折腾:
【已解决】微信小程序开发工具中去画界面实现首页布局
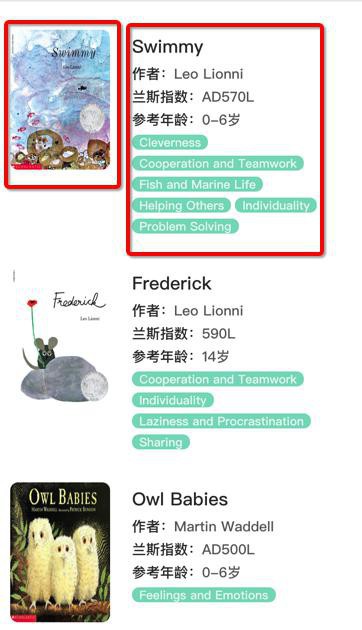
期间,已经实现数据显示到list列表中了,现在再去弄每行的布局:

即:列表内每行内的左右布局:
- 左边是图片
- 右边是文字
- 且多行,每行:
- 左边是key
- 右边是value
现在用代码:
<view wx:for="{{searchBookList}}" wx:for-index="bookIdx" wx:for-item="curBookItem">
<view class='book_list_item'>
<view class='book_item_logo'>
<image
class='book_item_logo_img'
src="{{curBookItem.coverImgUrl}}"
width="100"
height="140"
/>
</view>
<view class='book_list_item_attributes'>
<text class='book_list_item_title'>{{curBookItem.title}}</text>
<view class='book_list_attribute_row'>
<text class='book_list_attribute_key'>作者:</text>
<text class='book_list_attribute_value'>{{curBookItem.author.bookAuthors}}</text>
</view>
<view class='book_list_attribute_row'>
<text class='book_list_attribute_key'>兰斯指数:</text>
<text class='book_list_attribute_value'>{{curBookItem.grading.lexile}}</text>
</view>
<view class='book_list_attribute_row'>
<text class='book_list_attribute_key'>参考年龄:</text>
<text class='book_list_attribute_value'>{{curBookItem.grading.age}}</text>
</view>
<view class='book_list_attribute_tags'>
<view wx:for="{{curBookItem.tags}}" wx:for-index="tagIdx" wx:for-item="eachTag">
<text class='book_single_tag'>{{eachTag}}</text>
</view>
</view>
</view>
</view>
</view>还没去加css
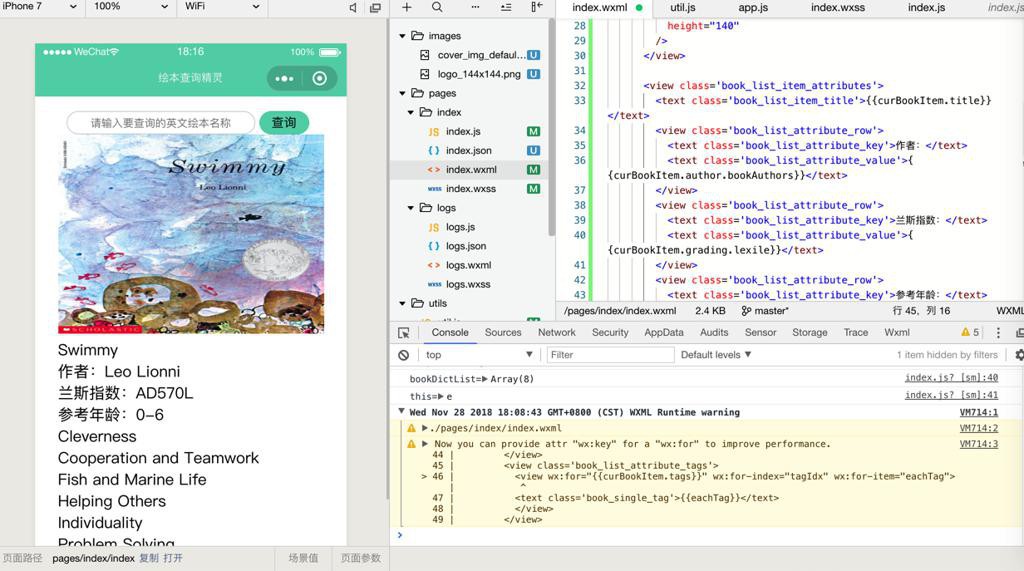
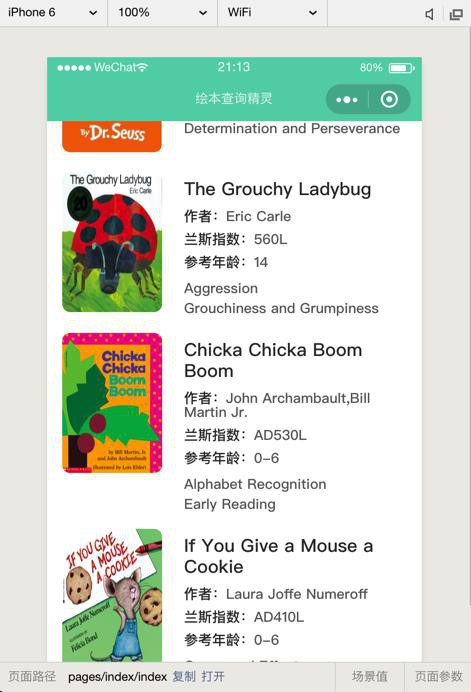
效果是:


先去解决警告:
【已解决】小程序中for循环的list元素警告:Now you can provide attr “wx:key” for a “wx:for” to improve performance
接下来就是:
想办法实现,左边布局,和右边内部上下每行的布局了。
参考:
用
display:flex; display:flex; flex-direction:column; display:flex; flex-direction:row;
<view class="list-item">
<image class="left" src="../../resources/headImg.jpg"></image>
<view class="right">
<view class="title">
<view class="name">name</view>
<view class="phone">phone</view>
</view>
<view class="time">time</view>
</view>
</view>
.list-item{
height: 100rpx;
display: flex;
flex-direction: row;
padding:20rpx;
}
.left{
width: 100rpx;
height:100rpx;
}
.right{
width: 590rpx;
height: 100rpx;
margin-left: 20rpx;
display: flex;
flex-direction: row;
} 之前还是再去看看:
小程序 view 布局
目前用如下配置:
index.wxml
<!--index.wxml-->
<view class="container">
<view class="logo">
<image class="img_logo" src="../../images/logo_144x144.png" alt="xxx Logo"></image>
</view>
<text class='app_title'>绘本查询精灵</text>
<view class="section input_and_query">
<input
id="queryInput"
bindinput='inputCallback'
bindconfirm="inputConfirmCallback"
type="text"
placeholder="请输入要查询的英文绘本名称"
value="">
</input>
<button id="queryButton" bindtap="submitQuery">查询</button>
</view>
<view class='search_result_books'>
<view
wx:for="{{searchBookList}}"
wx:for-index="bookIdx"
wx:for-item="curBookItem"
wx:key="id"
class='book_list_item'
>
<view class='book_item_logo'>
<image
class='book_item_logo_img'
src="{{curBookItem.coverImgUrl}}"
/>
</view>
<view class='book_list_item_attributes'>
<view class='book_list_item_title'>{{curBookItem.title}}</view>
<view class='book_list_attribute_row'>
<text class='book_list_attribute_key'>作者:</text>
<text class='book_list_attribute_value'>{{curBookItem.author.bookAuthors}}</text>
</view>
<view class='book_list_attribute_row'>
<text class='book_list_attribute_key'>兰斯指数:</text>
<text class='book_list_attribute_value'>{{curBookItem.grading.lexile}}</text>
</view>
<view class='book_list_attribute_row'>
<text class='book_list_attribute_key'>参考年龄:</text>
<text class='book_list_attribute_value'>{{curBookItem.grading.age}}</text>
</view>
<view class='book_list_attribute_tags'>
<view
wx:for="{{curBookItem.tags}}"
wx:for-index="tagIdx"
wx:for-item="eachTag"
wx:key="*this"
>
<text class='book_single_tag'>{{eachTag}}</text>
</view>
</view>
</view>
</view>
</view>
</view>index.wxss
/**index.wxss**/
.img_logo{
width: 120px;
height: 120px;
padding-top: 48px;
padding-bottom: 25px;
}
.app_title{
font-size: 24px;
margin-bottom: 20px;
font-family: "PingFangSC-Regular", "苹方", "Microsoft Yahei", "微软雅黑", "Heiti SC";
}
.input_and_query{
height: 28px;
width: 80%;
/* width: 100%; */
/* margin-left: 39px;
margin-right: 39px; */
/* padding-left: 39px;
padding-right: 39px; */
vertical-align: center;
margin-bottom: 16px;
}
#queryInput{
font-size: 13px;
border-radius: 16px;
/* height: 28px; */
border: 1px solid #ced4da;
float:left;
width:75%;
display: flex;
align-items: center;
justify-content: center;
}
#queryButton{
margin-left: 5px;
background-color: #61D2B3;
font-size: 15px;
border-radius: 16px;
height: 28px;
float:left;
width:20%;
display: flex;
align-items: center;
justify-content: center;
}
.search_result_books{
padding-top: 28px;
padding-bottom: 28px;
margin-left: 15px;
margin-right: 15px;
}
.book_list_item{
display: flex;
flex-direction:row;
padding-bottom: 15px;
font-size: 14px;
color: #666666;
}
.book_item_logo_img{
width: 100px;
height: 140px;
border-radius: 8px;
margin-right: 22px;
}
.book_list_item_attributes{
display: flex;
flex-direction: column;
/* font-family: PingFangSC-Light; */
font-family: "PingFangSC-Medium", "Microsoft Yahei", "微软雅黑", "Heiti SC";
}
.book_list_item_title{
margin-top: 6px;
margin-bottom: 10px;
font-size: 18px;
font-weight: 500;
color: #333333;
line-height: 1.2;
}
.book_list_attribute_row{
margin-bottom: 9px;
line-height: 14px;
}
.book_list_attribute_key{
color: #333333;
}
.book_list_attribute_value{
}基本上大部分实现了要显示的效果:


先去解决图片显示问题:
【基本解决】小程序中设置图片的宽和高的大小
再去:
【已解决】小程序中实现类似于Bootstrap中的tag标签
【总结】
此处用:
index.wxml
<view class='search_result_books'>
<view
wx:for="{{searchBookList}}"
wx:for-index="bookIdx"
wx:for-item="curBookItem"
wx:key="id"
class='book_list_item'
>
<view class='book_item_logo'>
<image
class='book_item_logo_img'
src="{{curBookItem.coverImgUrl}}"
/>
</view>
<view class='book_list_item_attributes'>
<view class='book_list_item_title'>{{curBookItem.title}}</view>
<view class='book_list_attribute_row'>
<text class='book_list_attribute_key'>作者:</text>
<text class='book_list_attribute_value'>{{curBookItem.author.bookAuthors}}</text>
</view>
<view class='book_list_attribute_row'>
<text class='book_list_attribute_key'>兰斯指数:</text>
<text class='book_list_attribute_value'>{{curBookItem.grading.lexile}}</text>
</view>
<view class='book_list_attribute_row'>
<text class='book_list_attribute_key'>参考年龄:</text>
<text class='book_list_attribute_value'>{{curBookItem.grading.age}}</text>
</view>
<view class='book_list_attribute_tags'>
<view
wx:for="{{curBookItem.tags}}"
wx:for-index="tagIdx"
wx:for-item="eachTag"
wx:key="*this"
class='book_single_tag'
>
<text class='book_single_tag_value'>{{eachTag}}</text>
</view>
</view>
</view>
</view>
</view>和:
index.wxss
.search_result_books{
padding-top: 28px;
padding-bottom: 28px;
margin-left: 15px;
margin-right: 15px;
}
.book_list_item{
display: flex;
flex-direction:row;
padding-bottom: 15px;
font-size: 14px;
color: #666666;
}
.book_item_logo_img{
width: 100px;
height: 140px;
border-radius: 8px;
margin-right: 22px;
}
.book_list_item_attributes{
display: flex;
flex-direction: column;
/* font-family: PingFangSC-Light; */
font-family: "PingFangSC-Medium", "Microsoft Yahei", "微软雅黑", "Heiti SC";
}
.book_list_item_title{
margin-top: 6px;
margin-bottom: 10px;
font-size: 18px;
font-weight: 500;
color: #333333;
line-height: 1.2;
}
.book_list_attribute_row{
margin-bottom: 9px;
line-height: 14px;
}
.book_list_attribute_key{
color: #333333;
}
.book_list_attribute_value{
}
.book_single_tag{
font-size: 12px;
font-weight: 400;
margin-right: 4px;
padding-top: 1px;
padding-bottom: 0;
background-color: rgba(97, 210, 179, 0.8);
color: rgba(255, 255, 255, 0.9);
height: 15px;
line-height: 14px;
display: inline-block;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
padding-right: 0.6em;
padding-left: 0.6em;
border-radius: 10rem;
}
.book_single_tag_value{
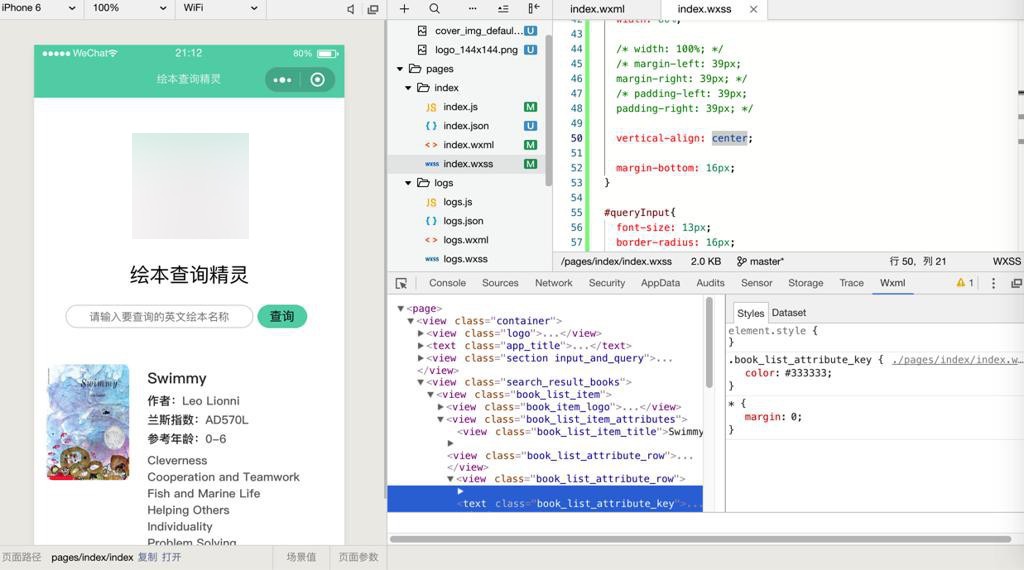
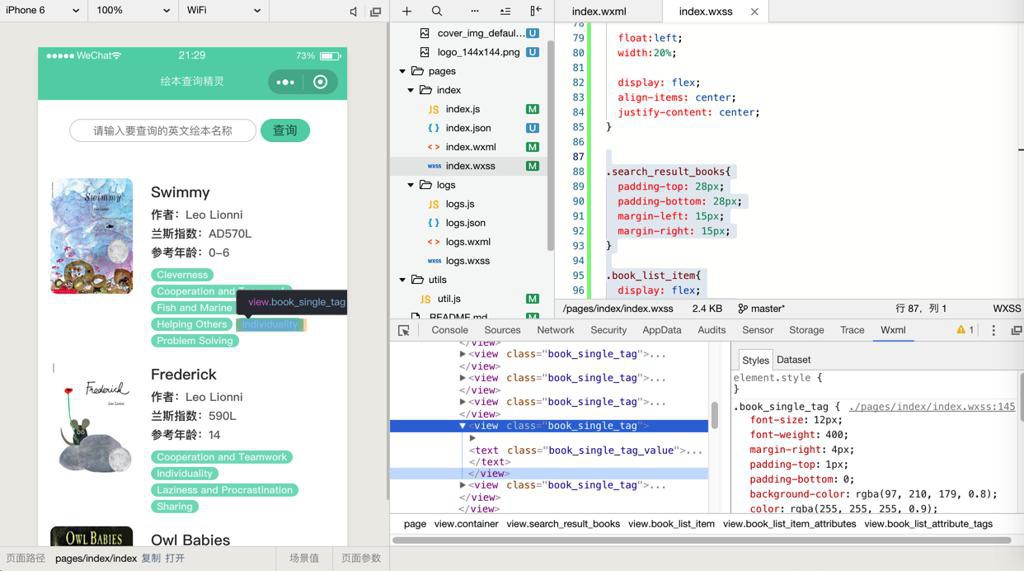
}基本上实现了:
左边是图片,右边是文字,且文字从上到下的效果:

转载请注明:在路上 » 【已解决】小程序中列表中实现每行左边图片右边多行键值对的文字效果