折腾:
【已解决】react-hot-boilerplate中把网络引用的css和js换成本地引用以便于提高加载速度
之后,不完美,无法自动根据环境决定是否加link的前缀。
所以要去折腾让HtmlWebpackPlugin自动生成html
参考:
html-webpack-plugin用法全解 – 想到什么写什么 – SegmentFault
jantimon/html-webpack-plugin: Simplifies creation of HTML files to serve your webpack bundles
➜ react-hot-boilerplate git:(master) ✗ npm install –save-dev html-webpack-plugin npm WARN [email protected] requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN [email protected] requires a peer of react@^15.6.1 but none was installed. added 38 packages in 14.246s |
然后通过配置:
var HtmlWebpackPlugin = require(‘html-webpack-plugin’); new HtmlWebpackPlugin({ template: ‘index.template.ejs’, // minify: { collapseWhitespace: true }, // inject: true, // hash: true, }), new CopyWebpackPlugin([ // { from: ‘./index.html’ }, // { from: ‘src/assets’, to: ‘dist’ }, { from: ‘src/assets’, to: ‘assets’ }, ]) |
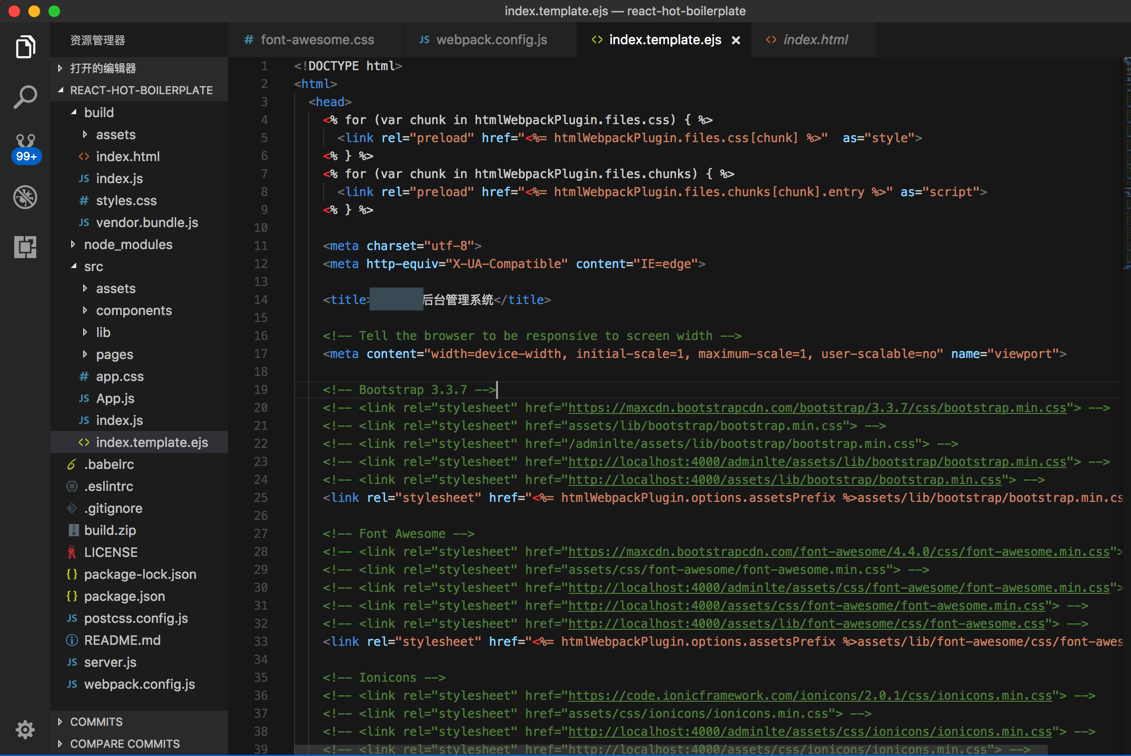
模版文件:
<!DOCTYPE html> <html> <head> <% for (var chunk in htmlWebpackPlugin.files.css) { %> <link rel="preload" href="<%= htmlWebpackPlugin.files.css[chunk] %>" as="style"> <% } %> <% for (var chunk in htmlWebpackPlugin.files.chunks) { %> <link rel="preload" href="<%= htmlWebpackPlugin.files.chunks[chunk].entry %>" as="script"> <% } %> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>xxx后台管理系统</title> <!– Tell the browser to be responsive to screen width –> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!– Bootstrap 3.3.7 –> <!– <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/bootstrap/bootstrap.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/bootstrap/bootstrap.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/lib/bootstrap/bootstrap.min.css"> <!– Font Awesome –> <!– <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> –> <!– <link rel="stylesheet" href="assets/css/font-awesome/font-awesome.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/css/font-awesome/font-awesome.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/css/font-awesome/font-awesome.min.css"> <!– Ionicons –> <!– <link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css"> –> <!– <link rel="stylesheet" href="assets/css/ionicons/ionicons.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/css/ionicons/ionicons.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/css/ionicons/ionicons.min.css"> <!– DataTables –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/css/dataTables.bootstrap.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/dataTables/dataTables.bootstrap.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/dataTables/dataTables.bootstrap.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/lib/dataTables/dataTables.bootstrap.min.css"> <!– Theme style –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/AdminLTE.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/AdminLTE/AdminLTE.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/AdminLTE/AdminLTE.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/lib/AdminLTE/AdminLTE.min.css"> <!– AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/skins/_all-skins.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/AdminLTE/_all-skins.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/AdminLTE/_all-skins.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/lib/AdminLTE/_all-skins.min.css"> <!– link ExtractTextPlugin generated css –> <!– <link rel="stylesheet" href="styles.css"> –> </head> <body class="skin-blue sidebar-mini wysihtml5-supported"> <div id=’root’> </div> <!– <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> –> <!– <script src="assets/lib/jquery/jquery-3.1.1.min.js"></script> –> <!– <script src="http://localhost:4000/adminlte/assets/lib/jquery/jquery-3.1.1.min.js"></script> –> <script src="http://localhost:4000/assets/lib/jquery/jquery-3.1.1.min.js"></script> <!– <script src="/adminlte_app.js"></script> –> <!– <script src="/public/adminlte_app.js"></script> –> <!– <script src="assets/vendor.bundle.js"></script> –> <!– <script src="http://localhost:4000/assets/vendor.bundle.js"></script> –> <!– <script src="http://localhost:4000/vendor.bundle.js"></script> –> <!– <script src="/vendor.bundle.js"></script> –> <!– <script src="vendor.bundle.js"></script> –> <!– <script src="assets/bundle.js"></script> –> <!– <script src="http://localhost:4000/assets/bundle.js"></script> –> <!– <script src="http://localhost:4000/bundle.js"></script> –> <!– <script src="/public/index.js"></script> –> <!– <script src="/index.js"></script> –> <!– <script src="index.js"></script> –> <!– <script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/jquery.dataTables.min.js"></script> –> <!– <script src="assets/lib/datatables/jquery.dataTables.min.js"></script> –> <!– <script src="http://localhost:4000/adminlte/assets/lib/datatables/jquery.dataTables.min.js"></script> –> <script src="http://localhost:4000/assets/lib/datatables/jquery.dataTables.min.js"></script> <!– <script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/dataTables.bootstrap.min.js"></script> –> <!– <script src="assets/lib/datatables/dataTables.bootstrap.min.js"></script> –> <!– <script src="http://localhost:4000/adminlte/assets/lib/datatables/dataTables.bootstrap.min.js"></script> –> <script src="http://localhost:4000/assets/lib/datatables/dataTables.bootstrap.min.js"></script> </body> </html> |
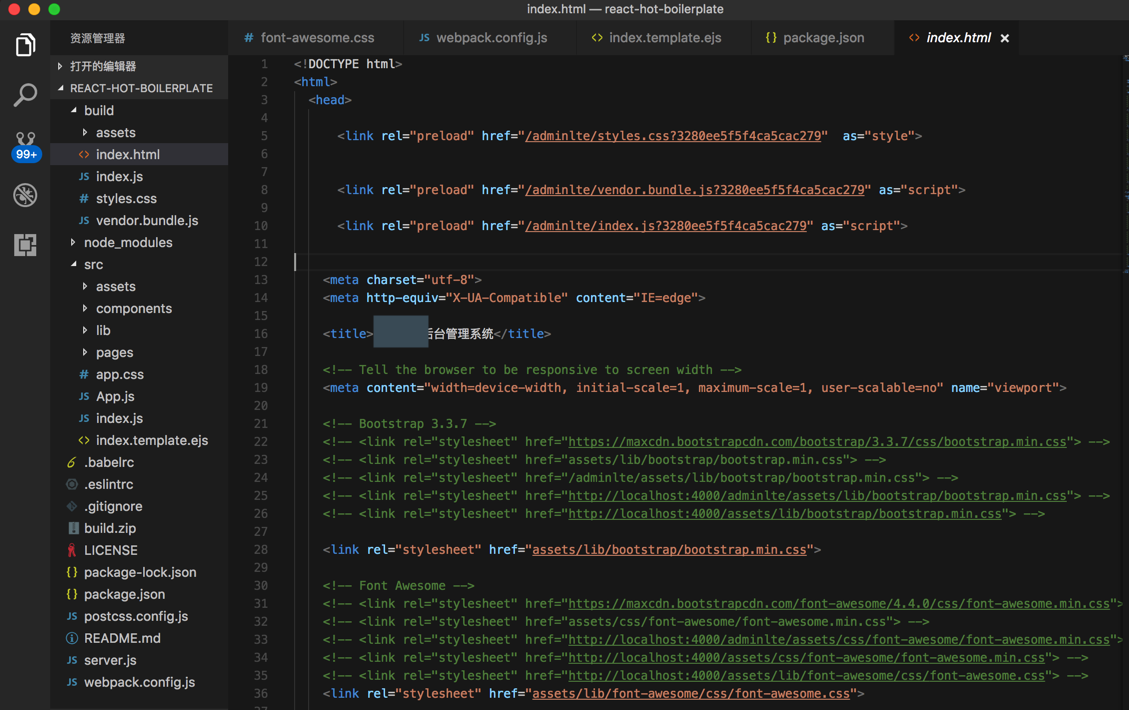
然后生成的html是:
react-hot-boilerplate/react-hot-boilerplate/build/index.html
<!DOCTYPE html> <html> <head> <link rel="preload" href="/adminlte/styles.css" as="style"> <link rel="preload" href="/adminlte/vendor.bundle.js" as="script"> <link rel="preload" href="/adminlte/index.js" as="script"> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>xxx后台管理系统</title> <!– Tell the browser to be responsive to screen width –> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!– Bootstrap 3.3.7 –> <!– <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/bootstrap/bootstrap.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/bootstrap/bootstrap.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/lib/bootstrap/bootstrap.min.css"> <!– Font Awesome –> <!– <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> –> <!– <link rel="stylesheet" href="assets/css/font-awesome/font-awesome.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/css/font-awesome/font-awesome.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/css/font-awesome/font-awesome.min.css"> <!– Ionicons –> <!– <link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css"> –> <!– <link rel="stylesheet" href="assets/css/ionicons/ionicons.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/css/ionicons/ionicons.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/css/ionicons/ionicons.min.css"> <!– DataTables –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/css/dataTables.bootstrap.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/dataTables/dataTables.bootstrap.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/dataTables/dataTables.bootstrap.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/lib/dataTables/dataTables.bootstrap.min.css"> <!– Theme style –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/AdminLTE.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/AdminLTE/AdminLTE.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/AdminLTE/AdminLTE.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/lib/AdminLTE/AdminLTE.min.css"> <!– AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/skins/_all-skins.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/AdminLTE/_all-skins.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/AdminLTE/_all-skins.min.css"> –> <link rel="stylesheet" href="http://localhost:4000/assets/lib/AdminLTE/_all-skins.min.css"> <!– link ExtractTextPlugin generated css –> <!– <link rel="stylesheet" href="styles.css"> –> <link href="/adminlte/styles.css" rel="stylesheet"></head> <body class="skin-blue sidebar-mini wysihtml5-supported"> <div id=’root’> </div> <!– <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> –> <!– <script src="assets/lib/jquery/jquery-3.1.1.min.js"></script> –> <!– <script src="http://localhost:4000/adminlte/assets/lib/jquery/jquery-3.1.1.min.js"></script> –> <script src="http://localhost:4000/assets/lib/jquery/jquery-3.1.1.min.js"></script> <!– <script src="/adminlte_app.js"></script> –> <!– <script src="/public/adminlte_app.js"></script> –> <!– <script src="assets/vendor.bundle.js"></script> –> <!– <script src="http://localhost:4000/assets/vendor.bundle.js"></script> –> <!– <script src="http://localhost:4000/vendor.bundle.js"></script> –> <!– <script src="/vendor.bundle.js"></script> –> <!– <script src="vendor.bundle.js"></script> –> <!– <script src="assets/bundle.js"></script> –> <!– <script src="http://localhost:4000/assets/bundle.js"></script> –> <!– <script src="http://localhost:4000/bundle.js"></script> –> <!– <script src="/public/index.js"></script> –> <!– <script src="/index.js"></script> –> <!– <script src="index.js"></script> –> <!– <script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/jquery.dataTables.min.js"></script> –> <!– <script src="assets/lib/datatables/jquery.dataTables.min.js"></script> –> <!– <script src="http://localhost:4000/adminlte/assets/lib/datatables/jquery.dataTables.min.js"></script> –> <script src="http://localhost:4000/assets/lib/datatables/jquery.dataTables.min.js"></script> <!– <script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/dataTables.bootstrap.min.js"></script> –> <!– <script src="assets/lib/datatables/dataTables.bootstrap.min.js"></script> –> <!– <script src="http://localhost:4000/adminlte/assets/lib/datatables/dataTables.bootstrap.min.js"></script> –> <script src="http://localhost:4000/assets/lib/datatables/dataTables.bootstrap.min.js"></script> <script type="text/javascript" src="/adminlte/vendor.bundle.js"></script><script type="text/javascript" src="/adminlte/index.js"></script></body> </html> |
注意到:
生成的文件,都是
href="/adminlte/xxx”
的路径
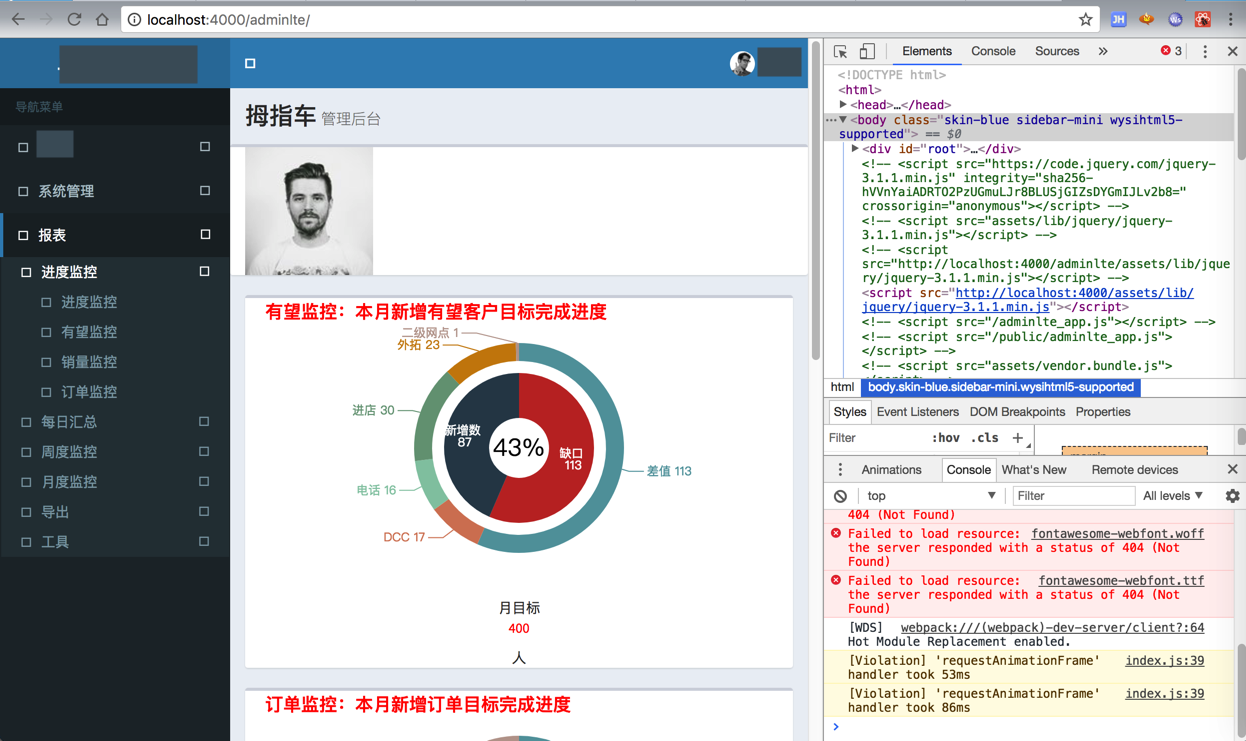
去npm run dev看看是否可以正常被加载到:
http://localhost:4000/adminlte/
中去,是可以的:

那就说明:
之前的配置的地址,都可以直接改为:
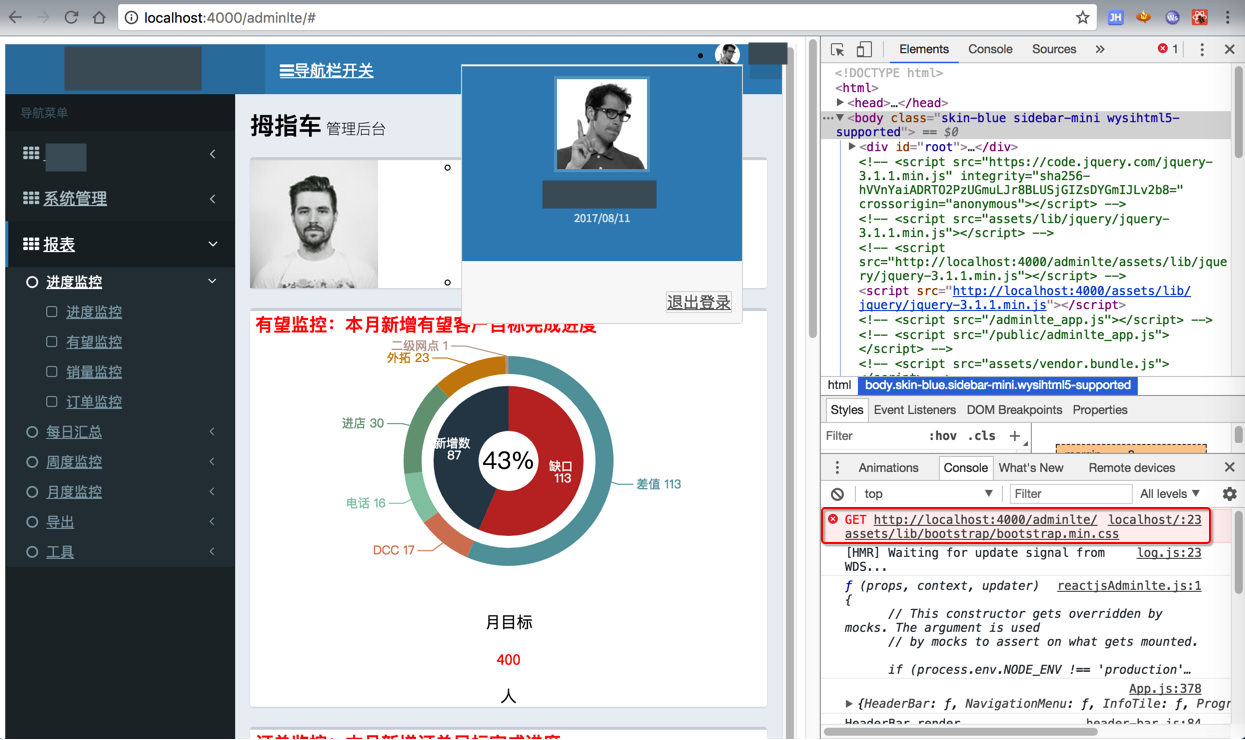
<link rel="stylesheet" href="/adminlte/assets/lib/bootstrap/bootstrap.min.css"> |
的形式了,去试试:结果还是不行:

所以,还是算了。
然后再去研究如何动态根据环境生成html中link是否添加前缀的方案。
此处能想到的是:
要么是模板中,能否获得环境变量
要么是 弄两个模板,一个dev,一个prod
htmlwebpackplugin webpack-dev-server
jantimon/html-webpack-plugin: Simplifies creation of HTML files to serve your webpack bundles
“htmlWebpackPlugin.options: the options hash that was passed to the plugin. In addition to the options actually used by this plugin, you can use this hash to pass arbitrary data through to your template.”
好像可以利用这个htmlWebpackPlugin.options传递任何参数进去
比如我此处希望用
htmlWebpackPlugin.options.isProd
判断是否是生产环境
然后就是:
【已解决】HtmlWebpackPlugin用的html的ejs模板文件中如何使用条件判断
具体的配置,详见上面帖子。
【总结】
然后此处,用对应的配置:
webpack.config.js
var HtmlWebpackPlugin = require(‘html-webpack-plugin’); let isProd = (process.env.NODE_ENV === ‘production’); let wdsListenPort = 4000; new HtmlWebpackPlugin({ template: ‘./src/index.template.ejs’, // minify: { collapseWhitespace: true }, filename: ‘index.html’, // inject: true, hash: true, assetsPrefix: isProd ? ” : `http://localhost:${wdsListenPort}/` }), |
src/index.template.ejs模板:
<!DOCTYPE html> <html> <head> <% for (var chunk in htmlWebpackPlugin.files.css) { %> <link rel="preload" href="<%= htmlWebpackPlugin.files.css[chunk] %>" as="style"> <% } %> <% for (var chunk in htmlWebpackPlugin.files.chunks) { %> <link rel="preload" href="<%= htmlWebpackPlugin.files.chunks[chunk].entry %>" as="script"> <% } %> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>xxx后台管理系统</title> <!– Tell the browser to be responsive to screen width –> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!– Bootstrap 3.3.7 –> <!– <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/bootstrap/bootstrap.min.css"> –> <!– <link rel="stylesheet" href="/adminlte/assets/lib/bootstrap/bootstrap.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/bootstrap/bootstrap.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/assets/lib/bootstrap/bootstrap.min.css"> –> <link rel="stylesheet" href="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/bootstrap/bootstrap.min.css"> <!– Font Awesome –> <!– <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> –> <!– <link rel="stylesheet" href="assets/css/font-awesome/font-awesome.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/css/font-awesome/font-awesome.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/assets/css/font-awesome/font-awesome.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/assets/lib/font-awesome/css/font-awesome.css"> –> <link rel="stylesheet" href="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/font-awesome/css/font-awesome.css"> <!– Ionicons –> <!– <link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css"> –> <!– <link rel="stylesheet" href="assets/css/ionicons/ionicons.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/css/ionicons/ionicons.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/assets/css/ionicons/ionicons.min.css"> –> <link rel="stylesheet" href="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/css/ionicons/ionicons.min.css"> <!– DataTables –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/css/dataTables.bootstrap.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/dataTables/dataTables.bootstrap.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/dataTables/dataTables.bootstrap.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/assets/lib/dataTables/dataTables.bootstrap.min.css"> –> <link rel="stylesheet" href="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/dataTables/dataTables.bootstrap.min.css"> <!– Theme style –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/AdminLTE.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/AdminLTE/AdminLTE.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/AdminLTE/AdminLTE.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/assets/lib/AdminLTE/AdminLTE.min.css"> –> <link rel="stylesheet" href="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/AdminLTE/AdminLTE.min.css"> <!– AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/skins/_all-skins.min.css"> –> <!– <link rel="stylesheet" href="assets/lib/AdminLTE/_all-skins.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/AdminLTE/_all-skins.min.css"> –> <!– <link rel="stylesheet" href="http://localhost:4000/assets/lib/AdminLTE/_all-skins.min.css"> –> <link rel="stylesheet" href="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/AdminLTE/_all-skins.min.css"> <!– link ExtractTextPlugin generated css –> <!– <link rel="stylesheet" href="styles.css"> –> </head> <body class="skin-blue sidebar-mini wysihtml5-supported"> <div id=’root’> </div> <!– <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> –> <!– <script src="assets/lib/jquery/jquery-3.1.1.min.js"></script> –> <!– <script src="http://localhost:4000/adminlte/assets/lib/jquery/jquery-3.1.1.min.js"></script> –> <!– <script src="http://localhost:4000/assets/lib/jquery/jquery-3.1.1.min.js"></script> –> <script src="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/jquery/jquery-3.1.1.min.js"></script> <!– <script src="/adminlte_app.js"></script> –> <!– <script src="/public/adminlte_app.js"></script> –> <!– <script src="assets/vendor.bundle.js"></script> –> <!– <script src="http://localhost:4000/assets/vendor.bundle.js"></script> –> <!– <script src="http://localhost:4000/vendor.bundle.js"></script> –> <!– <script src="/vendor.bundle.js"></script> –> <!– <script src="vendor.bundle.js"></script> –> <!– <script src="assets/bundle.js"></script> –> <!– <script src="http://localhost:4000/assets/bundle.js"></script> –> <!– <script src="http://localhost:4000/bundle.js"></script> –> <!– <script src="/public/index.js"></script> –> <!– <script src="/index.js"></script> –> <!– <script src="index.js"></script> –> <!– <script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/jquery.dataTables.min.js"></script> –> <!– <script src="assets/lib/datatables/jquery.dataTables.min.js"></script> –> <!– <script src="http://localhost:4000/adminlte/assets/lib/datatables/jquery.dataTables.min.js"></script> –> <!– <script src="http://localhost:4000/assets/lib/datatables/jquery.dataTables.min.js"></script> –> <script src="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/datatables/jquery.dataTables.min.js"></script> <!– <script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/dataTables.bootstrap.min.js"></script> –> <!– <script src="assets/lib/datatables/dataTables.bootstrap.min.js"></script> –> <!– <script src="http://localhost:4000/adminlte/assets/lib/datatables/dataTables.bootstrap.min.js"></script> –> <!– <script src="http://localhost:4000/assets/lib/datatables/dataTables.bootstrap.min.js"></script> –> <script src="<%= htmlWebpackPlugin.options.assetsPrefix %>assets/lib/datatables/dataTables.bootstrap.min.js"></script> </body> </html> |

package.json
"scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server –progress –colors –hot –inline", "lint": "eslint src", "clean": "rm -rf build/ build.zip", "package": "zip -r build.zip build/", "prebuild": "npm run clean", "build": "cross-env NODE_ENV=production webpack -p –progress –colors", "postbuild": "npm run package" }, |
根据需要去:
开发环境:npm run dev
生产环境:npm run build
即可:
通过webpack-dev-server生成对应的html到内存中
通过webpack打包生成index.html到磁盘上:

转载请注明:在路上 » 【已解决】给react-hot-boilerplate中的index.html换成用HtmlWebpackPlugin自动生成html