【终于解决】drupal:将syntaxhighlighter整合进入Wysiwyg+tinyMCE
【问题背景】
装好了Wysiwyg+tinyMCE。
现在想要把syntaxhighlighter整合进入到Wysiwyg+tinyMCE。
当然版本:
Drupal:6.20
Wysiwyg:6.x-2.3
【解决过程】
1。安装这里的提示:
http://drupal.org/project/wysiwyg_syntaxhl
去下载了所必须的模块:
http://drupal.org/project/syntaxhighlighter
http://drupal.org/project/wysiwyg_preelementfix
和SyntaxHighlighter Javascript Library下载后解压安装到sites/all/libraries。
都安装好后,再去分别开启各个模块。
2.然后去新建一个页面,用tinyMCE编辑器,发现是可以看到syntaxhighlighter的那个按钮的。
但是,虽然可以在跳出的对话框中选择语言,并粘贴代码,但是确定后,却无任何效果,无法将代码高亮显示,还是普通的代码。。。
3.后来去作者的页面:
http://cliffordmeece.com/content/drupal-wysiwyg-tinymce-syntaxhighlighter-redux
也没找到有效的办法。。。
4.看到这里:
http://xiaowai.gentieba.com/node/25
貌似他搞定了,后来自己把“Remove linebreaks”去掉,试了试,的确是确保代码没有都挤到一行里。
然后再去试试不要选中“Pre element fix”,还是没有啥效果。
5.到这里,貌似能试的都试了,还是无法实现高亮代码的功能。
【目前情况总结】
现在总结一下目前的总体情况:
1. 版本:
drupal: 6.20
Wysiwyg:6.x-2.3
TinyMCE: 3.4.2
Wysiwyg Pre Element Fix:6.x-1.0-beta1
Wysiwyg SyntaxHighlighter Plugin:先试的是6.x-1.2,后试的是6.x-1.x-dev
WYSIWYG Filter:6.x-1.5
Syntax highlighter:6.x-1.26
2. 已经做了下列动作:
(1)启用了上述所有的模块。
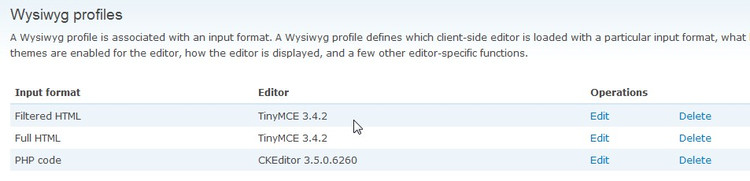
(2)去配置wysiwyg的时候,已经确定使用的是Full HTML +TinyMCE 3.4.2

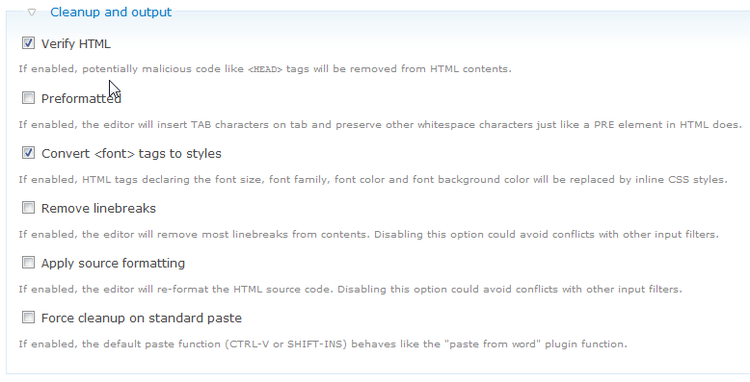
(3)并且在TinyMCE 3.4.2的配置中,已经选中了:

(5)启用了syntaxhighlighter模块,而且去SyntaxHighlighter Javascript Library 下载了对应的java库:
http://alexgorbatchev.com/SyntaxHighlighter/download/download.php?sh_current
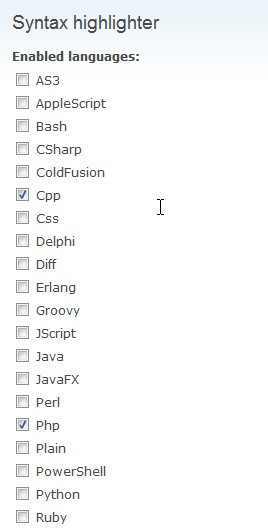
解压后,放到了sitesalllibraries下面,为syntaxhighlighter_3.0.83,然后再去配置了Syntax highlighter,选择了php,Cpp等语法高亮:

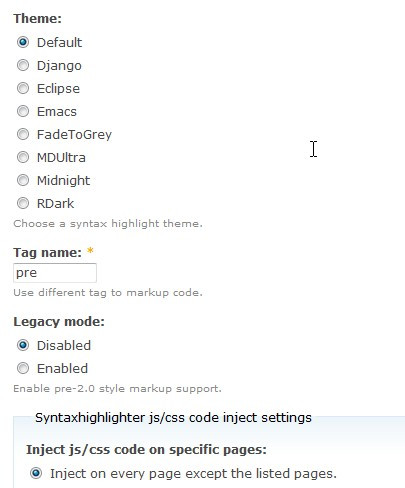
其他的为默认配置:

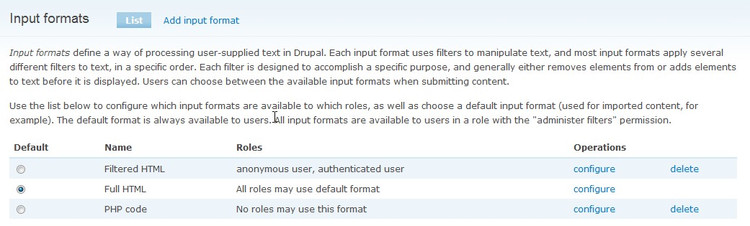
(6)然后Input formats中,也是设置的 Full HTML:

(7) 其配置中,也是启用了wysiwyg_filter和Syntax Highlighter filter的
(8)然后对应的顺序也是
wysiwyg_filter
Syntax Highlighter filter
Line break converter
的,保证顺序也是配置正确了。
——————————————————
所有以上设置,都是反复确认了N遍,但是还是无法语法高亮。
后来也曾尝试过,将wysiwyg filter取消选择,而选择HTML Filter,结果还是不能语法高亮。
然后也曾试过,把wysiwyg_syntaxhl换成另外一个版本:6.x-1.x-dev,结果还是不能语法高亮。
3.后来,无意间,把sitesallmodules下面的很多模块都移除掉,然后访问页面,会出现错误,但是,把和语法高亮的几个相关模块,一个个的放回来的时候,偶尔发现,代码是可以高亮的。因此,就通过把部分模块去掉,尝试,再拷贝回来的方式,终于搞清楚了:
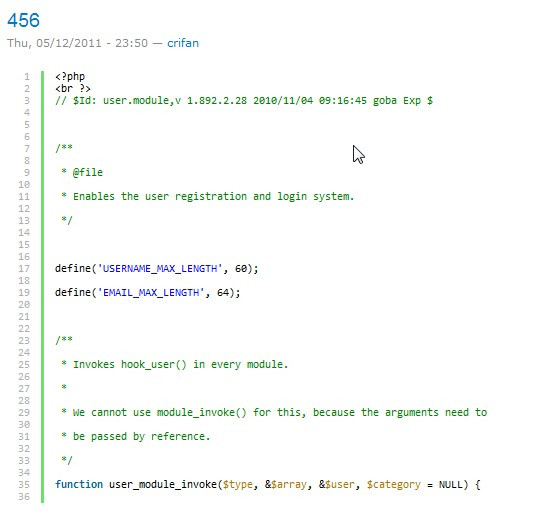
发现要实现语法高亮,只需要用到:wysiwyg + wysiwyg_syntaxhl + syntaxhighlighter,就可以实现代码高亮了,如图:

而对于模块wysiwyg_preelementfix来说,加与不加,都是无所谓的。
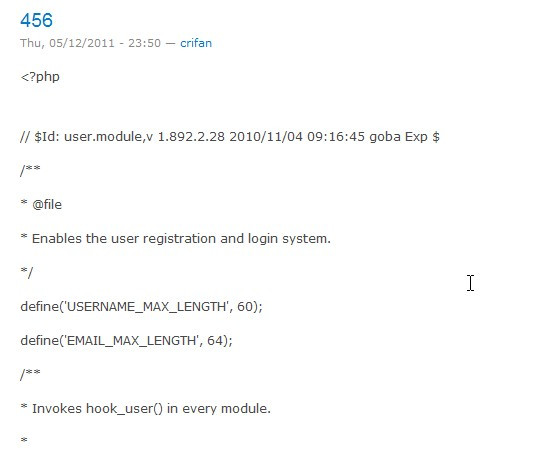
但是,对于wysiwyg_filter模块,一定不能加,否则,就无法实现代码高亮显示,代码显示出来的,就是普通的字符了,下图就是加了wysiwyg_filter的后果:

所以,无意间的错误,却发现了使得语法高亮功能正常工作的诀窍,那就是不要用wysiwyg_filter。
至少,对于我这里,就是必须关闭,移除wysiwyg_filter模块,syntax highlighter才可以正常工作,这和
drupal syntax highlighter 官网
http://drupal.org/project/syntaxhighlighter
中说的“(if you use the tinyMCE editor, you really have no choice but to use the wysiwyg_filter) ”,是完全相反啊,因为我这里就是用的Wysiwyg加上tinyMCE,按照其说的,就是要用wysiwyg_filter,而我才专门注意了这点,结果事实证明在我这里,这个注意事项却是个最大的错误。。。
【总结】
此处,其他配置,都安装那些文档的说明去做即可,但是一定要禁用wysiwyg_filter模块,否则我这里是死活不能实现语法高亮。。。禁用了后,就可以实现语法高亮了。
转载请注明:在路上 » 【终于解决】drupal:将syntaxhighlighter整合进入Wysiwyg+tinyMCE
测试地址:http://www.verynic.com/node/3873