JacksonTian/fks: 前端技能汇总 Frontend Knowledge Structure
-》
-》
tj/dox: JavaScript documentation generator for node using markdown and jsdoc
-》
fks/index.html at master · JacksonTian/fks
“
<script src=”bower_components/marked/lib/marked.js”></script> <script src=”bower_components/angular-marked/angular-marked.min.js”></script> <script src=”bower_components/d3/d3.min.js”></script> |
”
->搜:
bower_components d3
sensible-web-development/bower_components/d3 at master · qrohlf/sensible-web-development
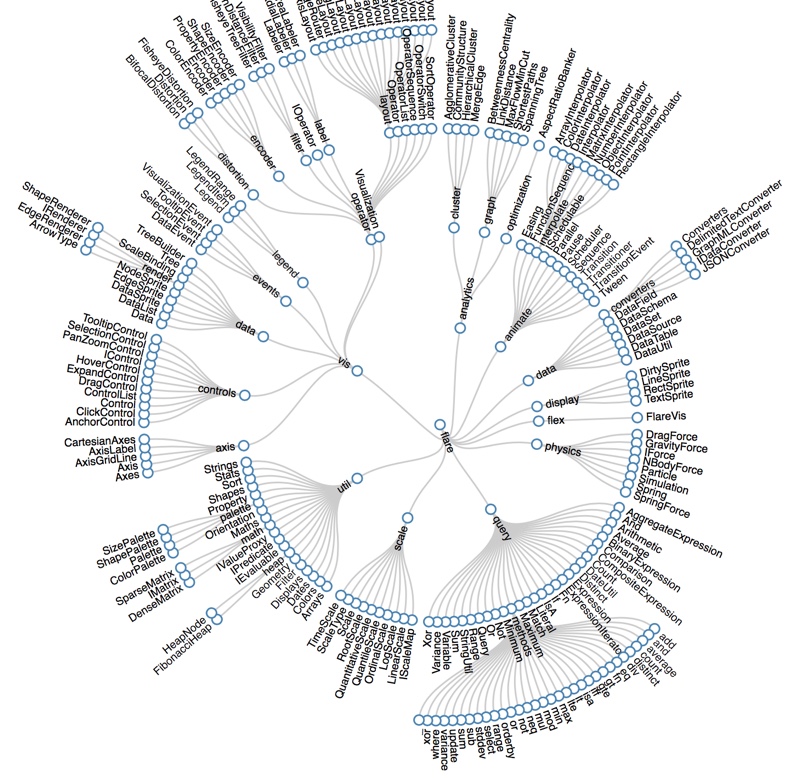
-》Radial Reingold–Tilford Tree – bl.ocks.org
-》bl.ocks.org/mbostock/raw/4063550/

-》其他的形式:
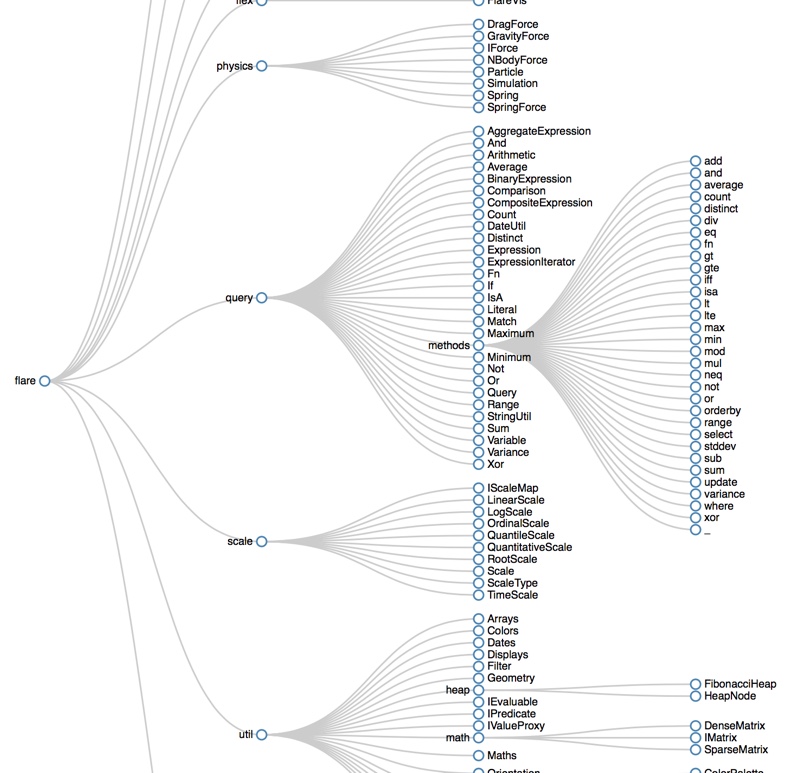
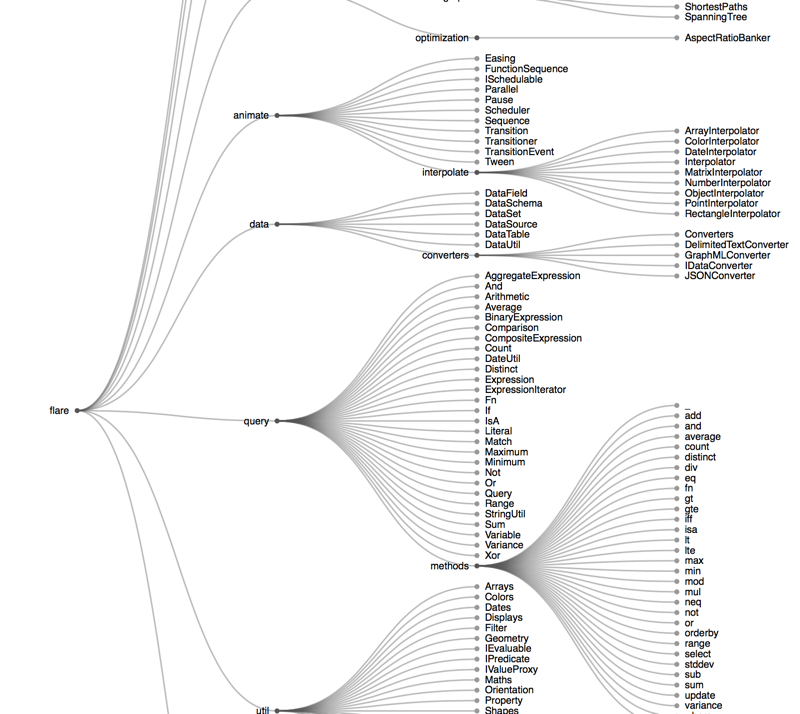
Reingold–Tilford Tree – bl.ocks.org
-》
http://bl.ocks.org/mbostock/raw/4339184/

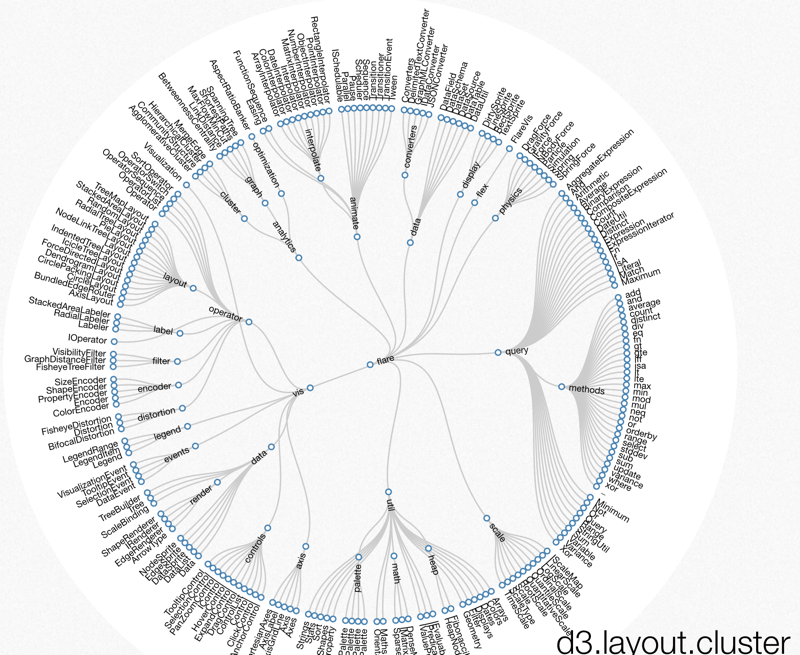
http://mbostock.github.io/d3/talk/20111018/cluster.html
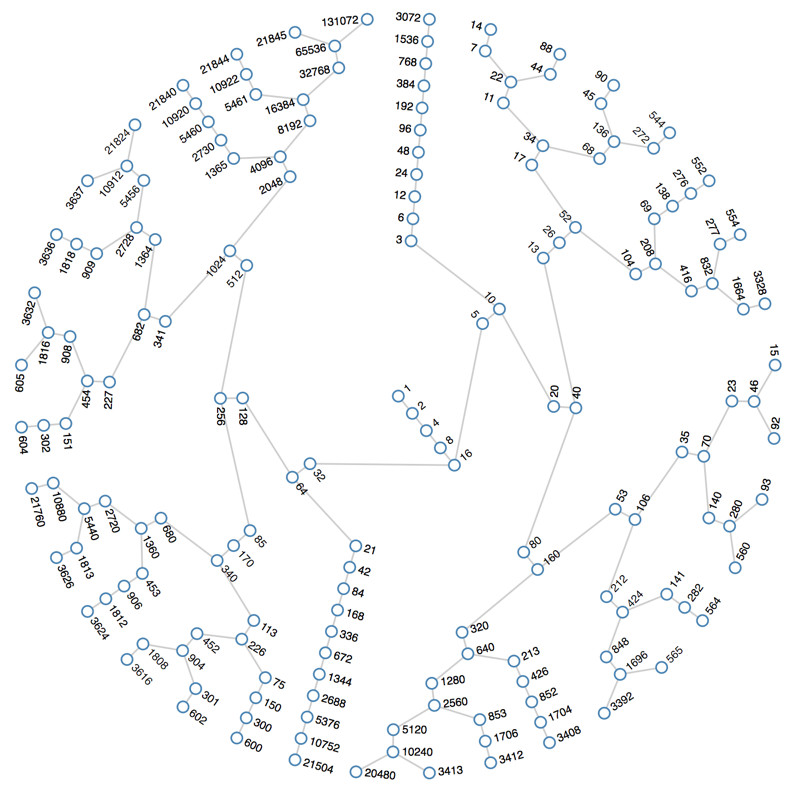
可以转动的:

https://www.jasondavies.com/collatz-graph/

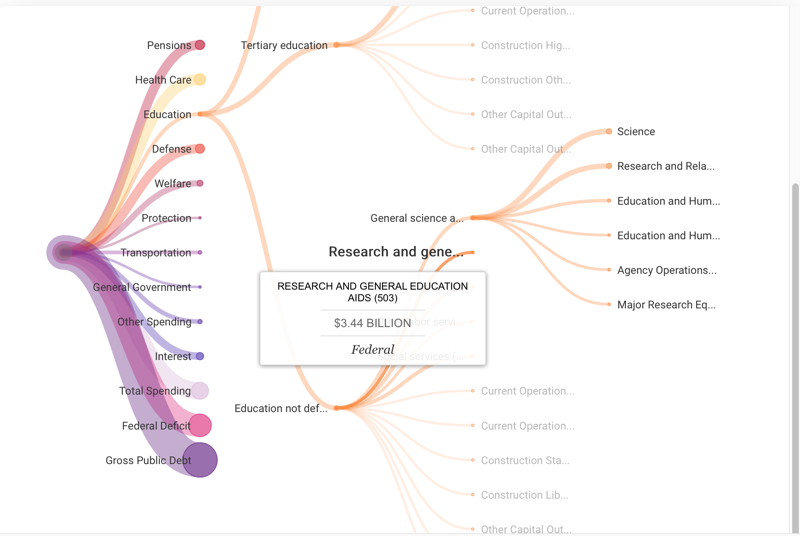
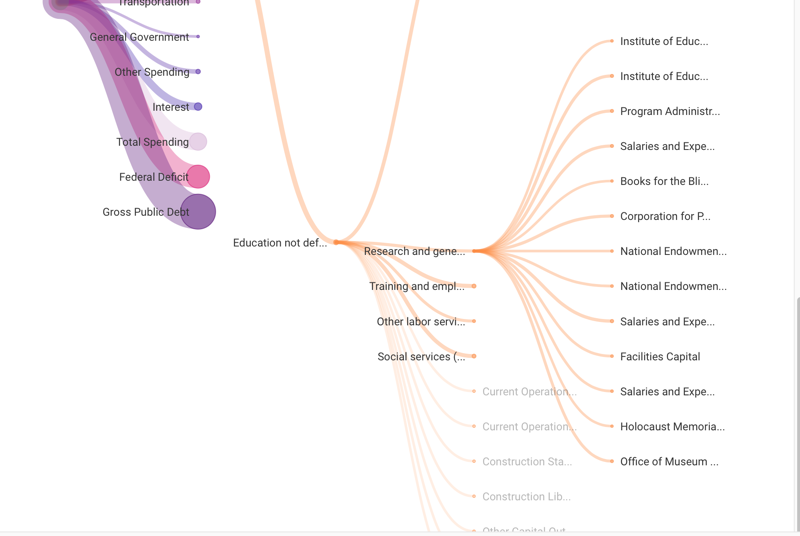
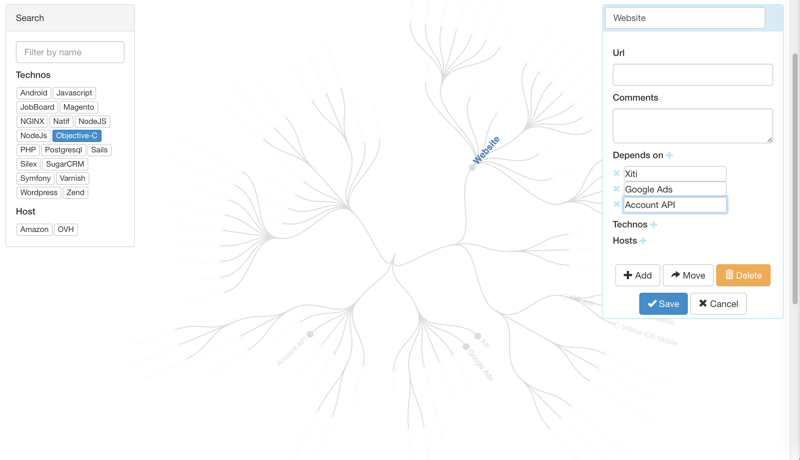
-》就是我要的:
对于脑图的数据,可以点击节点,是否展开



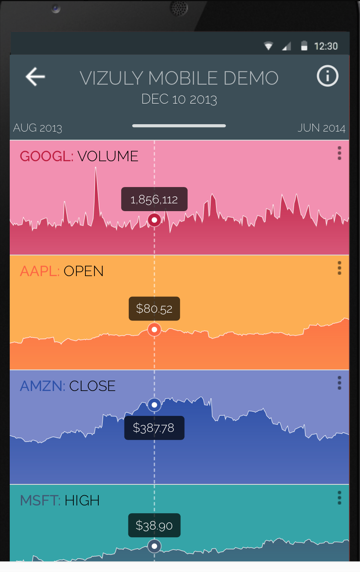
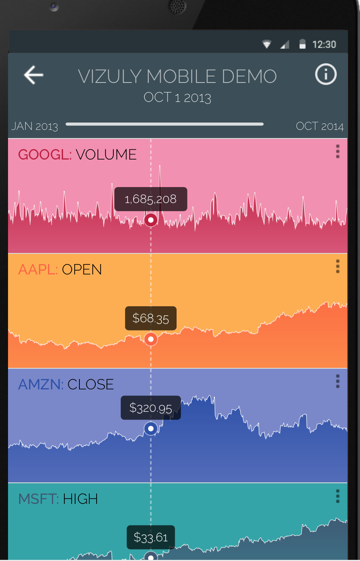
鼠标滚轮滚动,可以调整日期,缩放:

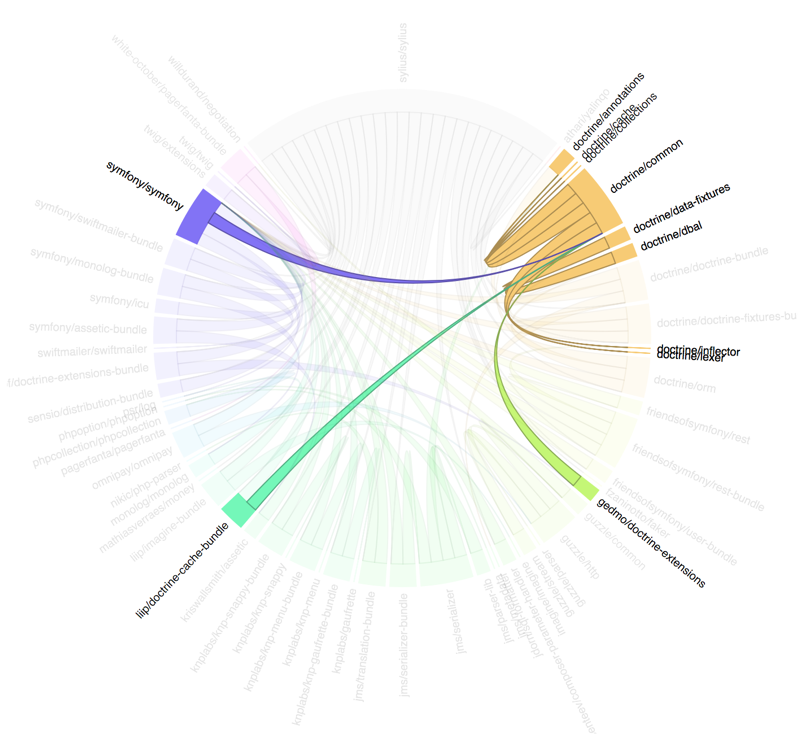
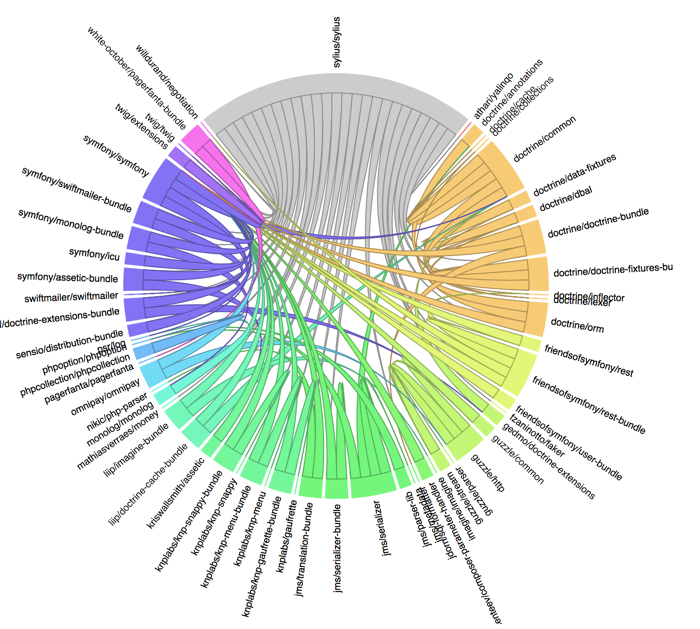
http://www.redotheweb.com/DependencyWheel/

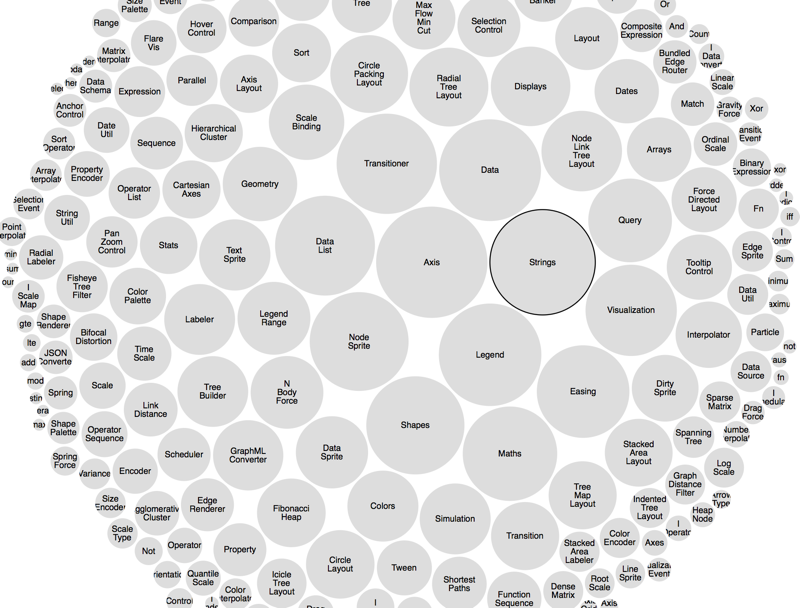
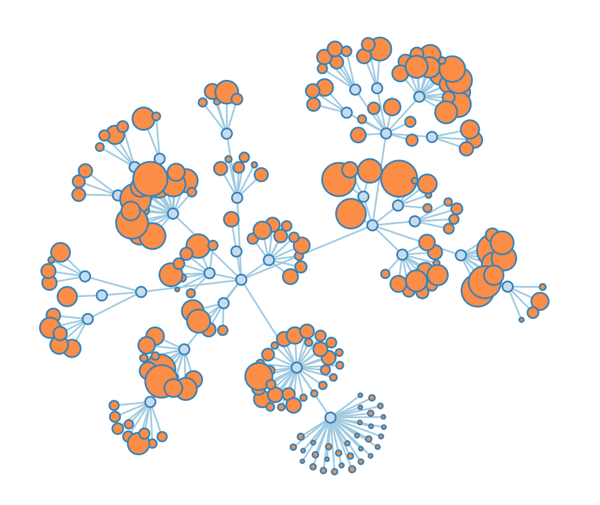
Circle-Packing II – bl.ocks.org
http://bl.ocks.org/mbostock/07ec62d9957a29a30e71cad962ff2efd

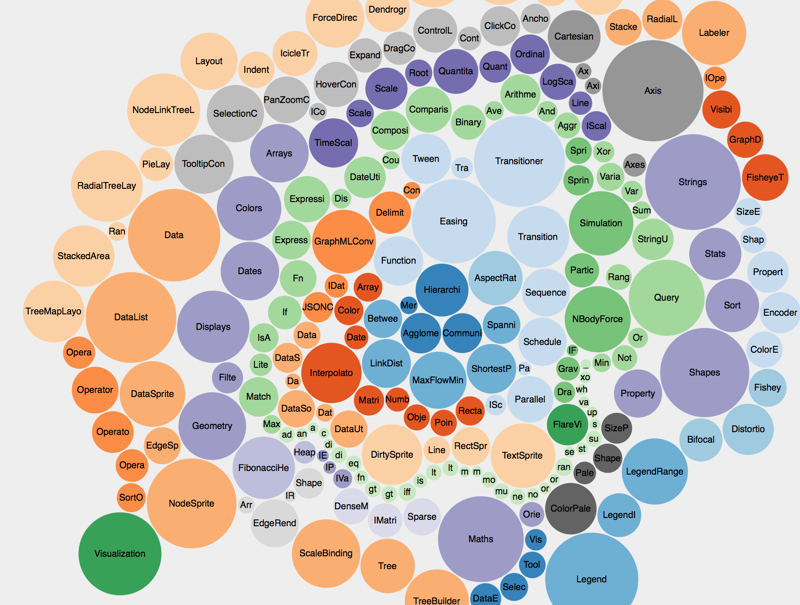
Bubble Chart Test using D3 for d3.js and JavaScript Code Example – Runnable
->
Output: Bubble Chart Test using D3 for d3.js and JavaScript

Collapsible Force Layout – Data Visualization with D3.js

可以拖动的:


-》什么时候,可以把自己的网站crifan.com的分类目录,输出成这种图,
并且可以点击对应节点,进入对应的连接,就更好了!

->可以添加链接,但是好像直接进入编辑模式了。
转载请注明:在路上 » 【整理】前端 脑图 MindMap 可视化