折腾:
【已解决】Gitbook页面底部加google adsense广告
期间,需要去Google Adsense中,新建一个广告单元,用于给gitbook的电子书显示。
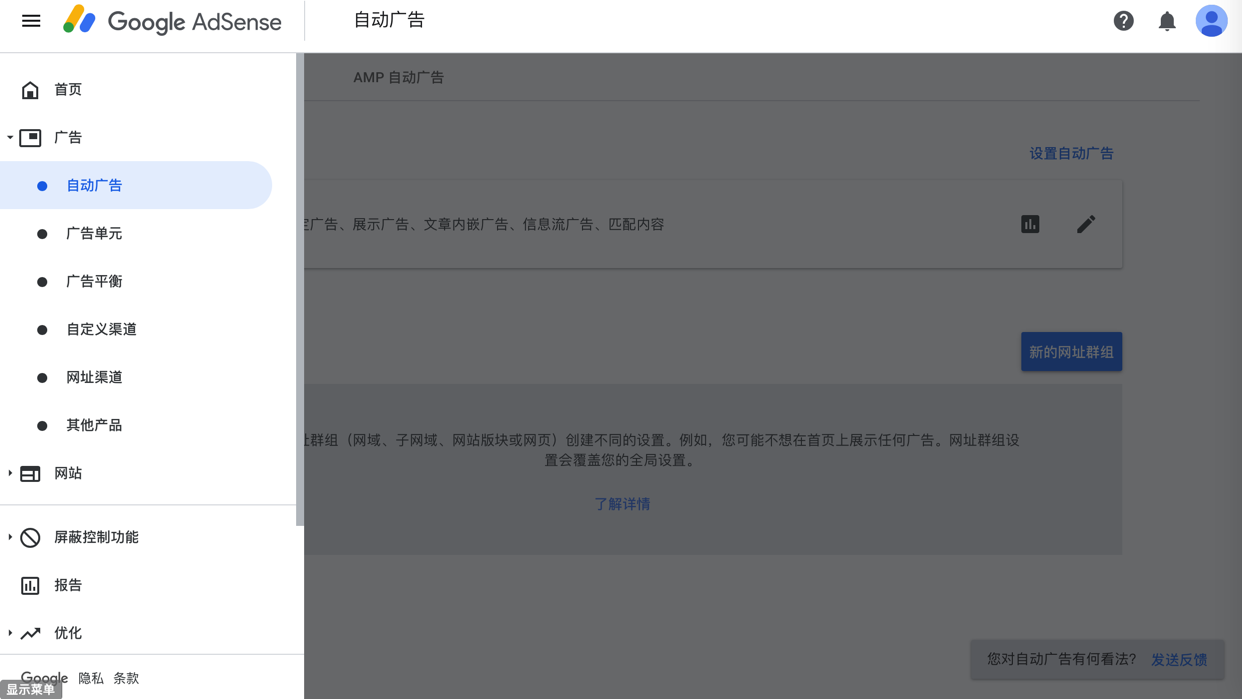
先去google adsense中新建一个广告单元,用自动广告,会匹配更好些。
然后再去把广告代码到网页中。

结果发现自动广告好像是全局设置的。
还有什么AMP,貌似也不合适。
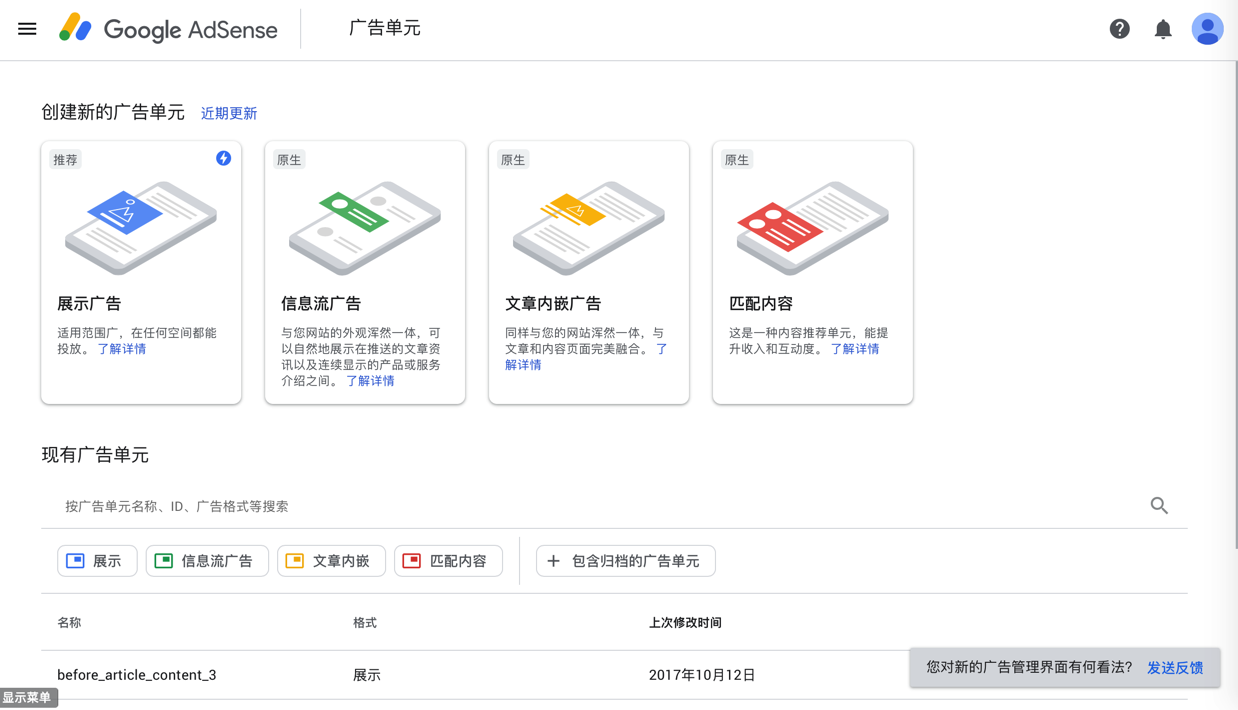
还是新建广告单元吧

展示 和 原生:
算了,还是用:
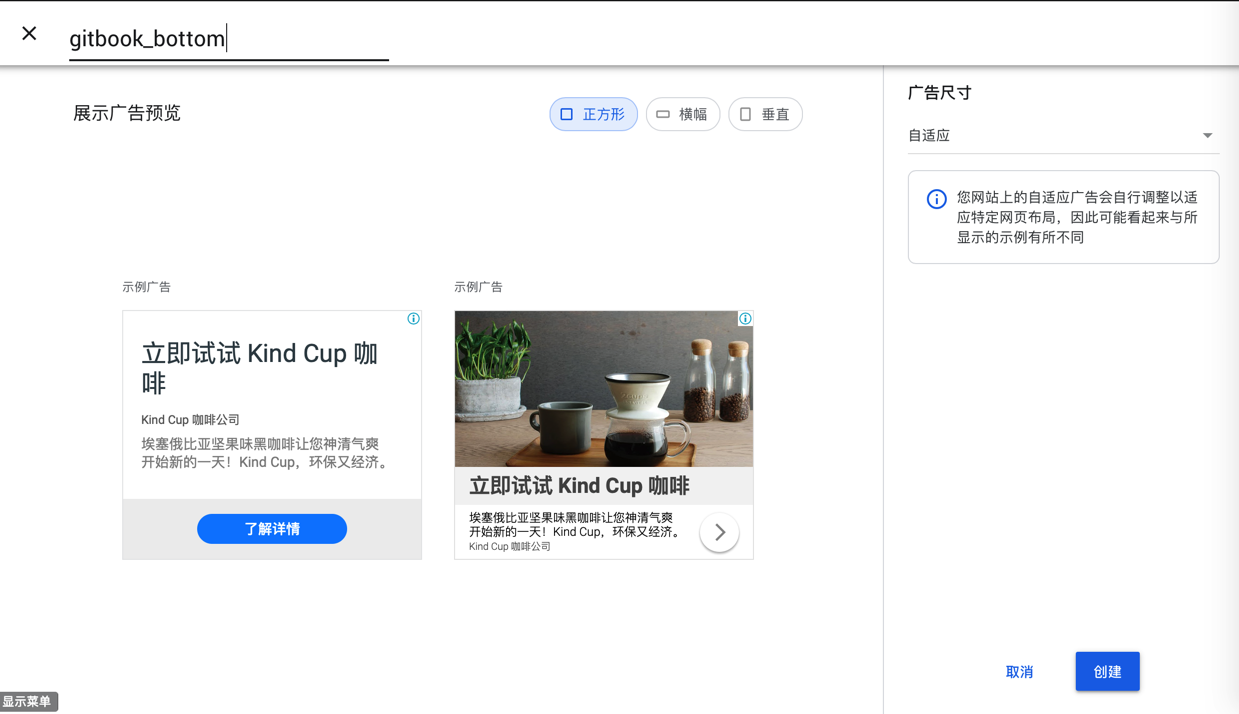
最先推荐的:展示

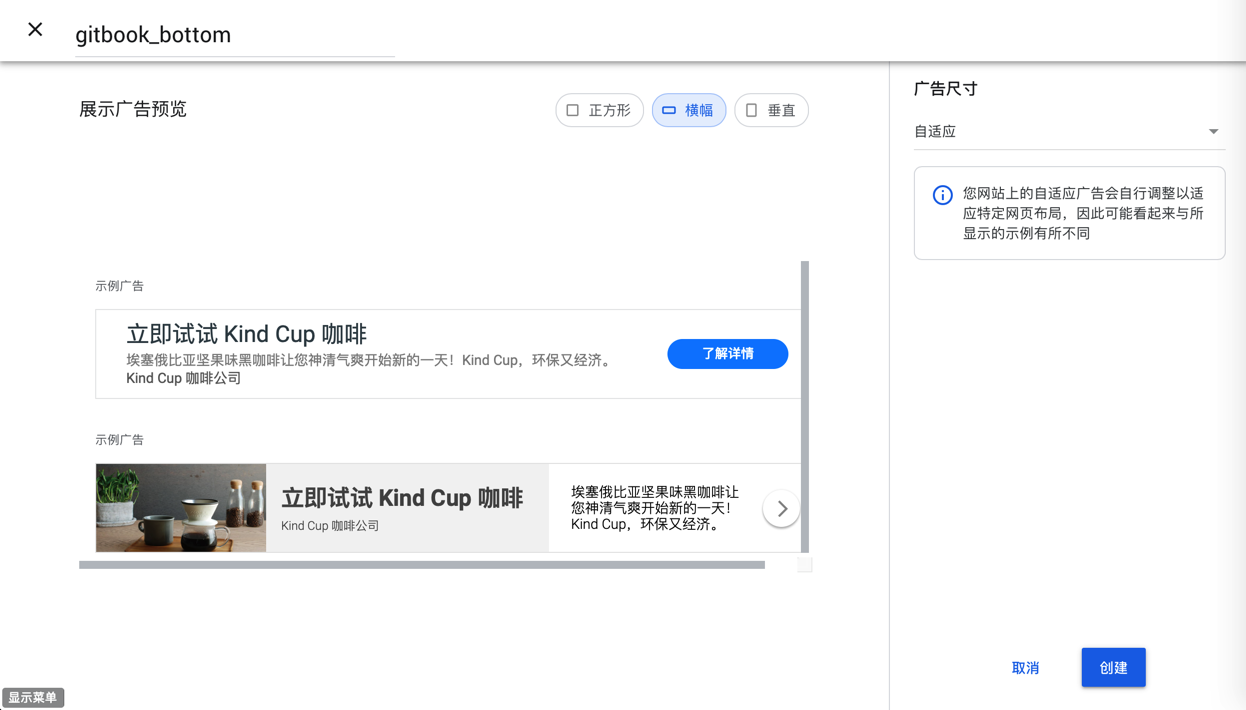
此处还是 横幅 适合:

自适应
您网站上的自适应广告会自行调整以适应特定网页布局,因此可能看起来与所显示的示例有所不同

<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- gitbook_bottom -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-6626240105039250"
data-ad-slot="6956288491"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>【后记】
后续期间,为了验证广告代码,是否真正的有效,要去搞懂,放在什么位置。
将广告代码粘贴在 HTML 中的什么位置(广告单元) – AdSense帮助
去把代码,加到body的最后:

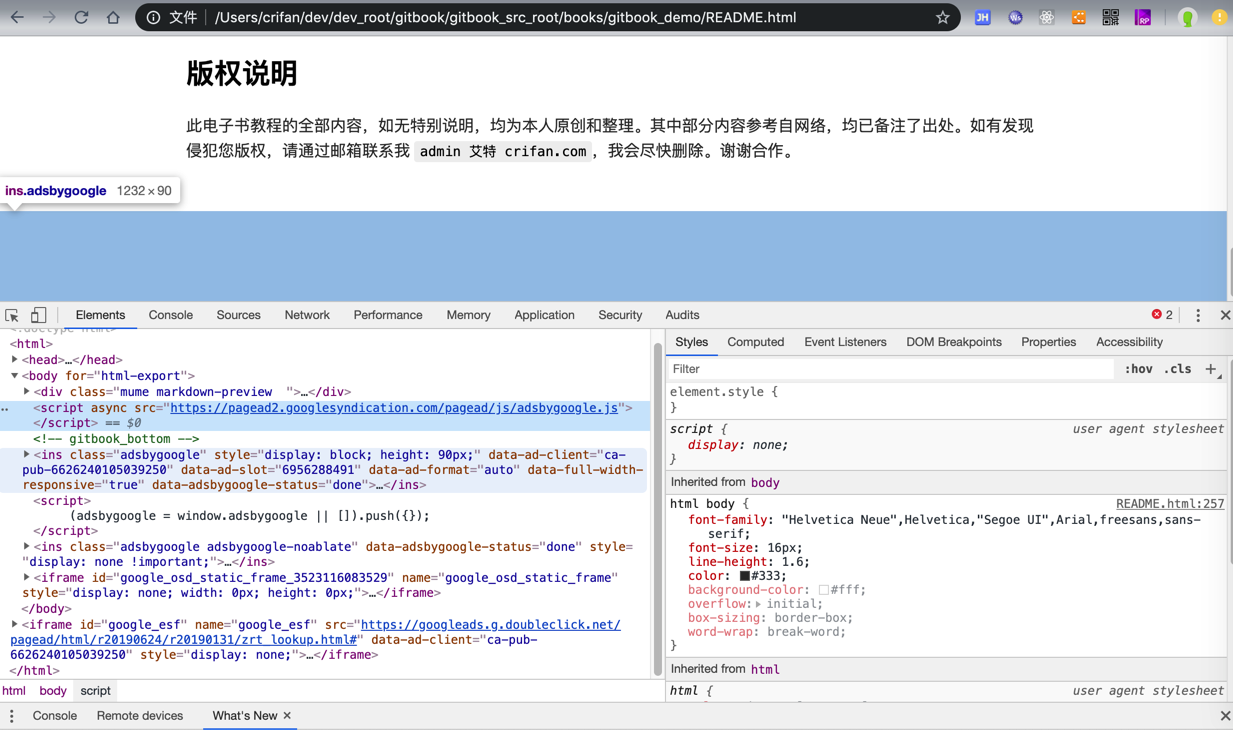
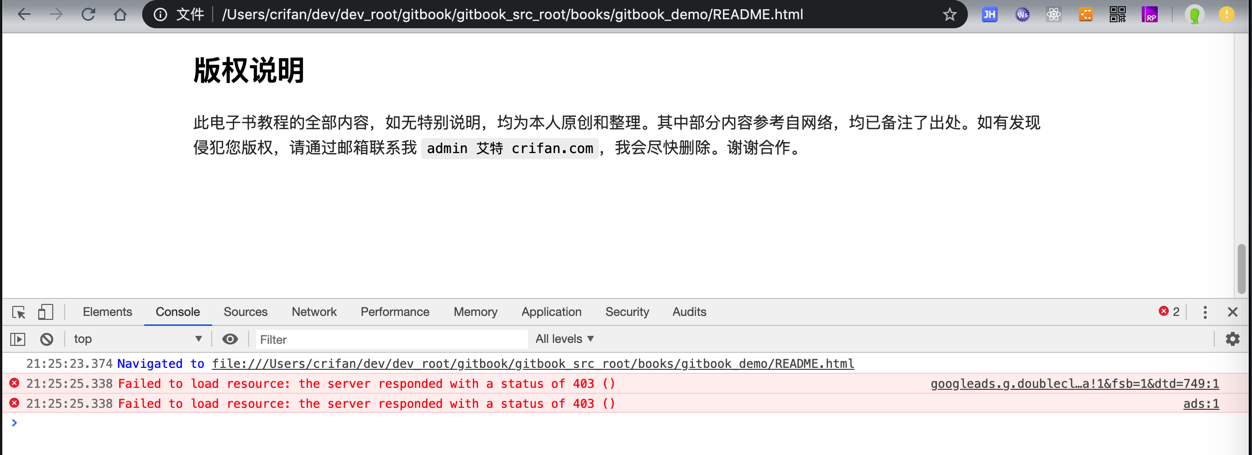
运行效果:

竟然也还是报错:

-》看来的确是google adsense 本身有问题了。
而不是插件的问题了。
【总结】
创建Google Adsense广告单元
还是选择默认的推荐的 展示广告
尽量选择 广告尺寸:自适应
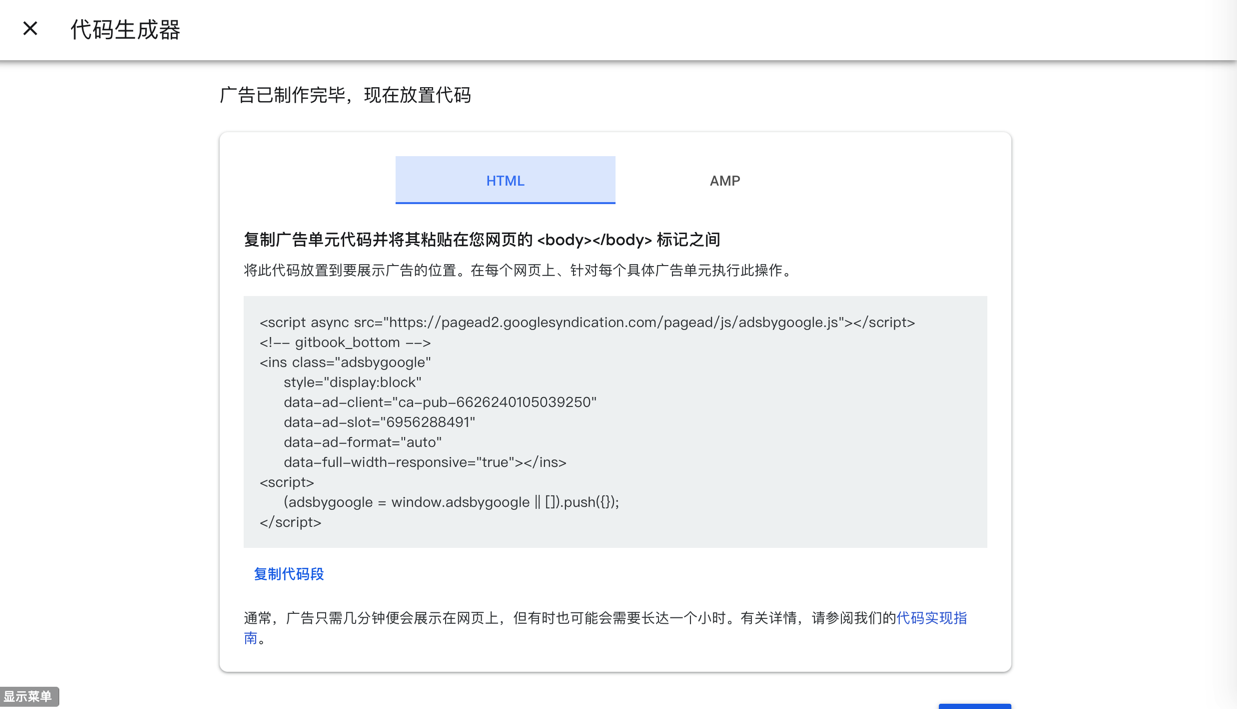
创建后,会有代码
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- gitbook_bottom -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-6626240105039250"
data-ad-slot="6956288491"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>其中的 data-full-width-responsive=”true” 就表示自适应
部署Google Adsense广告单元
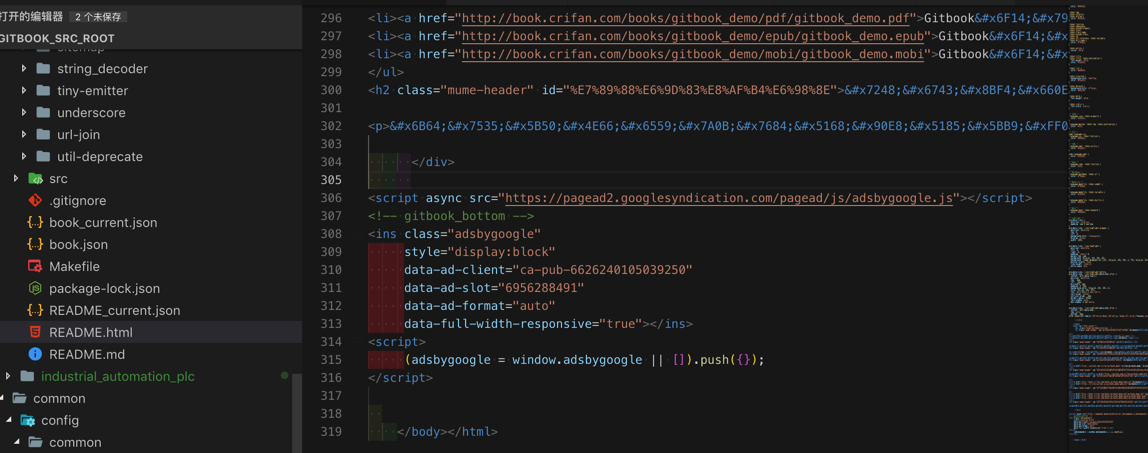
把上述代码放到 html的body的最后
比如:
。。。 </div>
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– gitbook_bottom –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-6626240105039250″
data-ad-slot=”6956288491″
data-ad-format=”auto”
data-full-width-responsive=”true”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</body></html>
即可。
转载请注明:在路上 » 【已解决】Google Adsense中创建广告单元和部署广告单元