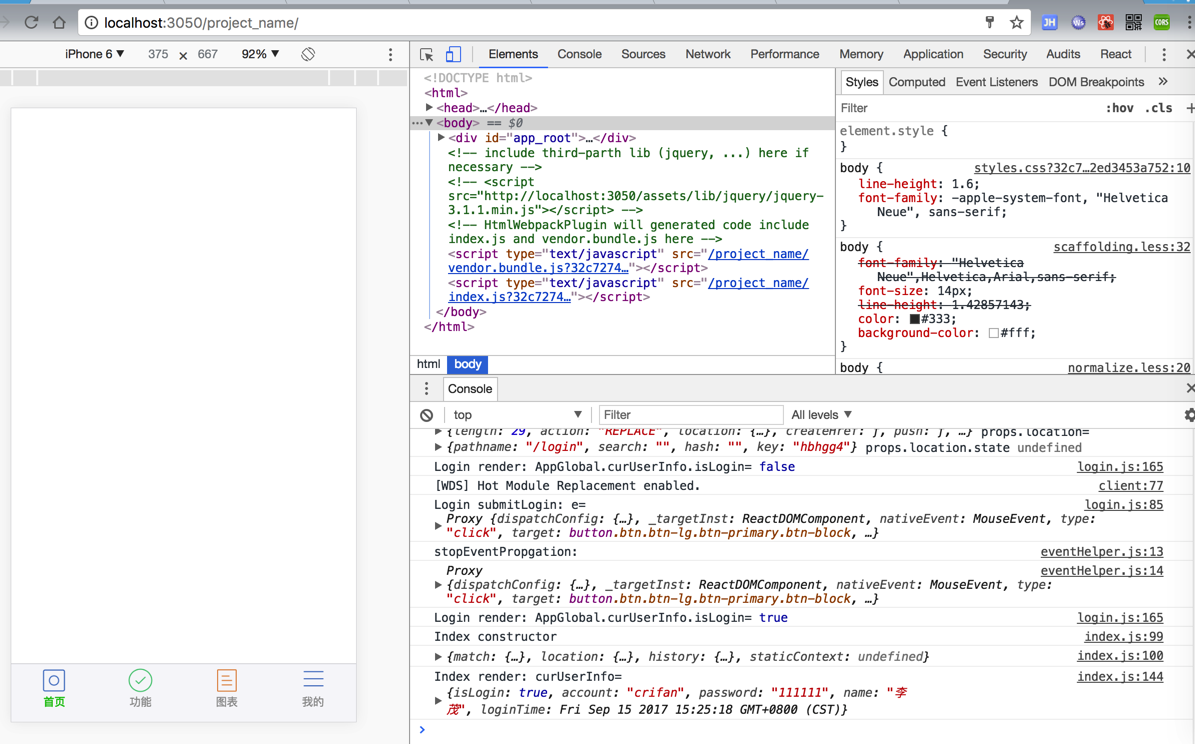
导致一个问题:
我无法通过router去决定中间的主体内容显示什么
即:
import React, { Component } from ‘react’; import { ROUTE_PREFIX, EMPTY_USER_INFO } from ‘common/define’; import { Route, Switch, withRouter, Redirect } from ‘react-router-dom’; import AppGlobal from ‘common/app-global’; import { Tab, TabBarItem, Article, } from ‘react-weui’; //import styles import ‘weui’; import ‘react-weui/build/packages/react-weui.css’; import { PageHeader, } from ‘react-bootstrap’; import ‘./index.less’; import IconHome from ‘assets/img/icon_nav_button.png’; import IconFunction from ‘assets/img/icon_nav_msg.png’; import IconGraph from ‘assets/img/icon_nav_article.png’; import IconMy from ‘assets/img/icon_nav_cell.png’; // import Tabbar from ‘components/tabbar’; import Home from ‘pages/home/home’; import Function from ‘pages/function/function’; import Graph from ‘pages/graph/graph’; import My from ‘pages/my/my’; export default class Index extends Component { state = { // curUserInfo : EMPTY_USER_INFO curTabIdx: 0, }; constructor(props) { super(props); console.log(`Index constructor`); console.log(this.props); this.onTabChange = this.onTabChange.bind(this); } onTabChange(newTabIdx){ console.log(‘onTabChange: newTabIdx=’, newTabIdx); if (newTabIdx === this.state.curTabIdx) { console.log(‘click current tab: not change’); } else { console.log(‘this.props.history=’, this.props.history); if (this.props.history) { let tabUrl = null; switch(newTabIdx){ case 0: tabUrl = ROUTE_PREFIX.HOME; break; case 1: tabUrl = ROUTE_PREFIX.FUNCTION; break; case 2: tabUrl = ROUTE_PREFIX.GRAPH; break; case 3: tabUrl = ROUTE_PREFIX.MY; break; } if (tabUrl) { console.log(`jump to path: ${tabUrl}`); this.props.history.push(tabUrl); } } } } render() { // console.log(`Index render: this.state.curUserInfo.isLogin=${this.state.curUserInfo.isLogin}`); console.log(‘Index render: curUserInfo=’, AppGlobal.curUserInfo); return ( AppGlobal.curUserInfo.isLogin ? ( <div className=”tab_container”> <Switch> <Route exact path={ROUTE_PREFIX.HOME} component={Home} /> <Route exact path={ROUTE_PREFIX.FUNCTION} component={Function} /> <Route exact path={ROUTE_PREFIX.GRAPH} component={Graph} /> <Route exact path={ROUTE_PREFIX.MY} component={My} /> </Switch> {/* <Tabbar data={AppGlobal.tabbar} onChange={this.onTabChange}/> */} <Tab type=”tabbar” defaultIndex={this.state.curTabIdx} onChange={this.onTabChange} > <TabBarItem icon={<img src={IconHome}/>} label=”首页”> {/* <Home /> */} </TabBarItem> <TabBarItem icon={<img src={IconFunction}/>} label=”功能”> {/* <Function /> */} </TabBarItem> <TabBarItem icon={<img src={IconGraph}/>} label=”图表”> {/* <Graph /> */} </TabBarItem> <TabBarItem icon={<img src={IconMy}/>} label=”我的”> {/* <My /> */} </TabBarItem> </Tab> </div> ) : <Redirect to={ { pathname: ROUTE_PREFIX.LOGIN } }/> ); } } withRouter(Index); |
中的:
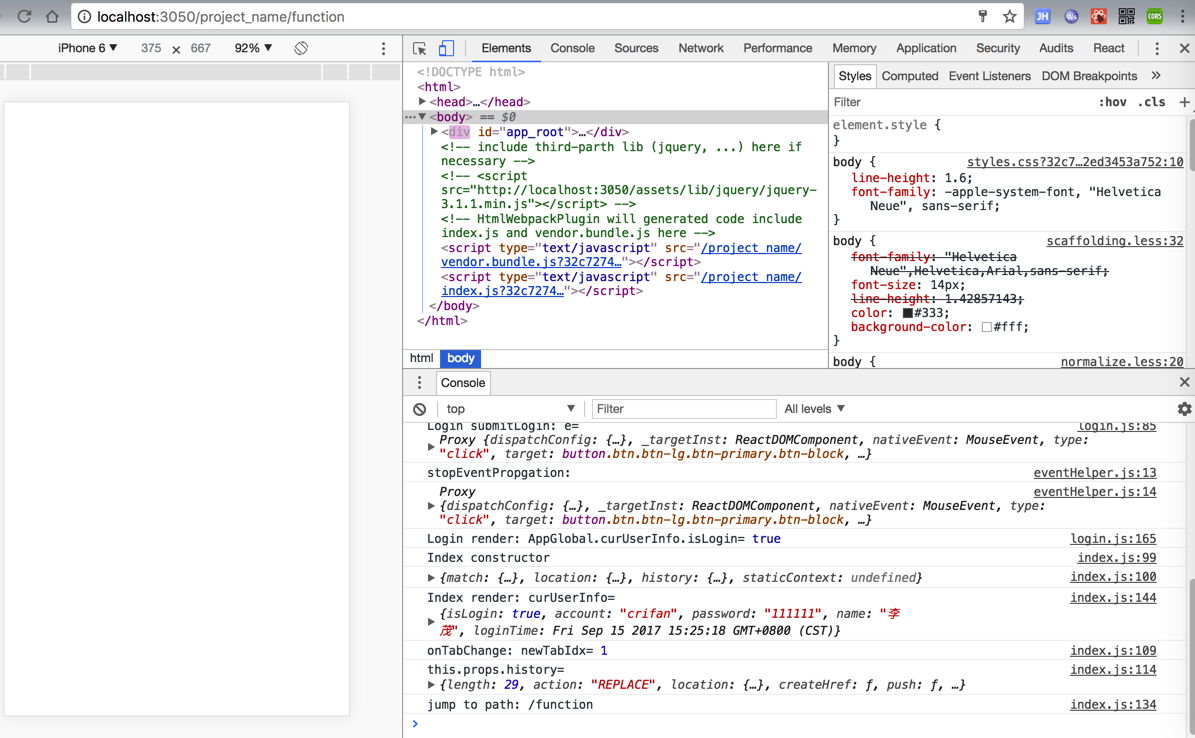
this.props.history.push(tabUrl);
无效:


现在要想办法把
tab只是用来显示,然后页面的跳转和当前tab中的内容显示分离开。
https://weui.github.io/react-weui/docs/#/react-weui/docs/page/1/articles/63
只能在TabBarItem中,加上各自的页面的内容。
后来看到了:
https://weui.github.io/react-weui/docs/#/react-weui/docs/page/1/articles/65
貌似本身的示例代码中,就是分开的:
后来也看到了完整的示例代码:
react-weui/example/pages/tab at master · weui/react-weui
-》
点击tab自动显示内容的:
https://github.com/weui/react-weui/blob/master/example/pages/tab/tabbar_auto.js
单独分开的:
https://github.com/weui/react-weui/blob/master/example/pages/tab/tabbar.js
抽空再去试试
转载请注明:在路上 » 【未解决】ReactJS中把tab中的内容提取成单独的page页面