折腾:
【已解决】给react-hot-boilerplate中的index.html换成用HtmlWebpackPlugin自动生成html
期间,已经有了思路了,但是不知道如何在ejs的html中写条件判断
想要实现类似于这样的效果:
<% if htmlWebpackPlugin.options.isProdEnv %> <link rel=”stylesheet” href=”assets/lib/bootstrap/bootstrap.min.css”> <% else %> <link rel=”stylesheet” href=”http://localhost:4000/assets/lib/bootstrap/bootstrap.min.css”> <% endif %> |

htmlwebpackplugin ejs template
html-webpack-plugin/default_index.ejs at master · jantimon/html-webpack-plugin
nesting templates using ejs · Issue #443 · jantimon/html-webpack-plugin
javascript – EJS Template for webpack plugin ‘html-webpack-plugin’ – Stack Overflow
webpack html (ejs) include other templates – Stack Overflow
没有找到要的。
参考:
webpack – Use HTMLWebpackPlugin with an EJS file – Stack Overflow
倒是可以考虑,根据市dev还是prod去传入的参数,就是link的href添加的前缀
也是可以的。
tracker1/ejs-render-loader: EJS loader for webpack (without frontend dependencies)
mde/ejs: Embedded JavaScript templates — http://ejs.co
支持if:
<% if (user) { %> <h2><%= user.name %></h2> <% } %> |
但是好像没有if else
此处,参考官网代码:
在webpack.config.js中添加了配置:
new HtmlWebpackPlugin({ template: ‘./src/index.template.ejs’, // minify: { collapseWhitespace: true }, filename: ‘index.html’, // inject: true, hash: true, isProdEnv: isProd }), |
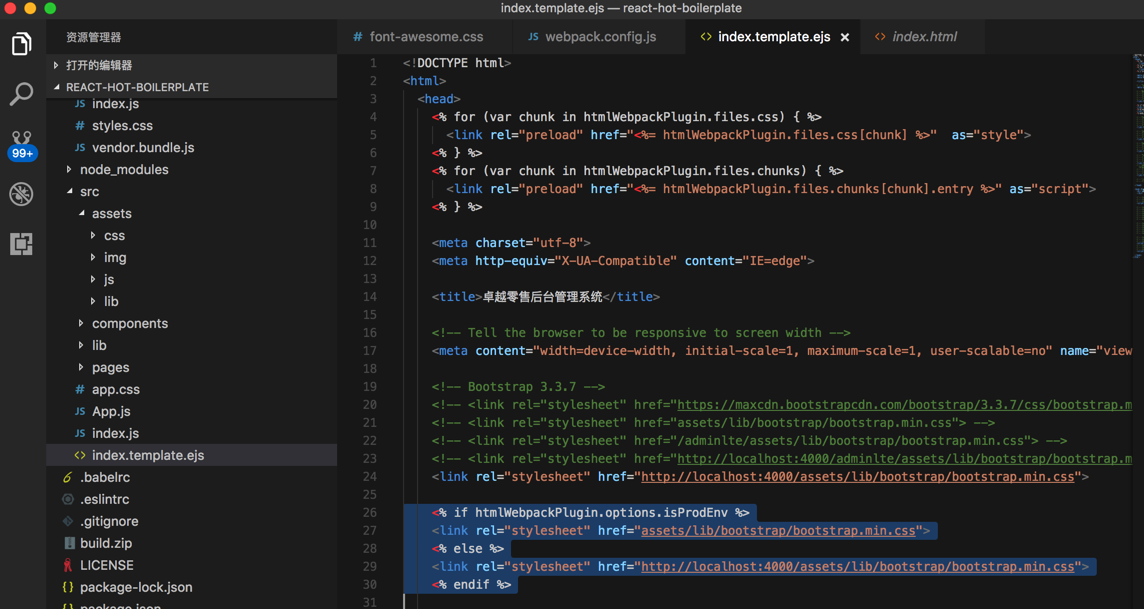
的情况下,index.template.ejs中写上:
<% if (htmlWebpackPlugin.options.isProdEnv) { %> <link rel=”stylesheet” href=”assets/lib/bootstrap/bootstrap.min.css”> <% } %> <% if (!htmlWebpackPlugin.options.isProdEnv) { %> <link rel=”stylesheet” href=”http://localhost:4000/assets/lib/bootstrap/bootstrap.min.css”> <% } %> |
是可以在htmlWebpackPlugin.options.isProdEnv为true,生成:
<link rel=”stylesheet” href=”assets/lib/bootstrap/bootstrap.min.css”> |

在:htmlWebpackPlugin.options.isProdEnv为false,生成:
<link rel=”stylesheet” href=”http://localhost:4000/assets/lib/bootstrap/bootstrap.min.css”> |
的。
当然,其实此处,更好的做法是:
直接传入,此处的href中的地址,需要添加的前缀,就可以了。
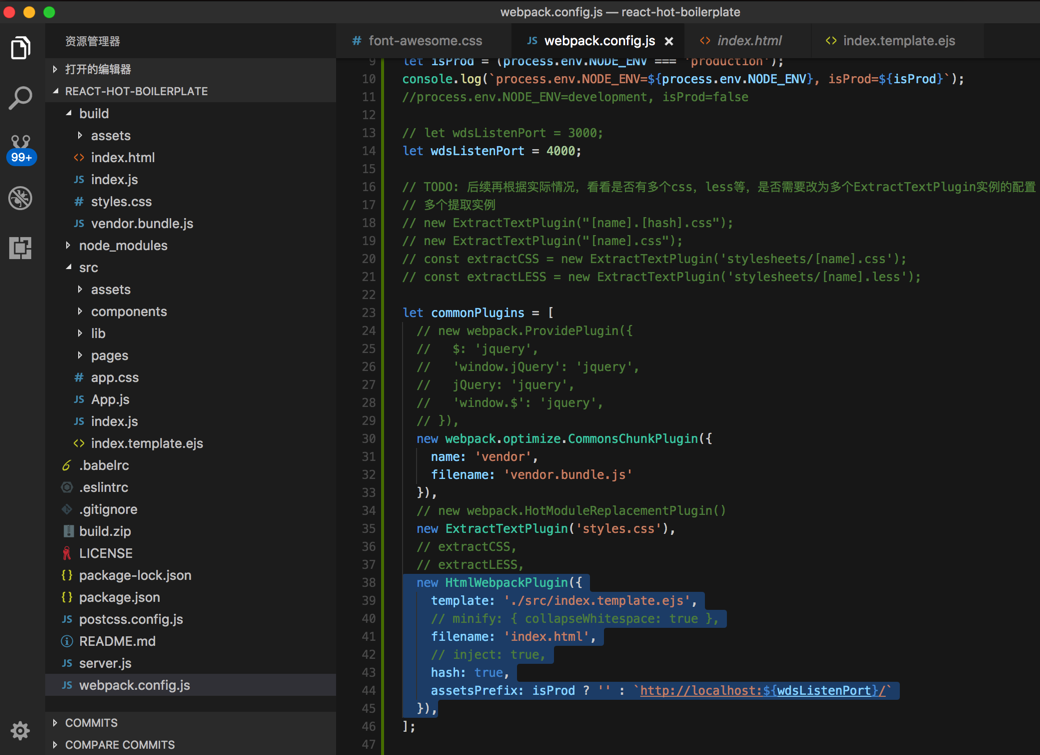
然后改为:
let wdsListenPort = 4000; new HtmlWebpackPlugin({ template: ‘./src/index.template.ejs’, // minify: { collapseWhitespace: true }, filename: ‘index.html’, // inject: true, hash: true, assetsPrefix: isProd ? ” : `http://localhost:${wdsListenPort}/` }), |
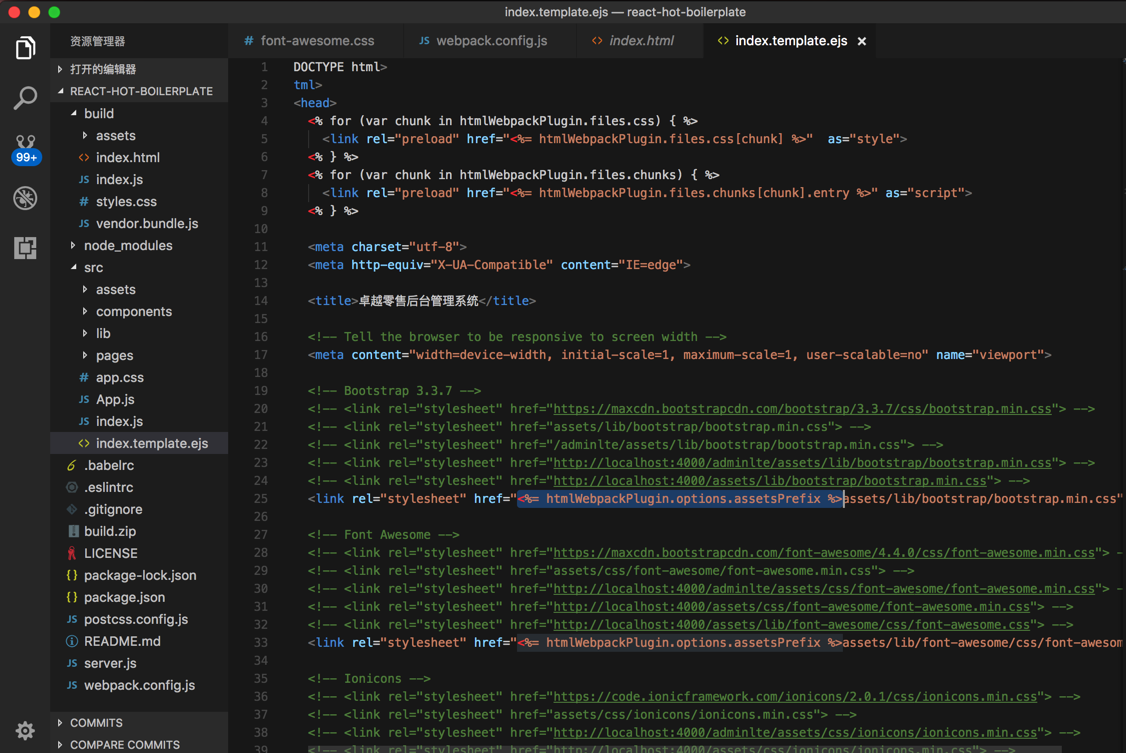
和
<link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/bootstrap/bootstrap.min.css”> |
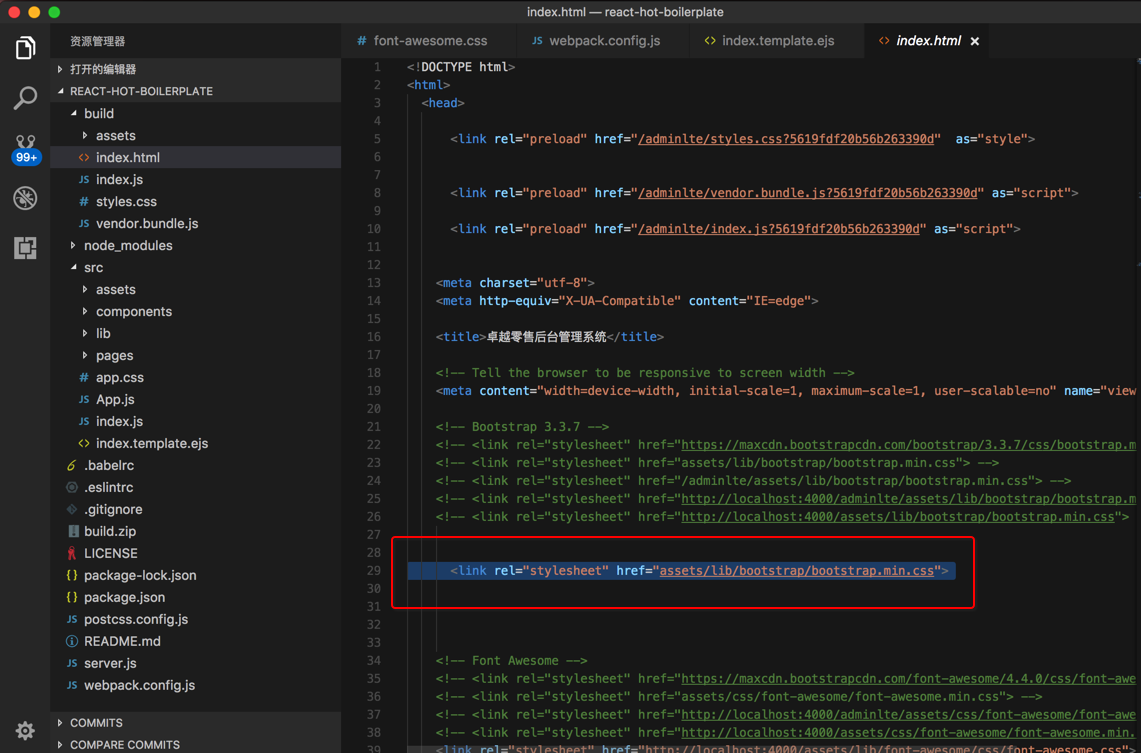
npm run build,为production时,即可输出:
<link rel=”stylesheet” href=”assets/lib/bootstrap/bootstrap.min.css”> |

【总结】
此处用如下方式,实现了想要的效果:
当是开发环境时,从ejs模板生成的html中href的css,js都是:http://localhost:4000/assetsxxx的地址,
当是生产环境时,从ejs模板生成的html中href的css,js都是:assets/xxx的地址,
webpack.config.js
var HtmlWebpackPlugin = require(‘html-webpack-plugin’); let isProd = (process.env.NODE_ENV === ‘production’); let wdsListenPort = 4000; new HtmlWebpackPlugin({ template: ‘./src/index.template.ejs’, // minify: { collapseWhitespace: true }, filename: ‘index.html’, // inject: true, hash: true, assetsPrefix: isProd ? ” : `http://localhost:${wdsListenPort}/` }), |

src/index.template.ejs
<link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/bootstrap/bootstrap.min.css”> <link rel=”stylesheet” href=”<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/font-awesome/css/font-awesome.css”> … |

通过package.json配置了:
“scripts”: { “dev”: “cross-env NODE_ENV=development webpack-dev-server –progress –colors –hot –inline”, “lint”: “eslint src”, “clean”: “rm -rf build/ build.zip”, “package”: “zip -r build.zip build/”, “prebuild”: “npm run clean”, “build”: “cross-env NODE_ENV=production webpack -p –progress –colors”, “postbuild”: “npm run package” }, |
然后就可以:
npm run build去生产环境编译,所以编译出来的href地址都是:
<link rel=”stylesheet” href=”assets/lib/font-awesome/css/font-awesome.css”> |

npm run build去开发环境编译,所以编译出来的href地址都是:
<link rel=”stylesheet” href=”http://localhost:4000/assets/lib/font-awesome/css/font-awesome.css”> |