折腾:
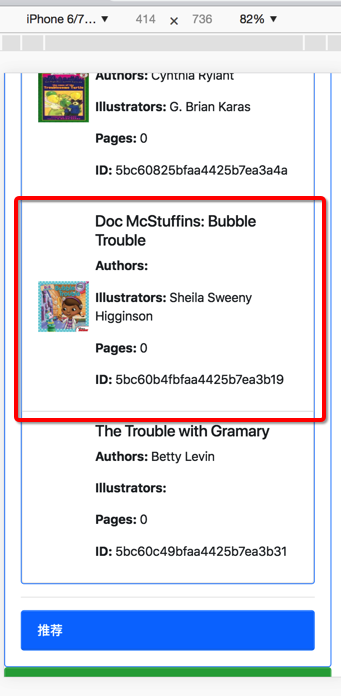
期间,接着需要去实现,对于每一行:

点击后,跳转到新页面。
所以有两个事情要弄:
支持每行点击的事件
然后跳转新页面
且支持传递参数,此处的book的id过去
bootstrap row support click
bootstrap support click
bootstrap row clickable
bootstrap rows and columns not working – Stack Overflow
html – how to make a whole row in a table clickable as a link? – Stack Overflow
javascript – Connect Bootstrap clickable-row with href link – Stack Overflow
css – Bootstrap 4- Is there a way to make a table row clickable? – Stack Overflow
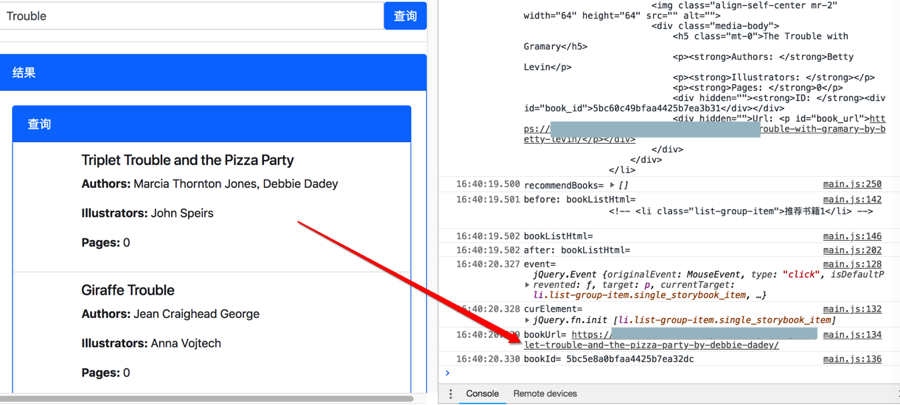
然后再去想办法获取到click的event中,被点击元素内部的url
然后可以用代码去点击后,实现页面跳转了:
$(document).on("click", ".single_storybook_item", function(event) {
console.log("event=", event)
// console.log("single_storybook_item: thisValue=", $(this))
// window.location = $(this).data("href")
var curElement = $(this)
console.log("curElement=", curElement)
var bookUrl = curElement.find("#book_url").text()
console.log("bookUrl=", bookUrl)
var bookId = curElement.find("#book_id").text()
console.log("bookId=", bookId)
// window.location = bookUrl
})

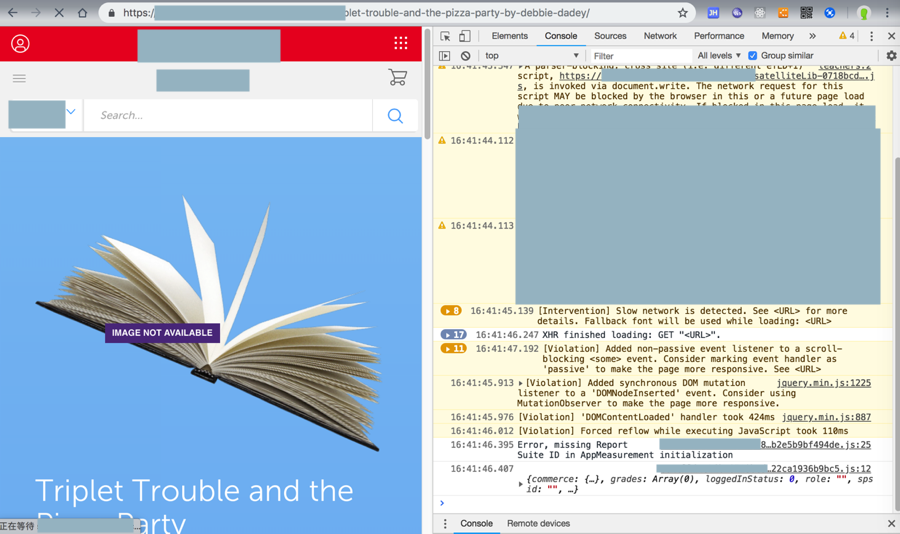
其中取消注释:
window.location = bookUrl
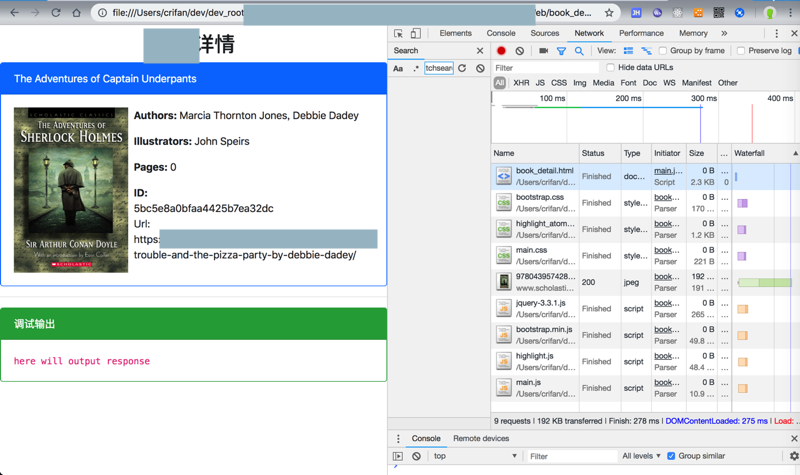
即可跳转新页面:

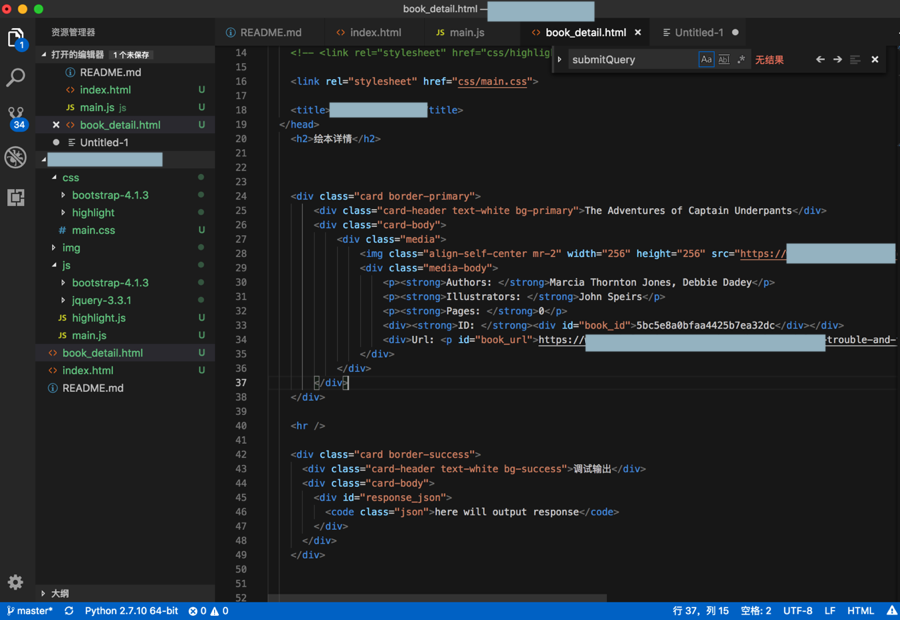
所以,此处先去弄个新页面,供跳转
代码:

效果:

然后再考虑传递参数:
然后调试发现:
当页面消失时,再次进入,之前保存的值,还是存在的
-》需要想办法在,当前详情页消失时,清除掉之前保存的值
所以要去找到如何检测页面消失:
只不过,考虑到:
当页面返回或者被关闭,而去删除之前保存的book的id
这种做法:
虽然很干净,但是不利于页面保持之前的数据
尤其是:
别人把当前页面:
xxx/book_detail.html
去分享给其他人时,此时内部是没法保留bookid的
所以,还是考虑去把bookid的参数,放到url中。
所以再去:
更新,改为url带参数的写法,最后改为url中包含参数。
实现了自己要的效果:
从前一页 点击每行后,跳转到新的 详情页,url中带上book的id
详情页中 刷新 也可以保留url中参数-》可以加载book的信息
详情页中点击 返回前一页 ,再点击 下一页 回到详情页 也可以保留url中参数
这个是浏览器实现了history的结果
从而实现了:详情页中,不论是刷新,还是返回再进来,都可以保留url中book参数,加载显示book信息。