折腾:
【已解决】使用react-hot-boilerplate去集成ReactJS-AdminLTE
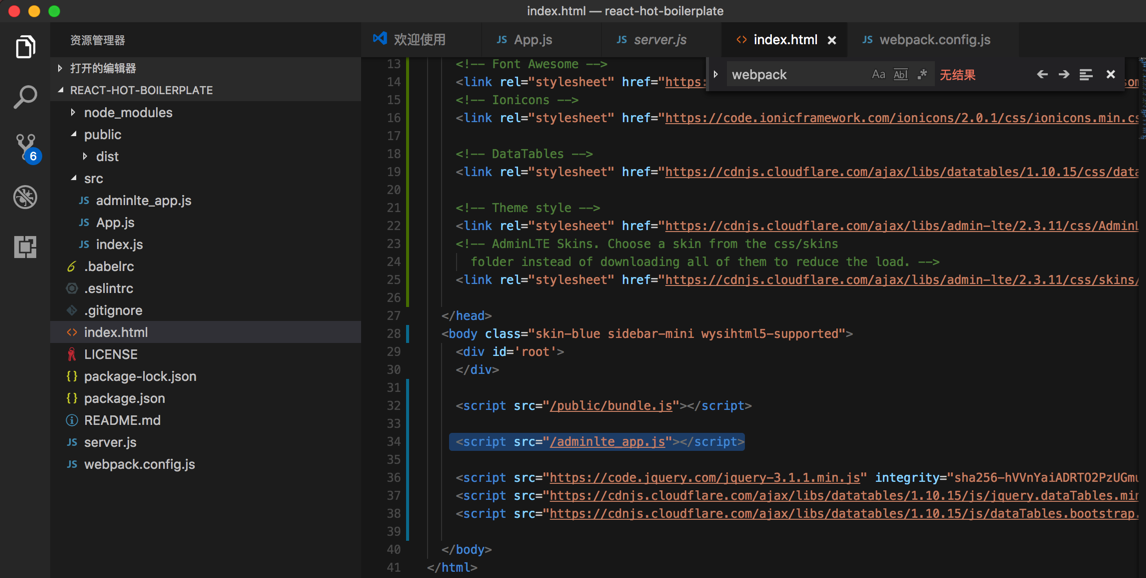
期间,html代码中加入:
<script src=”/public/bundle.js”></script> <script src=”/adminlte_app.js”></script> |

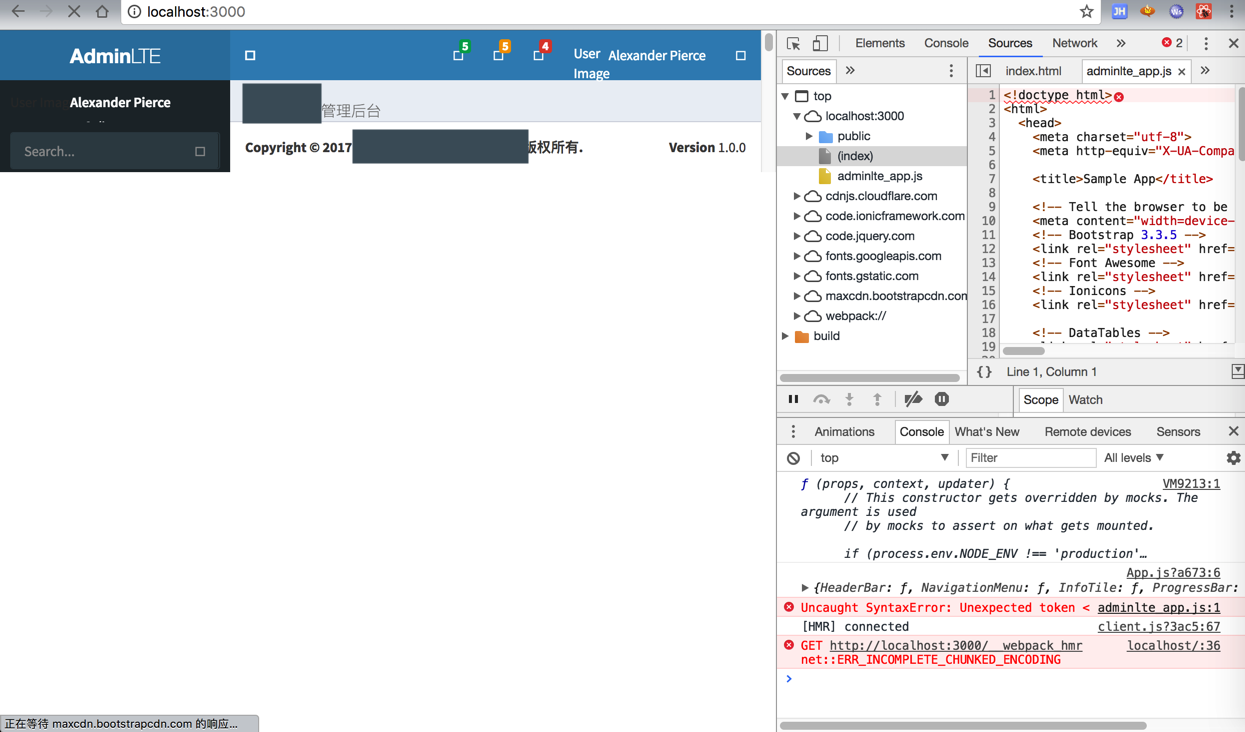
也还是无法成功引入,会报错:

adminlte_app.js:1 Uncaught SyntaxError: Unexpected token < |
所以还是无法正常工作。
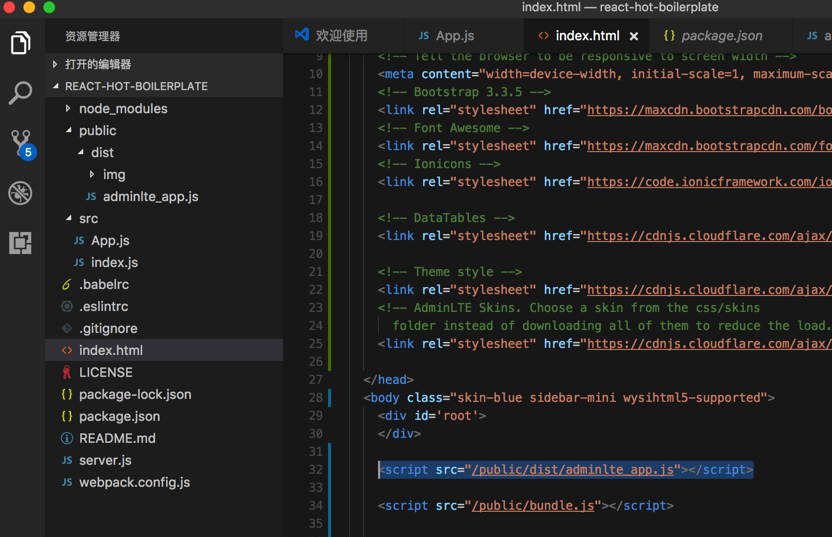
然后换了位置:

错误依旧。
reactjs Uncaught SyntaxError: Unexpected token <
Reactjs: Unexpected token ‘<‘ Error – Stack Overflow
javascript – ReactJS: Uncaught SyntaxError: Unexpected token ( – Stack Overflow
javascript – How to fix babel react “Uncaught SyntaxError: Unexpected token <” – Stack Overflow
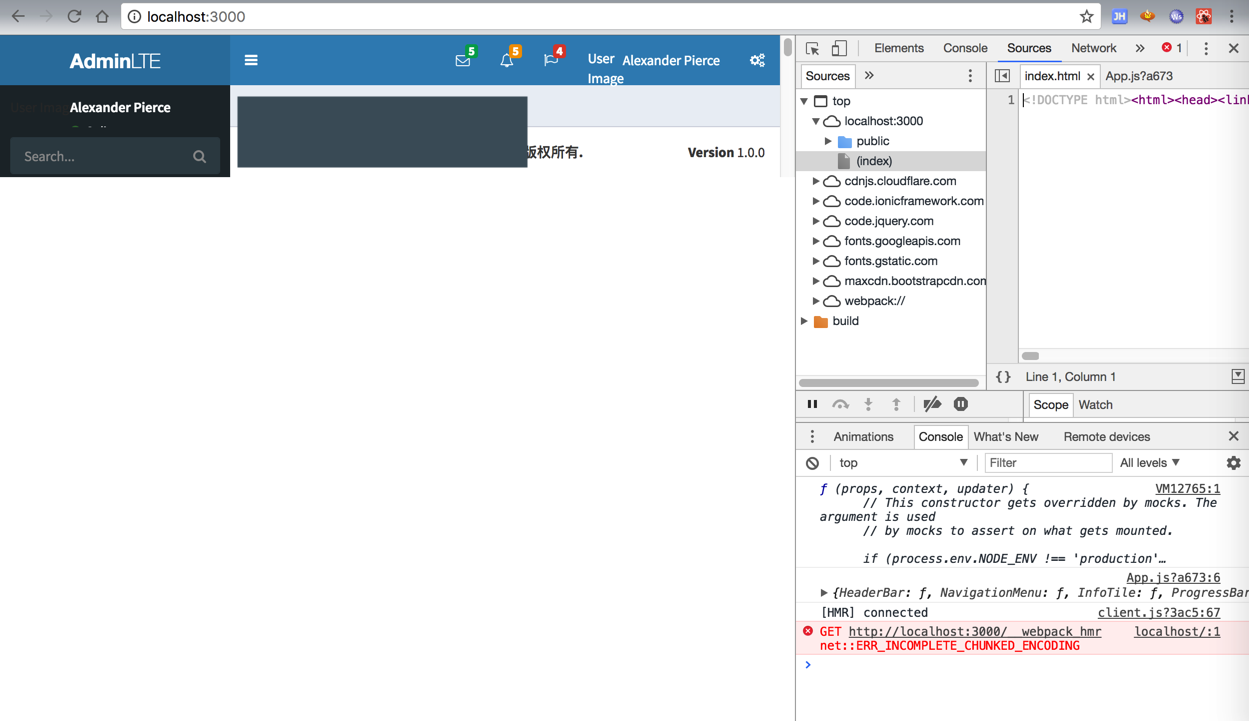
结果编译时间非常慢,倒的确是错误没有了:

但是很明显,此处的adminlte_app.js并没有实际的导入并生效啊,否则左边导航栏就都显示了。
然后随便乱写路径:
<script src=”/xxxx/adminlte_app.js” type=”text/babel”></script> |
结果都不会报错的,所以是没有生效。
“Uncaught SyntaxError: Unexpected token <” error happened sometimes · Issue #2882 · webpack/webpack
react js app.js Uncaught SyntaxError: Unexpected token <
React: Syntax Error – Unexpected Token < | Edward Samuel’s Blog
都在说babel的解析,而不是我此处的app.js的引入问题。
react-hot-boilerplate Uncaught SyntaxError: Unexpected token <
改为:
output: { path: path.join(__dirname, ‘public’), filename: ‘bundle.js’, // publicPath: ‘/public/’ publicPath: ‘http://localhost:3000/public/’ }, |
问题依旧。
webpack与react\redux前端开发工具库 | 余舜哲的 One Piece
http://chocoluffy.com/2016/07/18/webpack与react-hot-reload开发工具库/
感觉是:问题应该属于
webpack html 中如何导入static静态js
webpack html import static js
javascript – How to copy static files to build directory with Webpack? – Stack Overflow
javascript – How to require raw static html file on webpack – Stack Overflow
webpack-contrib/html-loader: html loader module for webpack
webpack-dev-server html add static js
Serving static assets in webpack dev server – Stack Overflow
-》
→Combining with an existing server
之前我这里遇到的,另外一个项目:
ReactJS-AdminLTE/server.js
中,好像就是这种情况。
期间遇到:
【已解决】webpack配置为打包输出多文件但是只生成一个main.js
【总结】
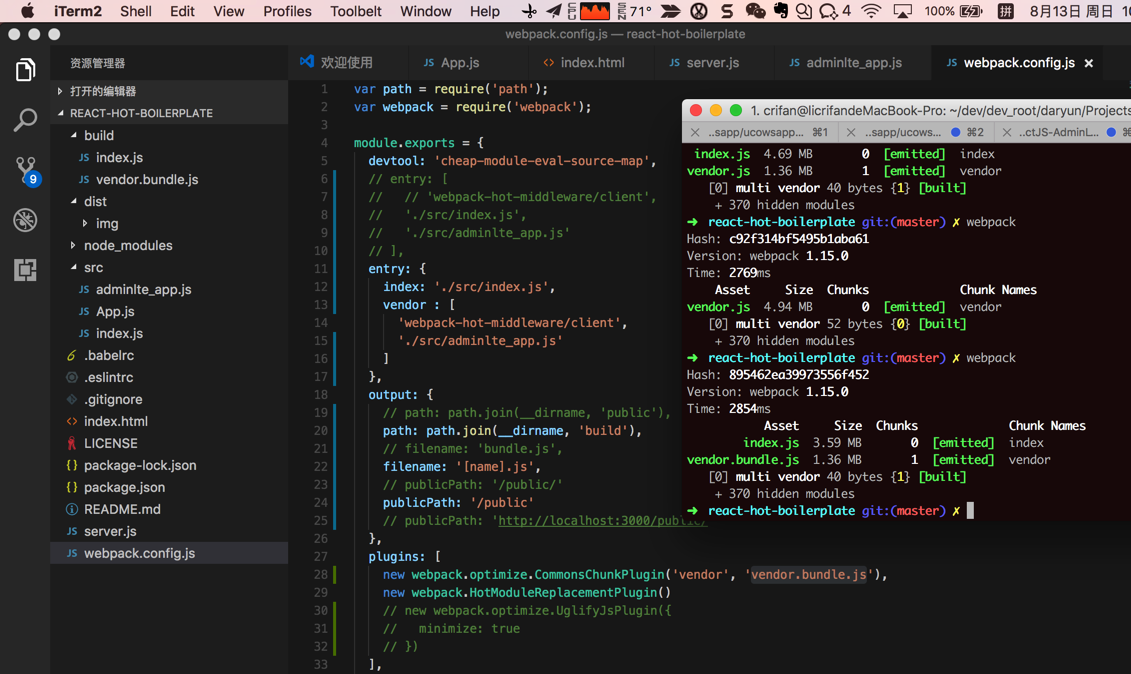
此处,虽然没有实现,类似于之前的,一个backend的server去加载此处需要的app.js,而是通过多个entry输出多个outpu的js文件,而把ReactJS-AdminLTE的app.js,打包输出为:vendor.bundle.js

然后再去html中引用:
<!– <script src=”/adminlte_app.js”></script> –> <!– <script src=”/public/adminlte_app.js”></script> –> <script src=”/public/vendor.bundle.js”></script> <!– <script src=”/vendor.bundle.js”></script> –> <!– <script src=”vendor.bundle.js”></script> –> |
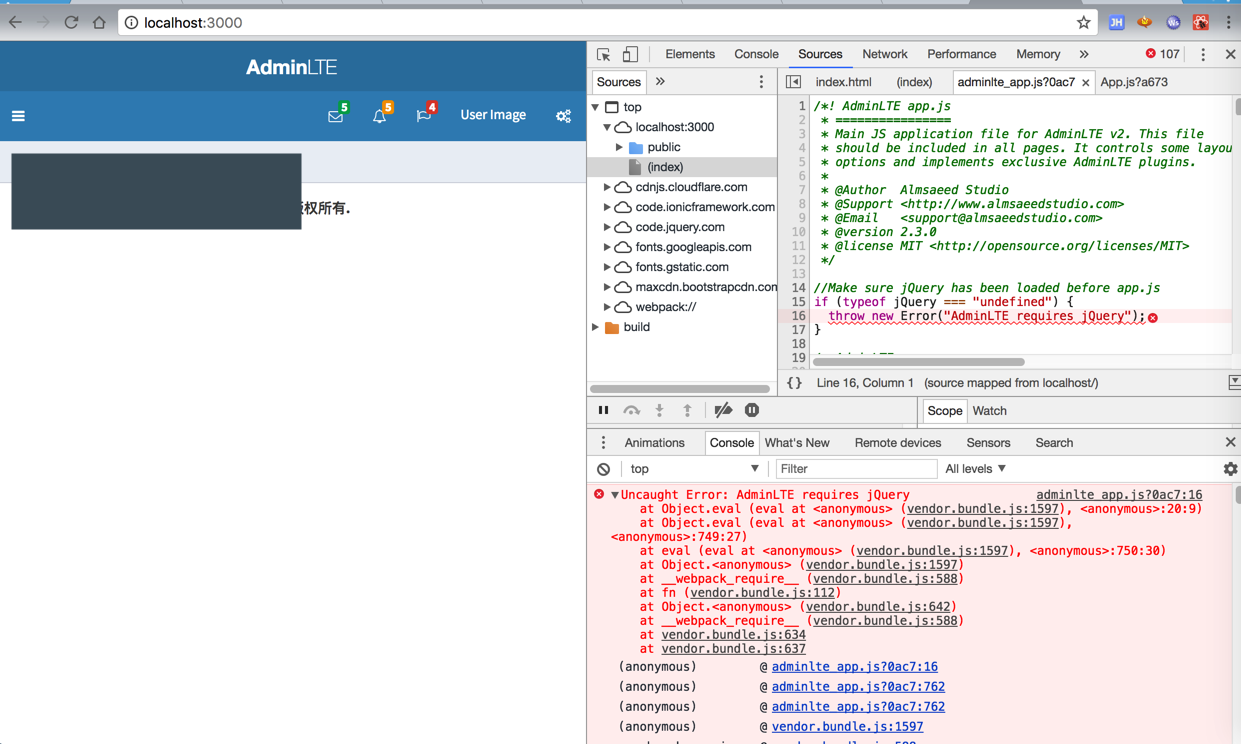
同时,通过webpack的webpack-dev-middleware去开发调试期间,也是可以正常引入了:

只不过是遇到其他问题而已:
【已解决】导入ReactJS-AdminLTE的app.js出错:Uncaught Error: AdminLTE requires jQuery
转载请注明:在路上 » 【已解决】react-hot-boilerplate中导入ReactJS-AdminLTE的app.js出错:Uncaught SyntaxError: Unexpected token <