折腾:
期间,代码:
webpack.config.js
module: { rules: [ { test: /\.jsx?$/, // 匹配’js’ or ‘jsx’ 后缀的文件类型 // use: [‘react-hot-loader’, ‘babel-loader’], include: path.resolve(__dirname, ‘src’), // exclude: /(node_modules|bower_components)/, exclude: [ path.resolve(__dirname, “node_modules”), path.resolve(__dirname, “bower_components”) ], // use: ‘babel-loader’, use: { loader: ‘babel-loader’, options: { presets: [“env”, “stage-0”, “react”], plugins: [“transform-runtime”, “react-hot-loader/babel”] } } }, { test: /\.css$/, // use: [‘style-loader’, ‘css-loader’], // use: [ // { loader: ‘style-loader’ }, // { // loader: ‘css-loader’, // options: { // modules: true // } // } // ], // use: ExtractTextPlugin.extract({ // fallback: “style-loader”, // 编译后用什么loader来提取css文件 // use: “css-loader” // 指需要什么样的loader去编译文件,这里由于源文件是.css所以选择css-loader // }), use: extractCSS.extract([ ‘css-loader’, ‘postcss-loader’ ]), include: path.resolve(__dirname, ‘src’) }, { // test: /\.less$/, // use: [ // { // loader: “style-loader” // creates style nodes from JS strings // }, { // loader: “css-loader” // translates CSS into CommonJS // }, { // loader: “less-loader” // compiles Less to CSS // } // ] test: /\.less$/i, use: extractLESS.extract([ ‘css-loader’, ‘less-loader’ ]) }, |
结果去:
npm run dev
“scripts”: { “dev”: “cross-env NODE_ENV=development webpack-dev-server –progress –colors –hot –inline –open”, “lint”: “eslint src”, “clean”: “rm -rf build/ build.zip”, “package”: “zip -r build.zip build/”, “prebuild”: “npm run clean”, “build”: “cross-env NODE_ENV=production webpack -p –progress –colors”, “postbuild”: “npm run package” }, |
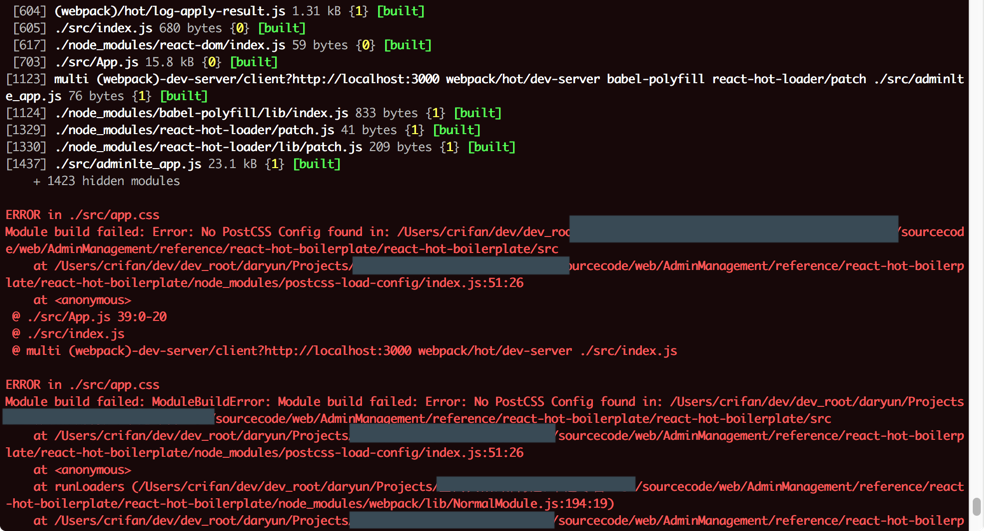
结果出错:
ERROR in ./src/app.css Module build failed: Error: No PostCSS Config found in: /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate/src at /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate/node_modules/postcss-load-config/index.js:51:26 at <anonymous> @ ./src/App.js 39:0-20 @ ./src/index.js @ multi (webpack)-dev-server/client?http://localhost:3000 webpack/hot/dev-server ./src/index.js |

Module build failed: Error: No PostCSS Config found in
No PostCSS Config found with build:prod · Issue #604 · akveo/ng2-admin
此处:
“postcss-loader”: “^2.0.6”,
No PostCSS Config found · Issue #204 · postcss/postcss-loader
[2.0.1] ‘No PostCSS Config found’ (options.config) · Issue #209 · postcss/postcss-loader
[Docker] No PostCSS Config found · Issue #275 · postcss/postcss-loader
关于webpack2.0里面css-loader的参数ImportLoaders配…_慕课问答
No PostCSS Config found with build:prod –
试试:
// use: extractCSS.extract([ ‘css-loader’, ‘postcss-loader’ ]), use: extractCSS.extract([ ‘css-loader’, { loader: ‘postcss-loader’, options: { // plugins: () => [require(‘autoprefixer’)] } } ]), |
结果:
问题依旧。
autoprefixer postcss-loader
postcss/postcss-loader: PostCSS loader for webpack
官网说是要有postcss.config.js的
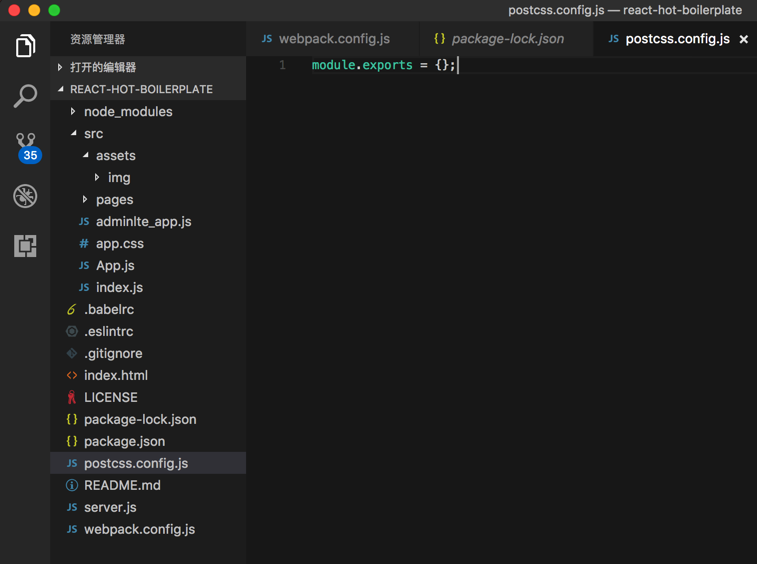
所以去创建:

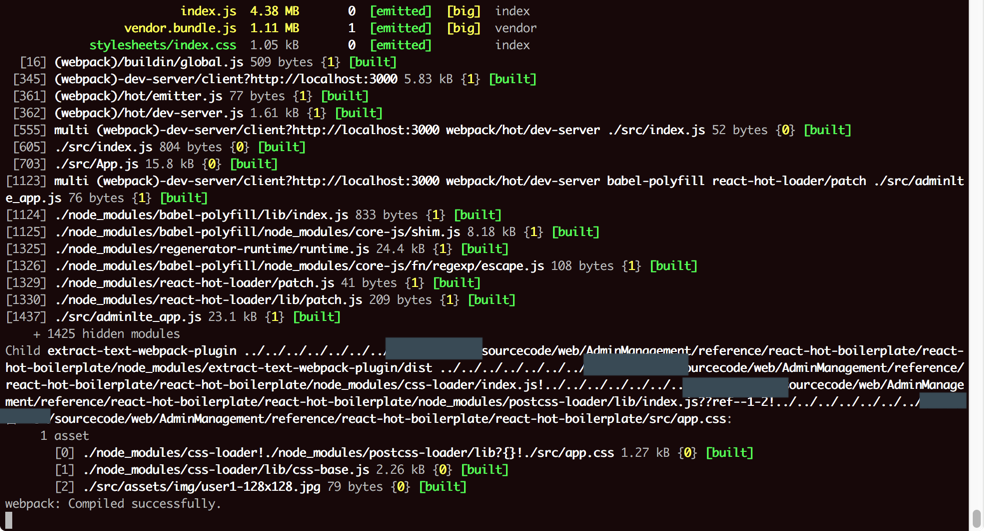
结果可以了。

【总结】
此处webpack.config.js中加了:
use: extractCSS.extract([ ‘css-loader’, ‘postcss-loader’ ]), |
结果出错:
Module build failed: Error: No PostCSS Config found in
此处,根据官网的提示:
postcss/postcss-loader: PostCSS loader for webpack
需要有postcss.config.js的,所以去在根目录创建postcss.config.js,内容为:
module.exports = {}; |
即可。
转载请注明:在路上 » 【已解决】Webpack出错:Module build failed: Error: No PostCSS Config found in