先去:
然后再去:
【部分解决】Gitbook中添加多章节且希望一级章节也显示编号
【记录】Gitbook的本地预览和导出为html和PDF等其他格式
下面的插件的安装都是:
在配置好之后:
gitbook install
即可。
【github图标】
https://gitbook.zhangjikai.com/plugins.html#github
添加github图标:
配置:
“plugins”: [
“github”
],
“pluginsConfig”: {
“github”: {
“url”: “https://github.com/crifan/http_summary”;
}
}
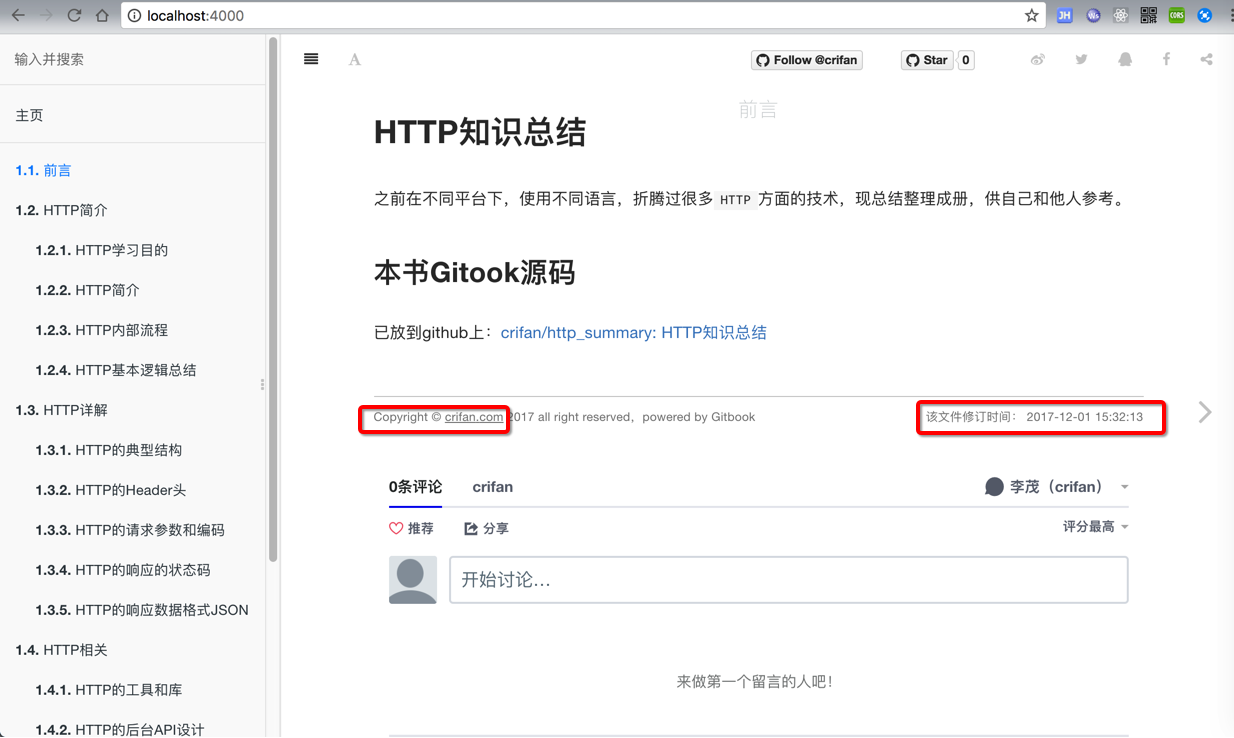
效果:

【github 按钮】
github-buttons | GitBook Plugins
配置:
“plugins”: [
“github-buttons”
],
“github-buttons”: {
“buttons”: [
{
“user”: “crifan”,
“repo”: “http_summary”,
“type”: “star”,
“count”: true,
“size”: “small”
}, {
“user”: “crifan”,
“type”: “follow”,
“width”: “120”,
“count”: false,
“size”: “small”
}
]
}
效果:

【侧边栏宽度自由调节】
https://gitbook.zhangjikai.com/plugins.html#splitter
配置:
“plugins”: [
“splitter”
]
效果:

【分享】
sharing-plus | GitBook Plugins
已经是自带的分享插件了。
所以去开启其他需要的分享渠道即可:
配置:
“plugins”: [
“-sharing”,
“sharing-plus”
],
“sharing”: {
“douban”: false,
“facebook”: true,
“google”: false,
“hatenaBookmark”: false,
“instapaper”: false,
“line”: false,
“linkedin”: false,
“messenger”: false,
“pocket”: false,
“qq”: true,
“qzone”: false,
“stumbleupon”: false,
“twitter”: true,
“viber”: false,
“vk”: false,
“weibo”: true,
“whatsapp”: false,
“all”: [
“douban”,
“facebook”,
“google”,
“instapaper”,
“line”,
“linkedin”,
“messenger”,
“pocket”,
“qq”,
“qzone”,
“stumbleupon”,
“twitter”,
“viber”,
“vk”,
“weibo”,
“whatsapp”
]
}
效果:

【网站的 favicon】
https://plugins.gitbook.com/plugin/favicon
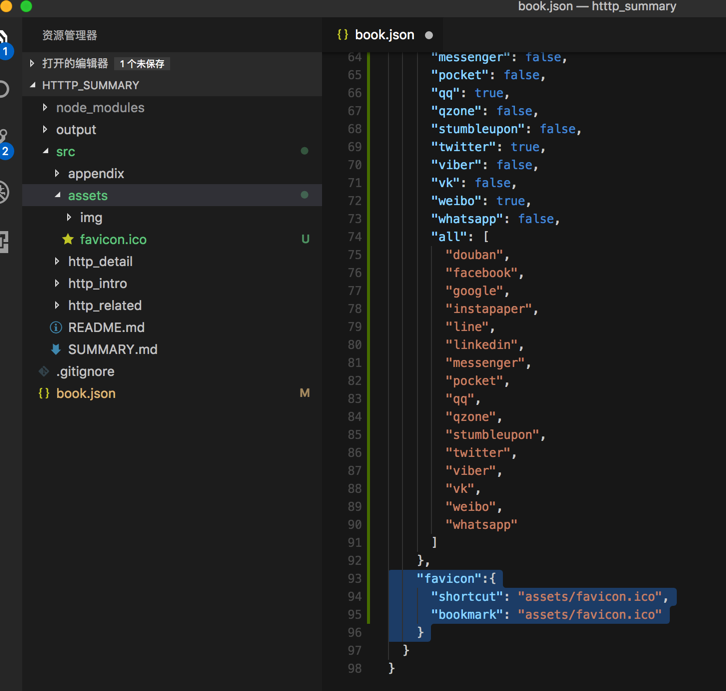
配置:
试了半天,都没发起效果:
配置试了:
“favicon”:{
“shortcut”: “assets/favicon.ico”,
“bookmark”: “assets/favicon.ico”
}

或:
“favicon”:{
“shortcut”: “https://crifan.com/favicon.ico“,
“bookmark”: “https://crifan.com/favicon.ico“
}
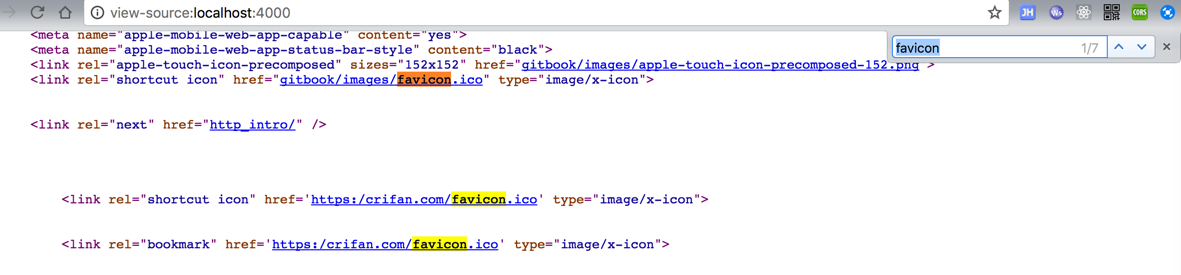
但是html源码中都是:

<link rel=”shortcut icon” href=”gitbook/images/favicon.ico” type=”image/x-icon”>
<link rel=”next” href=”http_intro/” />
<link rel=”shortcut icon” href=’https:/crifan.com/favicon.ico’ type=”image/x-icon”>
<link rel=”bookmark” href=’https:/crifan.com/favicon.ico’ type=”image/x-icon”>
结果起效果的都是:
gitbook/images/favicon.ico

所以自己的图标都还是没出来,还是gitbook的图标。

所以放弃了。算了,也不重要。
【页脚 脚注】
之前也看到过:
-》
https://github.com/noerw/gitbook-plugin-localized-footer#readme
但是貌似没
tbfed-pagefooter
好用:
https://gitbook.zhangjikai.com/plugins.html#tbfed-pagefooter
https://plugins.gitbook.com/plugin/tbfed-pagefooter
配置:
“plugins”: [
“tbfed-pagefooter”
],
“tbfed-pagefooter”: {
“copyright”:“Copyright © crifan.com 2017″,
“modify_label”: “该文件修订时间:”,
“modify_format”: “YYYY-MM-DD HH:mm:ss”
}
效果:

后来又参考:
http://yangjh.oschina.io/gitbook/faq/Reference.html
的底部的版权声明:
“By yangzh,使用知识共享 署名-相同方式共享 4.0协议发布”
去改为:
“tbfed-pagefooter”: {
“copyright”: “crifan.com,使用<a href=’https://creativecommons.org/licenses/by-sa/4.0/’>知识共享署名-相同方式共享4.0协议</a>发布”,
“modify_label”: “该文件修订时间:”,
“modify_format”: “YYYY-MM-DD HH:mm:ss”
},
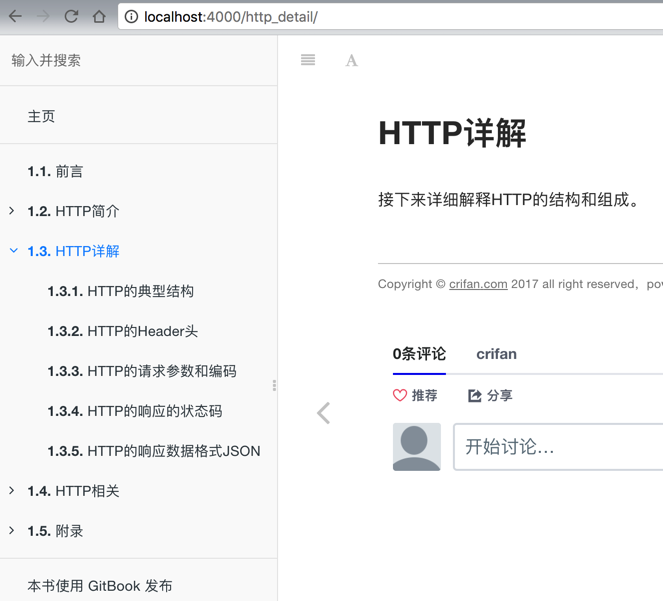
效果:

【左侧的章节目录可以折叠】
https://gitbook.zhangjikai.com/plugins.html#expandable-chapters-small
https://plugins.gitbook.com/plugin/expandable-chapters-small
配置:
“plugins”: [
“expandable-chapters-small”
],
效果:

默认左边列表是锁起来,没有展开的,点击后可以展开。
【GA=Google Analysis统计】
参考:
GitBook 插件介绍及定制 – Quality Matters
https://plugins.gitbook.com/plugin/ga
https://gitbook.zhangjikai.com/plugins.html#ga
配置:
“plugins”: [
“ga”
],
“ga”: {
“token”: “UA-28297199-1“
}
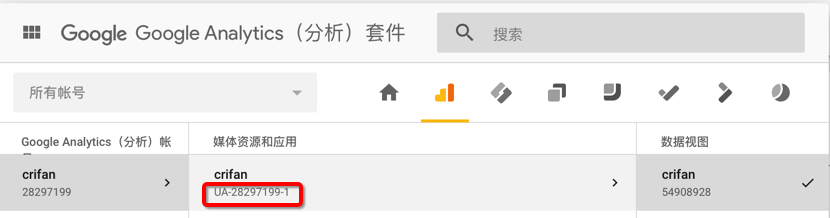
关于token去:
https://analytics.google.com/analytics/
找到:


UA-28297199-1
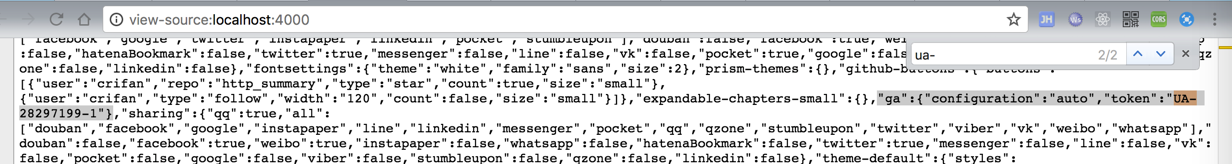
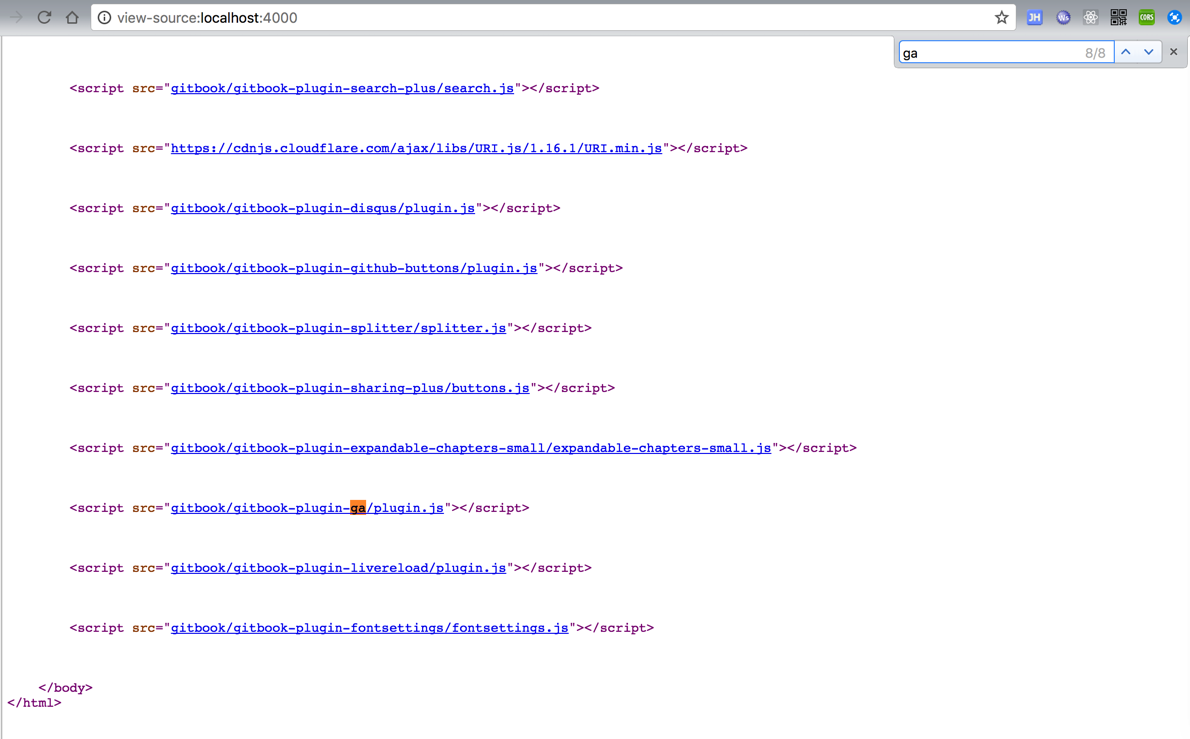
效果:
页面没区别,但是可以从源码中看到:


<script src=”gitbook/gitbook-plugin-ga/plugin.js“></script>
估计是生效了。
【打赏】
https://gitbook.zhangjikai.com/plugins.html#donate
https://plugins.gitbook.com/plugin/donate
配置:
“plugins”: [
“donate”
],
“pluginsConfig”: {
“donate”: {
“wechat”: “https://www.crifan.com/files/res/crifan_com/crifan_wechat.jpg”;,
“alipay”: “https://www.crifan.com/files/res/crifan_com/crifan_alipay.jpg”;,
“title”: “打赏”,
“button”: “捐赠”,
“alipayText”: “支付宝捐赠给Crifan”,
“wechatText”: “微信捐赠给Crifan”
}
}
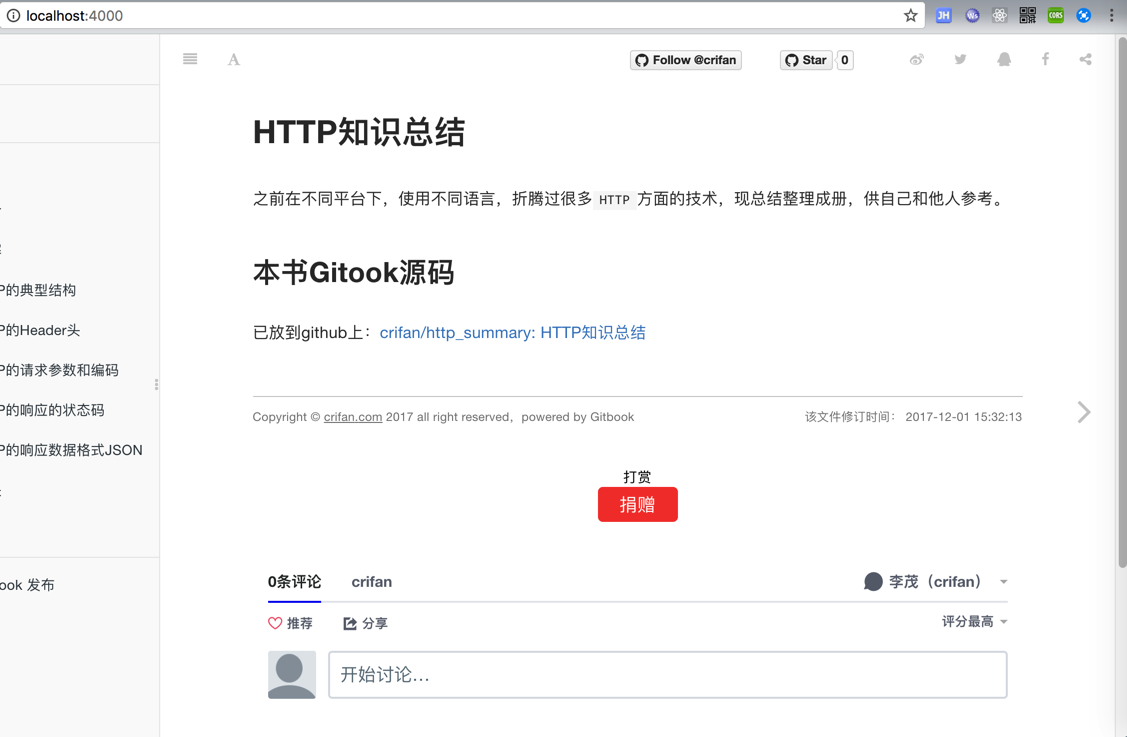
效果:

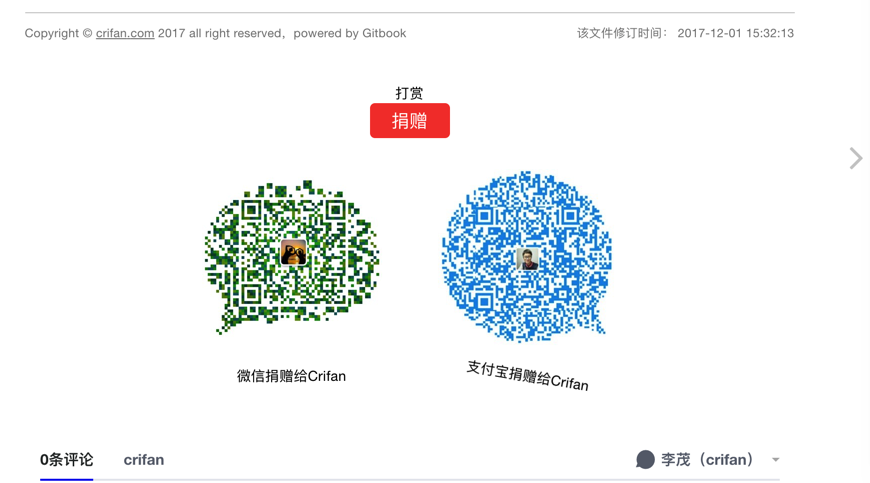
点击打赏后:

【Github 风格的锚点样式】
配置:
“plugins”: [
“anchors”
],
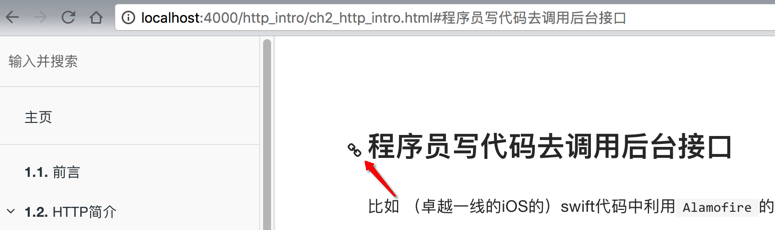
效果:

【加Toc到侧边悬浮导航以及回到顶部按钮】
https://gitbook.zhangjikai.com/plugins.html#anchor-navigation-ex
https://plugins.gitbook.com/plugin/anchor-navigation-ex
配置:
结果试了很多参数,结果显示不出来
开启:
“printLog”: true,
“anchor-navigation-ex”: {
“showLevel”: true,
“associatedWithSummary”: true,
“printLog”: true,
“multipleH1”: true,
“mode”: “float”,
“float”: {
“showLevelIcon”: true,
“level1Icon”: “fa fa-hand-o-right”,
“level2Icon”: “fa fa-hand-o-right”,
“level3Icon”: “fa fa-hand-o-right”
},
“pageTop”: {
“showLevelIcon”: false,
“level1Icon”: “fa fa-hand-o-right”,
“level2Icon”: “fa fa-hand-o-right”,
“level3Icon”: “fa fa-hand-o-right”
}
}
去看看什么原因
结果看不到console的log有问题:

找不到原因。
算了。暂时放弃。以后有空再弄。
试试:
“plugins”: [
“atoc”
],
“atoc”
: {
“addClass”: true,
“className”: “atoc”
}
问题依旧,也没法显示页内的TOC目录。
放弃。
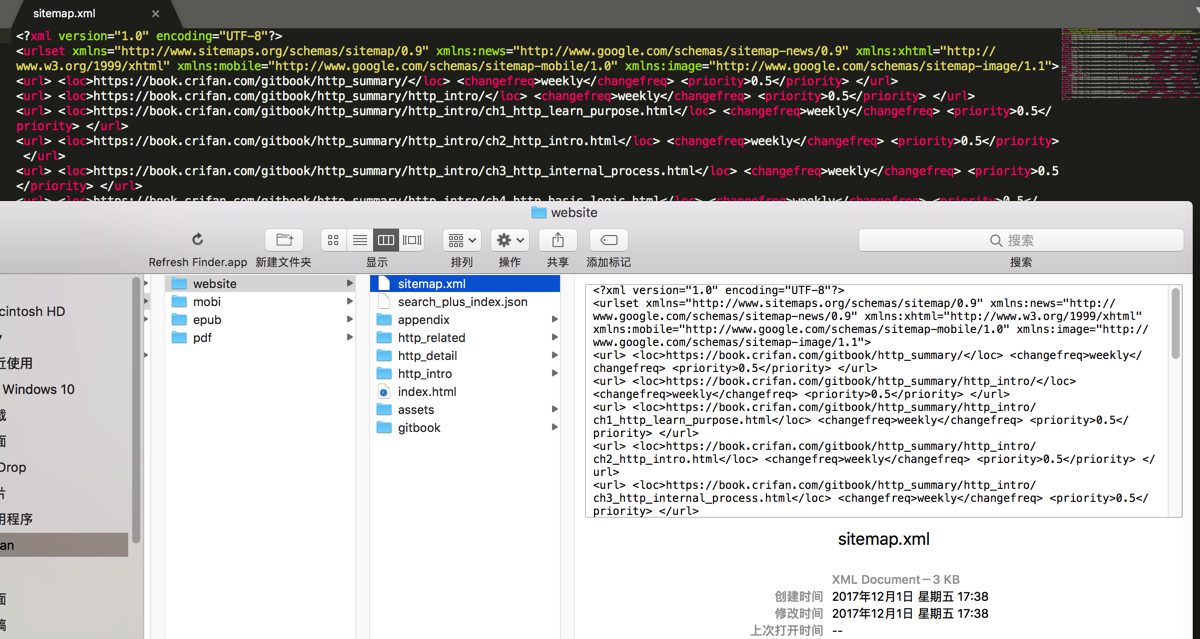
【sitemap网站地图】
https://gitbook.zhangjikai.com/plugins.html#sitemap-general
配置:
“sitemap-general”
“sitemap-general”: {
“prefix”: “https://book.crifan.com/gitbook/http_summary/“
}
效果:

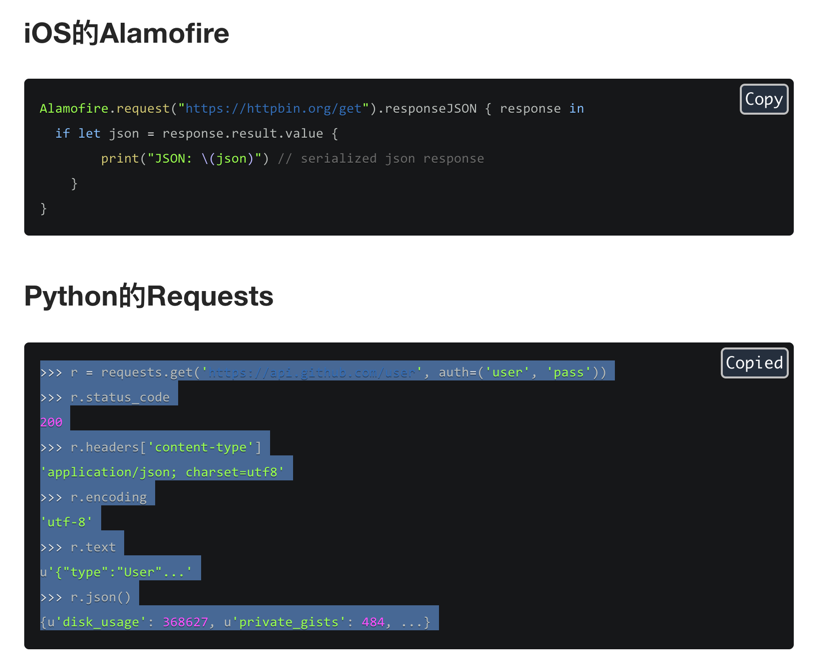
【代码块添加复制的按钮】
https://plugins.gitbook.com/plugin/copy-code-button
配置:
“copy-code-button”
效果:
点击后显示 Copied
【提醒,提示 插件:不同 alerts 样式的 blockquotes,目前包含 info, warning, danger 和 success 四种样式】
https://plugins.gitbook.com/plugin/alerts
配置:
“plugins”: [
“alerts”
],
代码:
> **[warning] GET的一般特点**
> * GET 请求有长度限制
> * 所以query string一般被限制在1024个字节
> * 超过限制则后台无法解析参数
> * GET 请求可被缓存
> * GET 请求保留在浏览器历史记录中
> * GET 请求可被收藏为书签
> * GET 请求不应在处理敏感数据时使用
> * GET 请求只应当用于取回数据
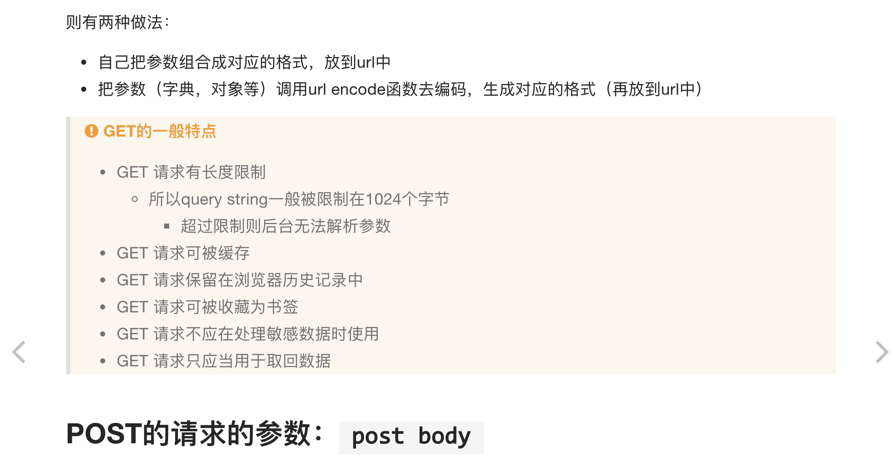
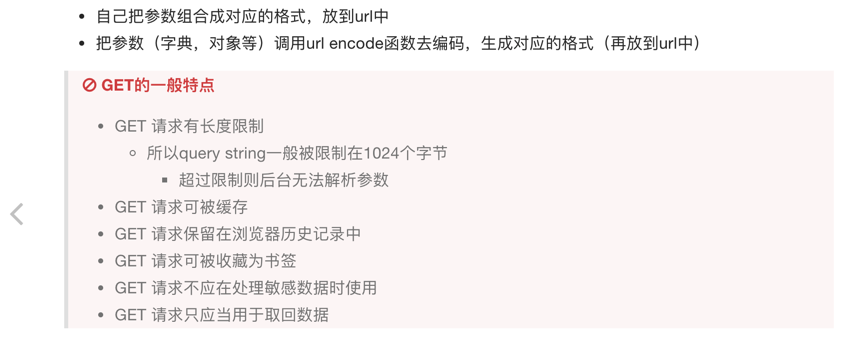
效果:

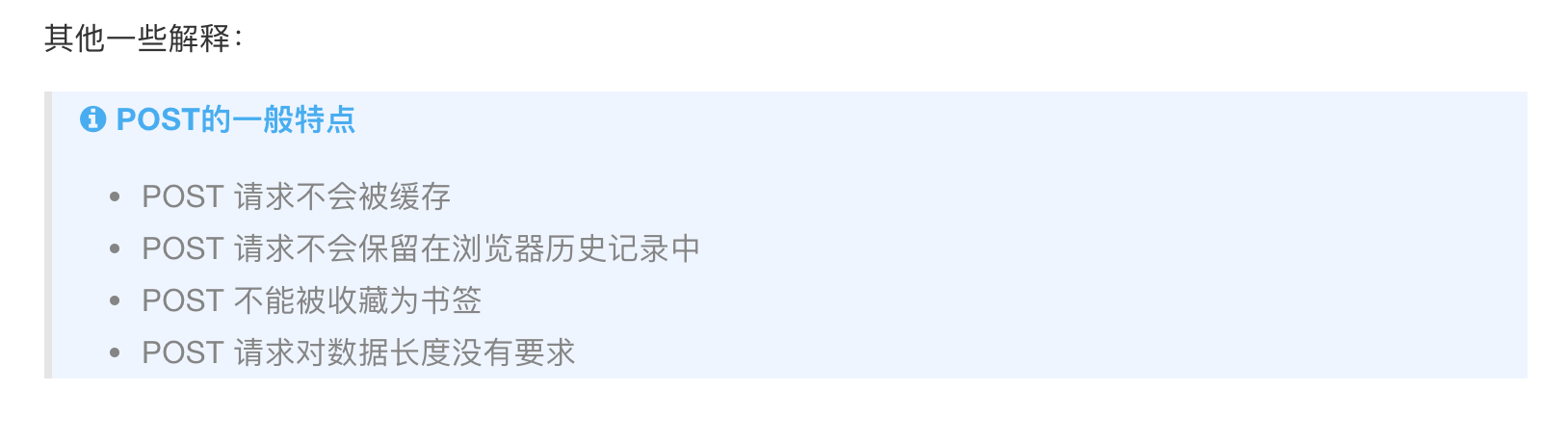
换成info:

danger:

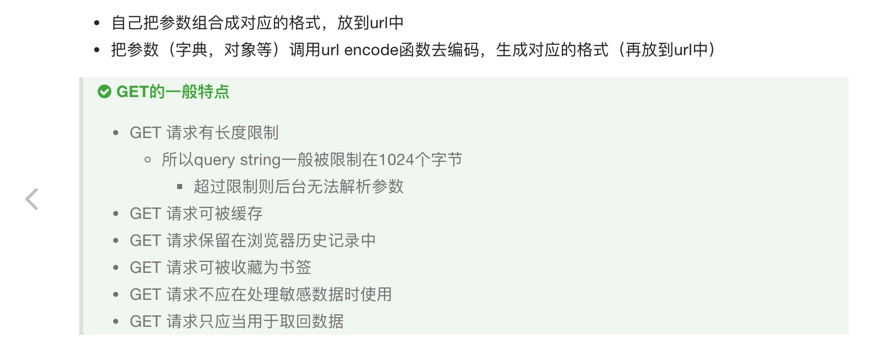
success:

效果还是挺不错的。
另外看到:
erixtekila/gitbook-plugin-richquotes: Gitbook plugin : Transform annoted quotes to notes
也还行,有机会也可以去试试。
【未解决】Gitbook Editor中设置gitbook的文件根目录
抽空继续参考官网的教程:
Variables · GitBook Toolchain Documentation
Mastering Markdown · GitHub Guides
AsciiDoc · GitBook Toolchain Documentation
【部分解决】给gitbook中左侧添加PDF及其他格式的下载按钮
之后去:
【已解决】Linode的CentOS的LNMP中添加二级域名book.crifan.com
即可。
【后记】
在加了一堆的插件和配置之后,对应的book.json的完整内容可以参考几个gitbook的源码:
https://github.com/crifan/http_summary/blob/master/book.json
https://github.com/crifan/http_restful_api/blob/master/book.json
https://github.com/crifan/api_tool_postman/blob/master/book.json
等等。
转载请注明:在路上 » 【记录】给Gitbook添加更多配置和功能