[问题]
swift的代码:
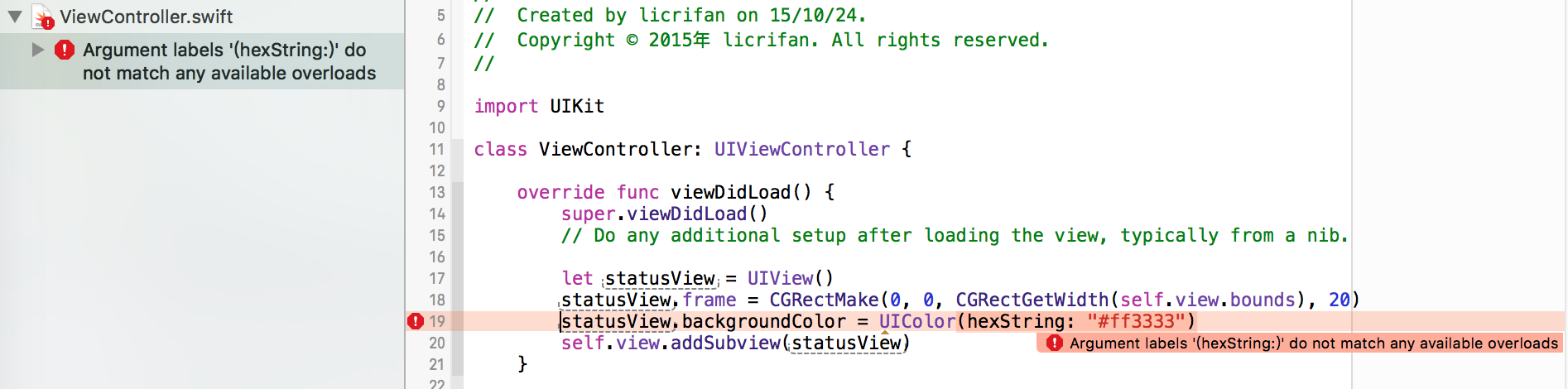
let statusView = UIView() statusView.frame = CGRectMake(0, 0, CGRectGetWidth(self.view.bounds), 20) statusView.backgroundColor =UIColor(hexString:”#ff3333″) self.view.addSubview(statusView) |
出错:
ViewController.swift:19:38: Argument labels ‘(hexString:)’ do not match any available overloads
如图:

后来才知道
Argument labels ‘(hexString:)’ do not match any available overloads
的本意指的是:
对于此处的UIColor来说,找不到这个hexString:的重载函数
-》即对于UIColor来说,没有这个:
UIColor(hexString: “xxx”)
的初始化的函数
-》对于iOS本身自带的UIColor的话,是没有这个hexString参数的
[总结]
后来才知道,原来这个:
UIColor(hexString: “#ff3333”)
-》是第三方的颜色的库
才添加支持此hexString参数的
-》
然后,推测另外一人遇到和我此处类似的问题:
应该是:
自己没有添加对于SwiftHEXColors的库的支持
-》
或者是添加了二进制哭(SwiftHEXColors.framework)但是代码中没有导入:
import SwiftHEXColors
从而找不到hexString,所以报错的。
-》所以解决办法是:
1.如果是已经导入了(比如通过Carthage下载编译出来的)SwiftHEXColors.framework
则,在代码中添加:
import SwiftHEXColors statusView.backgroundColor = UIColor(hexString: "#ff3333")
即可。
2.如果是没有添加SwiftHEXColors,则去添加对应的库
方式至少有2类:
(1)自己下载源码后,导入源码:
SwiftHEXColors.swift
SwiftHEXColors.h
-》下载了源码到项目中后,就无需再用
import SwiftHEXColors
因为Xcode会自动编译对应的源码,就可以找到对应的库,对应的函数了。
(2)用第三方库管理工具,比如Carthage货Cocoapods去管理SwiftHEXColors
详见:
和:
转载请注明:在路上 » [已解决]swift的UIColor初始化出错:Argument labels hexString do not match any available overloads