一个wordpress的fortuna主题,
其中加了:

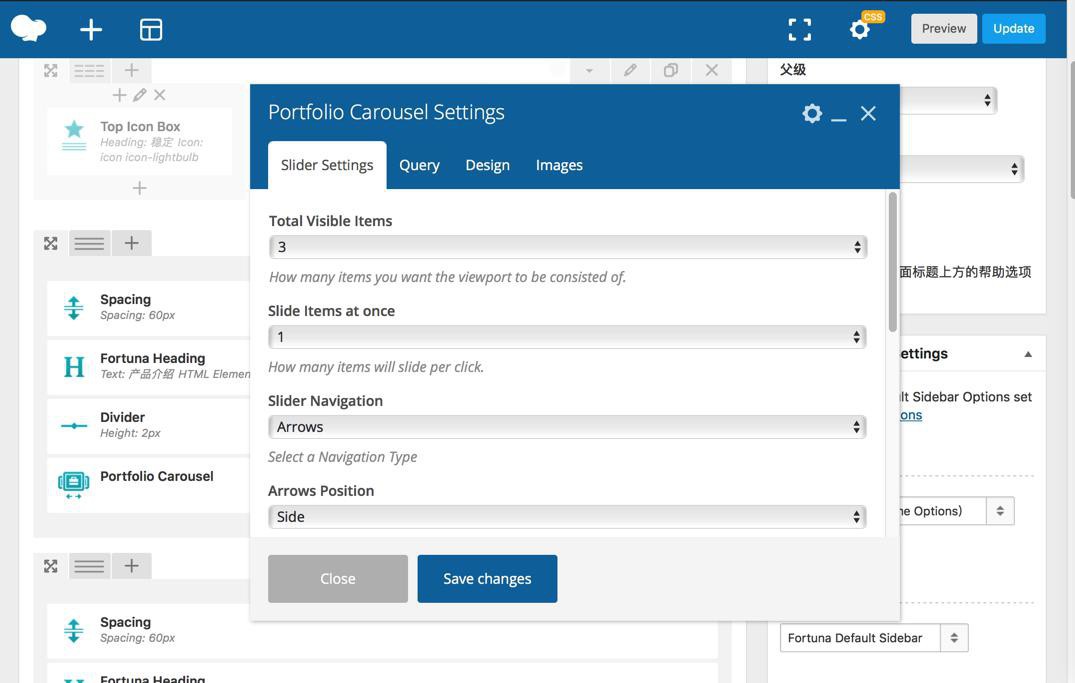
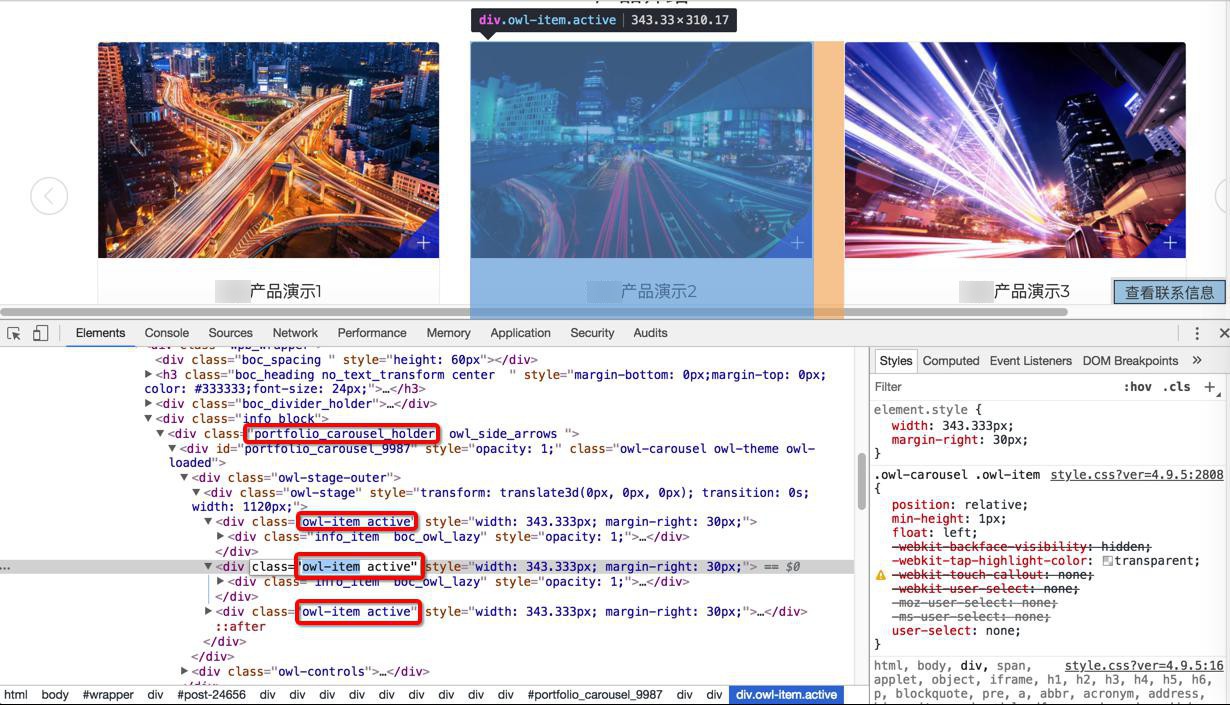
portofolio carousel
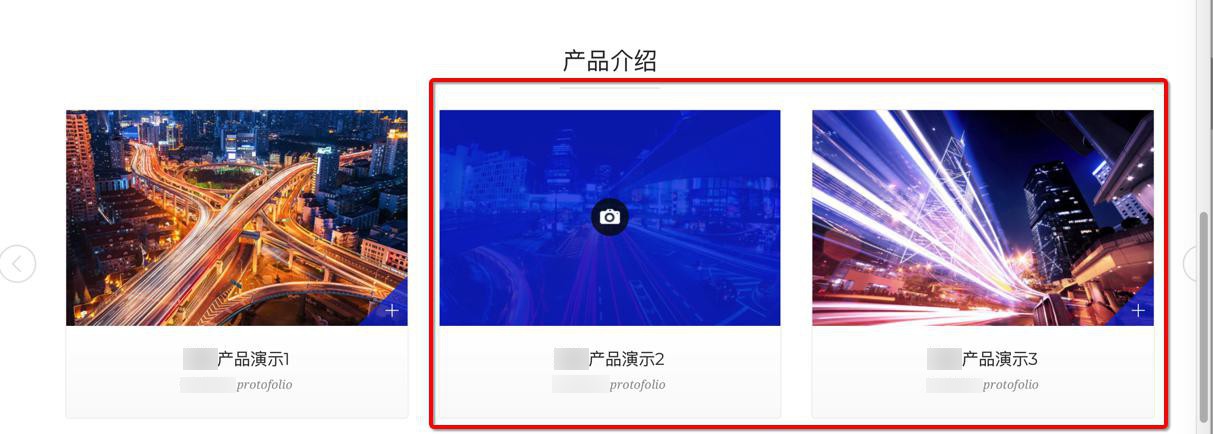
现在希望第二个和第三个的item

不可点击。
看看是否有什么好办法没。
搜:
css 判断 不是第一个
css 判断 是第一个
css class subclass
css control a not click
【总结】
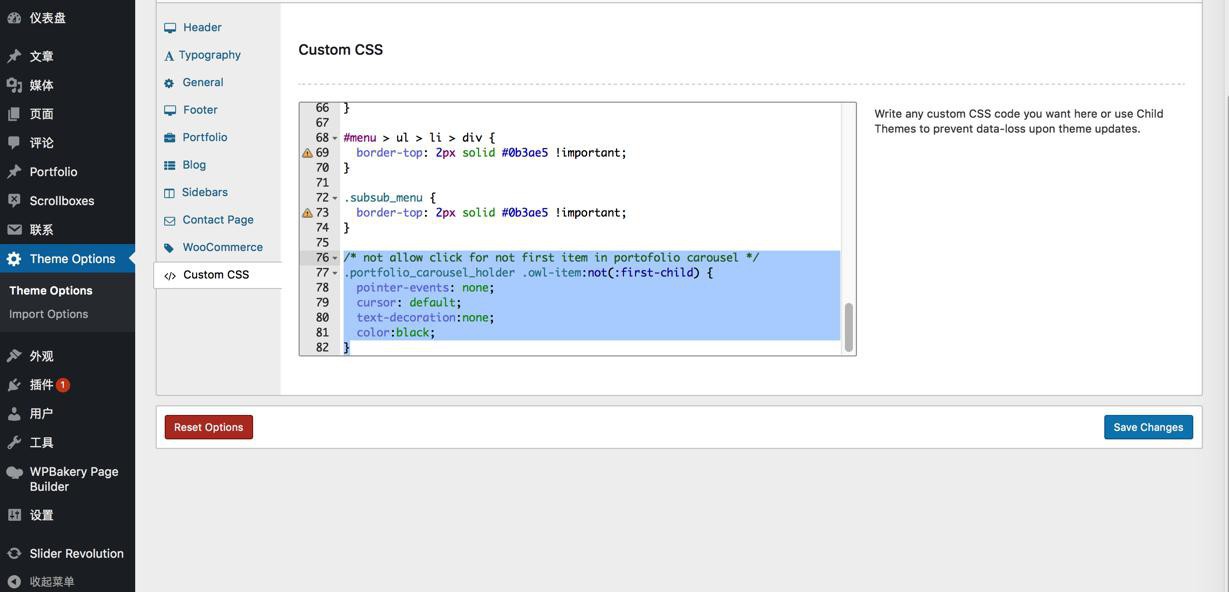
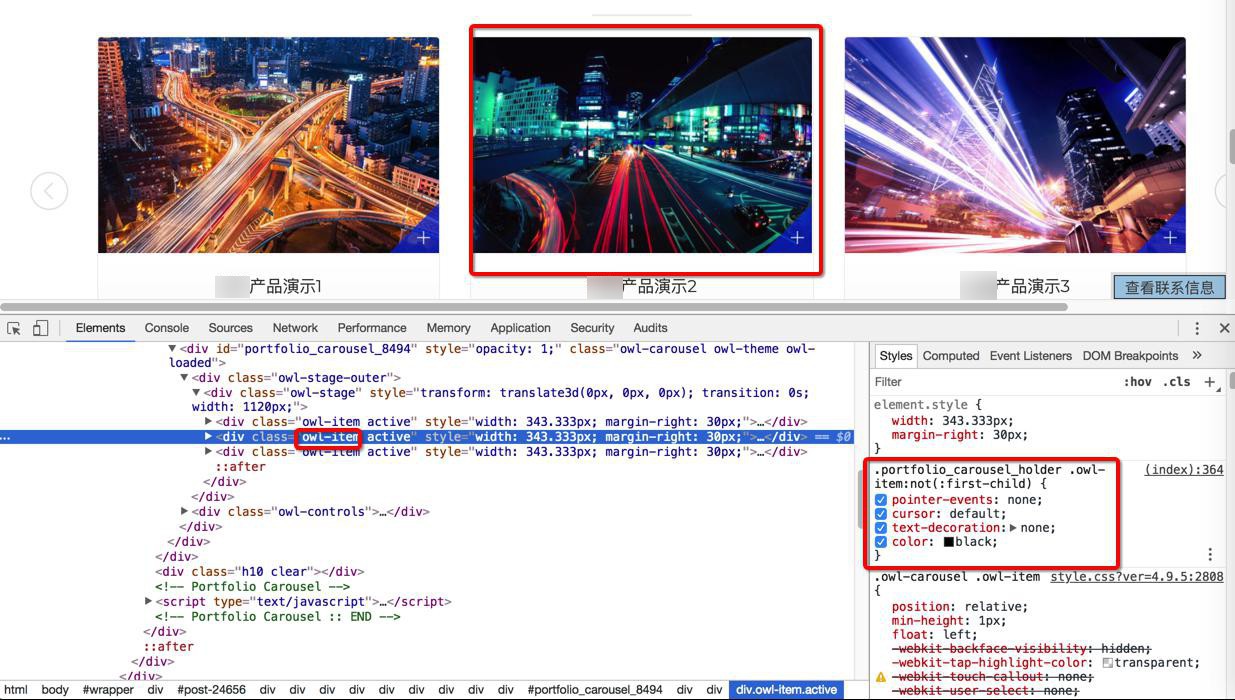
最后用:
/* not allow click for not first item in portofolio carousel */
.portfolio_carousel_holder .owl-item:not(:first-child) {
pointer-events: none;
cursor: default;
text-decoration:none;
color:black;
}的自定义css:

实现了,对于:
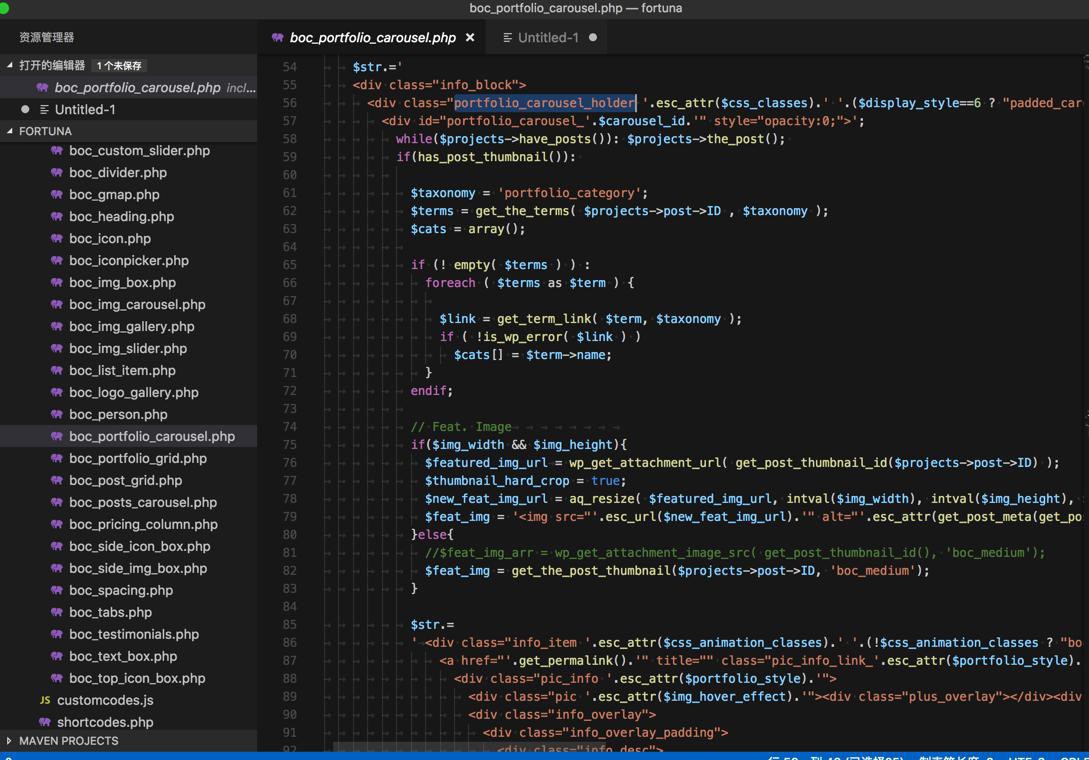
代码
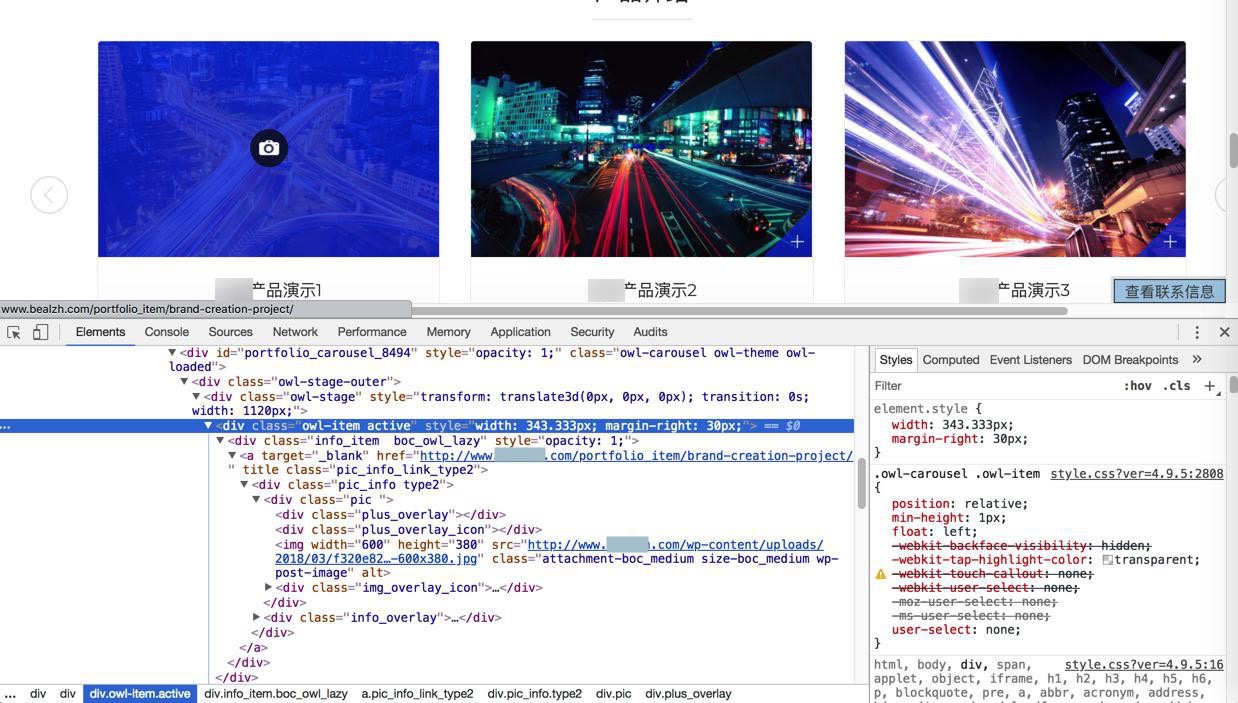
Fortuna_v2.10/fortuna/includes/shortcodes/vc/boc_portfolio_carousel.php

的html:

第一个可以点击:

其他的,第二个第三个,不可点击:

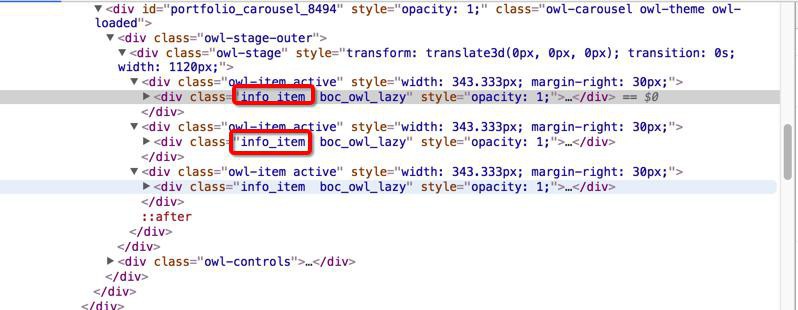
其中需要注意的是:
最后的class是owl-item
而不是info_item
-》因为此处只有owl-item才是,有多个并列的owl-item的
-〉而info_item,是在owl-item的,其中并没有多个并列的info_item

所以注意不要写错了。