用:
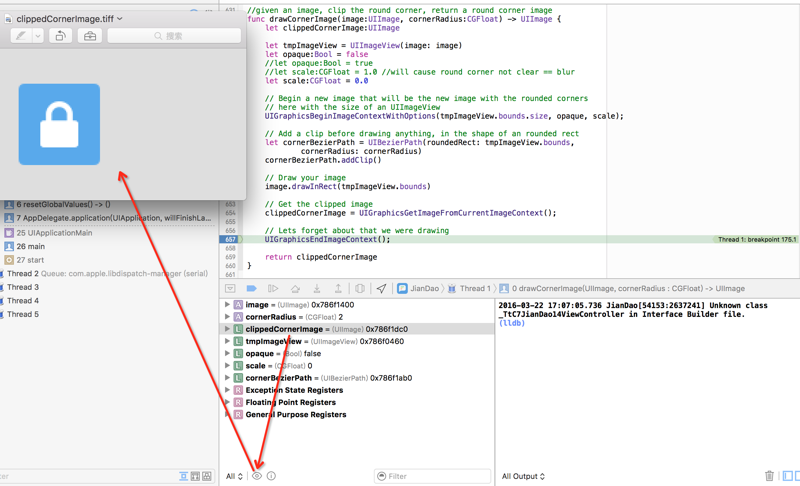
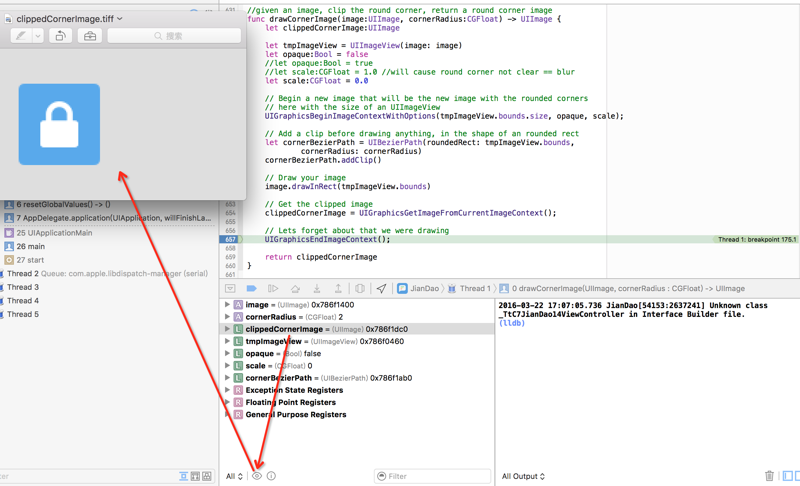
//given an image, clip the round corner, return a round corner image func drawCornerImage(image:UIImage, cornerRadius:CGFloat) -> UIImage { let clippedCornerImage:UIImage let tmpImageView = UIImageView(image: image)
let opaque:Bool = false
//let opaque:Bool = true
//let scale:CGFloat = 1.0 //will cause round corner not clear == blur
let scale:CGFloat = 0.0
// Begin a new image that will be the new image with the rounded corners
// here with the size of an UIImageView
UIGraphicsBeginImageContextWithOptions(tmpImageView.bounds.size, opaque, scale);
// Add a clip before drawing anything, in the shape of an rounded rect
let cornerBezierPath = UIBezierPath(roundedRect: tmpImageView.bounds,
cornerRadius: cornerRadius)
cornerBezierPath.addClip()
// Draw your image
image.drawInRect(tmpImageView.bounds)
// Get the clipped image
clippedCornerImage = UIGraphicsGetImageFromCurrentImageContext();
// Lets forget about that we were drawing
UIGraphicsEndImageContext();
return clippedCornerImage } |
去画圆角图片,期间起效果的是:
let cornerBezierPath = UIBezierPath(roundedRect: tmpImageView.bounds,
cornerRadius: cornerRadius) cornerBezierPath.addClip() |
在别人那里调试时发现:
当cornerRadius很小的时候,比如2,圆角不起效果-》调试期间,放大图片看,还是直角
当cornerRadius大的时候,比如8,是可以切出圆角的。
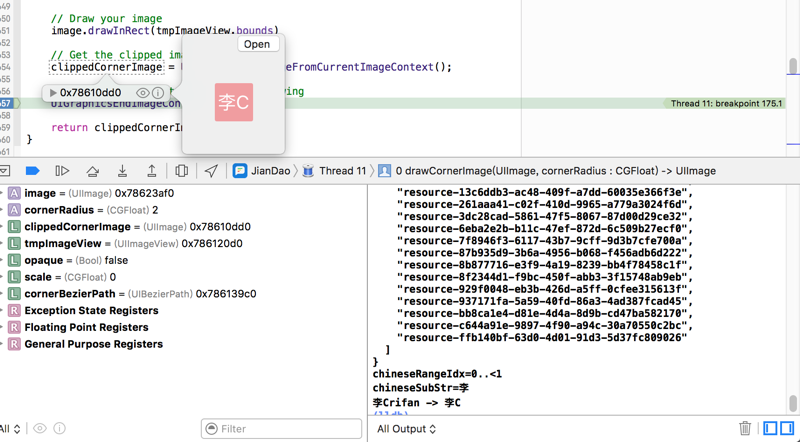
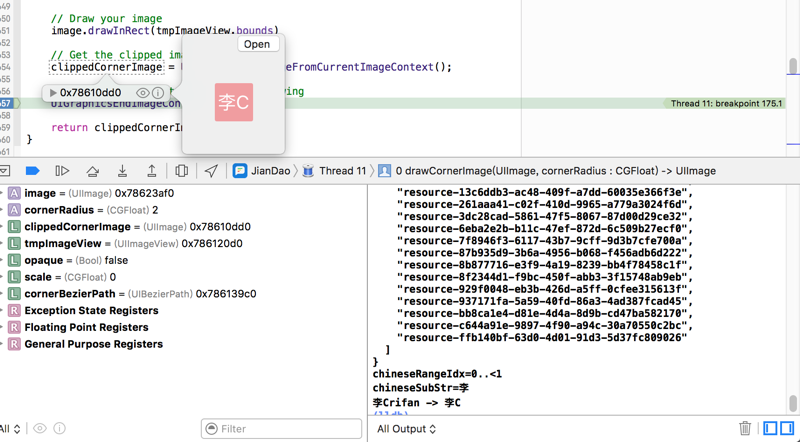
然后自己再去调试,发现即使cornetRadius是很小的2,也是可以有圆角的:


都是可以的。
最后发现是:
别人传入的size有问题,而导致corner没有出现。。
传入正确的size后,即可显示出corner圆角了。
转载请注明:在路上 » [无需解决]UIBezierPath当cornerRadius太小比如为2时图片等圆角不起效果
Post Views: 615