折腾:
【已解决】react-hot-boilerplate中导入ReactJS-AdminLTE的app.js出错:Uncaught SyntaxError: Unexpected token <
期间,去参考教程:
ruanyf/webpack-demos: a collection of simple demos of Webpack
但是对于配置:
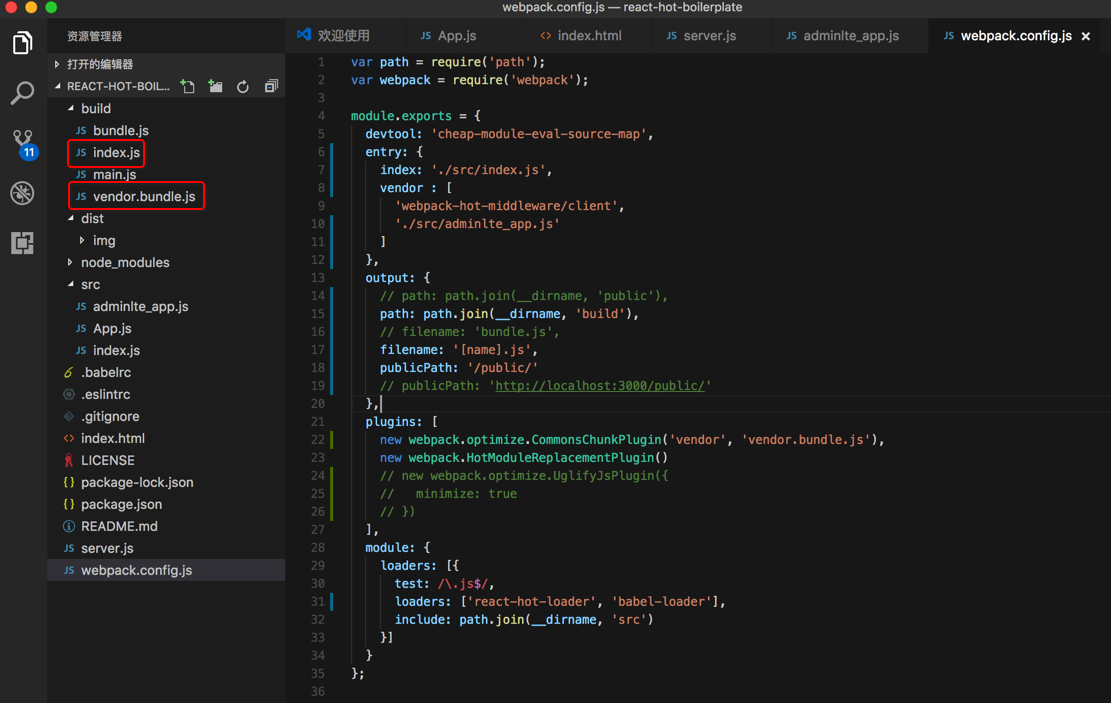
react-hot-boilerplate/react-hot-boilerplate/webpack.config.js
module.exports = { devtool: ‘cheap-module-eval-source-map’, entry: [ ‘webpack-hot-middleware/client’, ‘./src/index.js’, ‘./src/adminlte_app.js’ ], output: { // path: path.join(__dirname, ‘public’), path: path.join(__dirname, ‘build’), // filename: ‘bundle.js’, filename: ‘[name].js’, publicPath: ‘/public/’ // publicPath: ‘http://localhost:3000/public/’ }, |
希望输出多个js文件
但是实际上只输出了一个main.js
➜ react-hot-boilerplate git:(master) ✗ webpack Hash: ec6f0254c4b649cd0ef9 Version: webpack 1.15.0 Time: 2954ms Asset Size Chunks Chunk Names main.js 4.94 MB 0 [emitted] main [0] multi main 52 bytes {0} [built] + 370 hidden modules ➜ react-hot-boilerplate git:(master) ✗ webpack -p Hash: 11548b4b7c360a26e7d3 Version: webpack 1.15.0 Time: 3945ms Asset Size Chunks Chunk Names main.js 4.91 MB 0 [emitted] main [0] multi main 52 bytes {0} [built] + 370 hidden modules |
webpack multiple entry but single output
webpack multiple entry but single main.js
Add multiple entry points to one bundle · Issue #15 · webpack/webpack
Multiple entry points -> multiple html outputs? · Issue #218 · jantimon/html-webpack-plugin
The need for multiple output paths? · Issue #1189 · webpack/webpack
Truly Multiple Entries with Webpack | Blog | Igor Kuzmenko
然后去改为:
entry: { index: ‘./src/index.js’, vendor : [ ‘webpack-hot-middleware/client’, ‘./src/adminlte_app.js’ ] }, output: { // path: path.join(__dirname, ‘public’), path: path.join(__dirname, ‘build’), // filename: ‘bundle.js’, filename: ‘[name].js’, publicPath: ‘/public/’ // publicPath: ‘http://localhost:3000/public/’ }, plugins: [ new webpack.optimize.CommonsChunkPlugin(‘vendor’, ‘vendor.bundle.js’), new webpack.HotModuleReplacementPlugin() // new webpack.optimize.UglifyJsPlugin({ // minimize: true // }) ], |
即可:
➜ react-hot-boilerplate git:(master) ✗ webpack Hash: 6d3bcfa962b87e801338 Version: webpack 1.15.0 Time: 2879ms Asset Size Chunks Chunk Names index.js 4.63 MB 0 [emitted] index vendor.bundle.js 259 kB 1 [emitted] vendor [0] multi vendor 40 bytes {1} [built] + 357 hidden modules |

但是还是很奇怪:
为何此处设置了多个entry和output,但是只得到一个main.js
而别人是没有设置CommonsChunkPlugin就应该可以正常的获得多个output的js才对啊。
webpack multiple output but single still main.js
webpack multiple entry but single main.js
然后通过官网:
和看到阮一峰的demo中entry中是dict:
module.exports = { entry: { bundle1: ‘./main1.js’, bundle2: ‘./main2.js’ }, output: { filename: ‘[name].js’ } }; |
才明白:
原来多个入口的写法,就是dict,而不是我此处的list
【总结】
如果想要实现多个entry入口,然后输出多个output文件
则是,把entry从之前的:
通过把:entry的值,从一个值,改为dict的多个值:
entry: { index: ‘./src/index.js’, vendor : [ ‘webpack-hot-middleware/client’, ‘./src/adminlte_app.js’ ] }, |
而不是(之前错误的写法)entry的值是list:
entry: [ ‘webpack-hot-middleware/client’, ‘./src/index.js’, ‘./src/adminlte_app.js’ ], |
另外对于是否加CommonsChunkPlugin,则是无所谓的。
至少是对于想要输出多个js文件来说。而对于CommonsChunkPlugin的含义,则以后再去研究。