折腾:
期间,不过突然意外惊喜发现,原来印象笔记中,输入三个(波浪号下面的)顿号“`后,回车,就自动进去代码框中了:
可以在此处输入代码了
效果还可以的。
-》至少不用像之前,每次粘贴代码时,都是插入1×1的表格:

变成:

然后再粘贴代码。
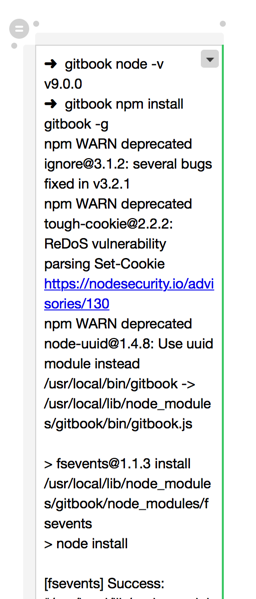
效果不好看不说,(往往代码很长):

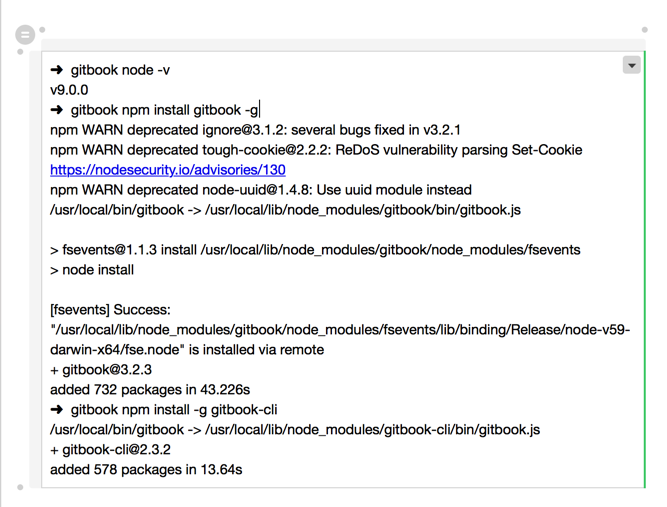
所以还要手动调整表格宽度:

所以,现在可以去重新整理之前部分的代码,换成这个代码框,看看效果如何
对比之下,还是代码框好看:

同时,注意到,印象笔记的工具栏中,已经有那个左右花括号{}的代码工具了,可以点击后,就出现代码框了。和输入“`后再回车的效果一样。
-》就是之前别人说的,印象笔记,没法完美支持markdown,但是做了点妥协和改进
-》之前输入1加上个点,回车后自动变成序号列表,我倒觉得很烦
-》对于code的这个快捷方式,我倒是很喜欢
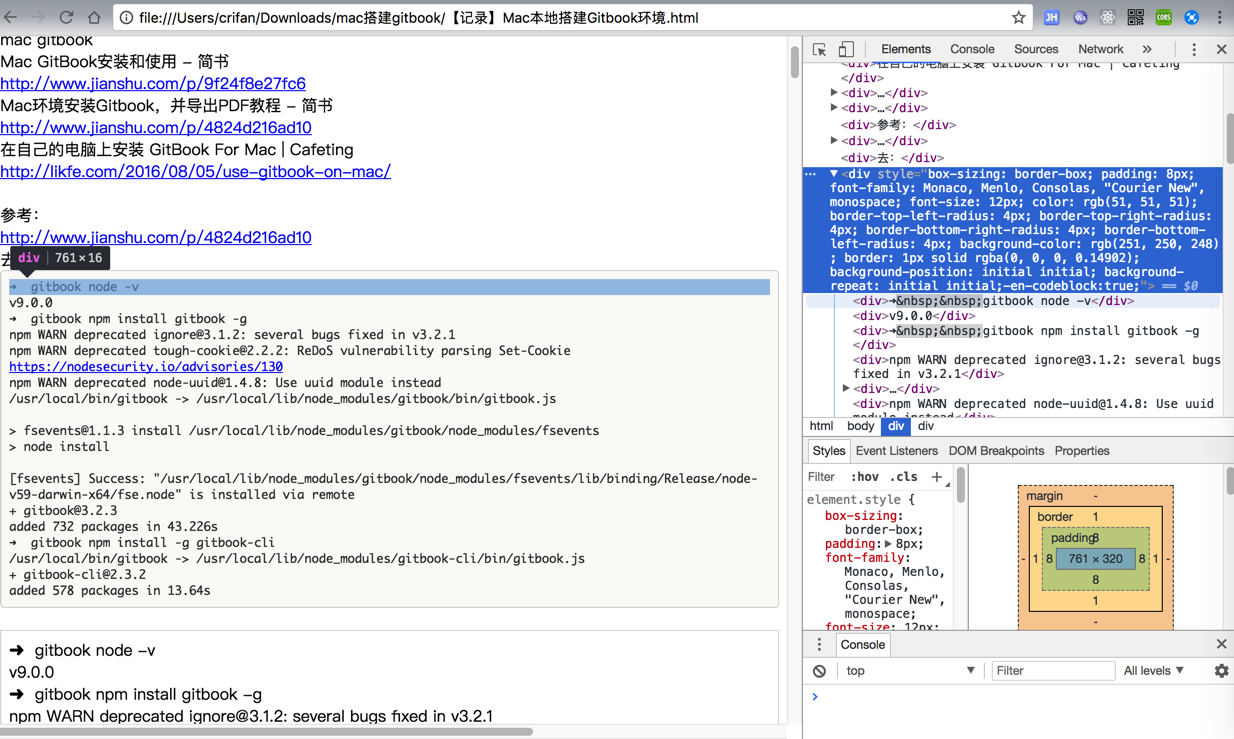
以及后续去导出到html,看看内部是不是pre的标签

很明显,并不是pre或code的html标签,而是div的,加上style,实现类似于的加了背景色的,看起来像是代码。。
以及后续同步到wordpress的crifan.com中,看看帖子中显示出来的是不是代码段
-》那更不用说,肯定不是了。
-》所以没法同步到wordpress后,让语法高亮插件去识别其pre或code标签,自动代码高亮了。
不过,即使是假的code的效果,总比1×1的表格要强很多。
【总结】
不知道从(最近的)哪个版本开始,印象笔记中就支持code了
有两种方式可以出现代码框
点击 工具栏中的 {}
输入 “` 后回车
经过确认,此处的code,不是真正的pre或code的html标签,而是div+style,看起来代码框的背景色而已。
转载请注明:在路上 » 【整理】印象笔记对于code代码的支持还可以