折腾了:
【未解决】把ReactJS-AdminLTE中的导航栏和标题栏集成到react-hot-boilerplate
之后,该去解决之前就需要解决的问题:
对于html中引用的各种css和js,都是之前网上找到的cdn的地址:
index.html
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Sample App</title> <!– Tell the browser to be responsive to screen width –> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!– Bootstrap 3.3.5 –> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!– Font Awesome –> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> <!– Ionicons –> <link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css"> <!– DataTables –> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/css/dataTables.bootstrap.min.css"> <!– Theme style –> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/AdminLTE.min.css"> <!– AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. –> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/skins/_all-skins.min.css"> <!– link ExtractTextPlugin generated css –> <link rel="stylesheet" href="styles.css"> </head> <body class="skin-blue sidebar-mini wysihtml5-supported"> <div id=’root’> </div> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> <!– <script src="/adminlte_app.js"></script> –> <!– <script src="/public/adminlte_app.js"></script> –> <!– <script src="assets/vendor.bundle.js"></script> –> <!– <script src="http://localhost:3000/assets/vendor.bundle.js"></script> –> <!– <script src="http://localhost:3000/vendor.bundle.js"></script> –> <!– <script src="/vendor.bundle.js"></script> –> <script src="vendor.bundle.js"></script> <!– <script src="assets/bundle.js"></script> –> <!– <script src="http://localhost:3000/assets/bundle.js"></script> –> <!– <script src="http://localhost:3000/bundle.js"></script> –> <!– <script src="/public/index.js"></script> –> <!– <script src="/index.js"></script> –> <script src="index.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/jquery.dataTables.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/dataTables.bootstrap.min.js"></script> </body> </html> |
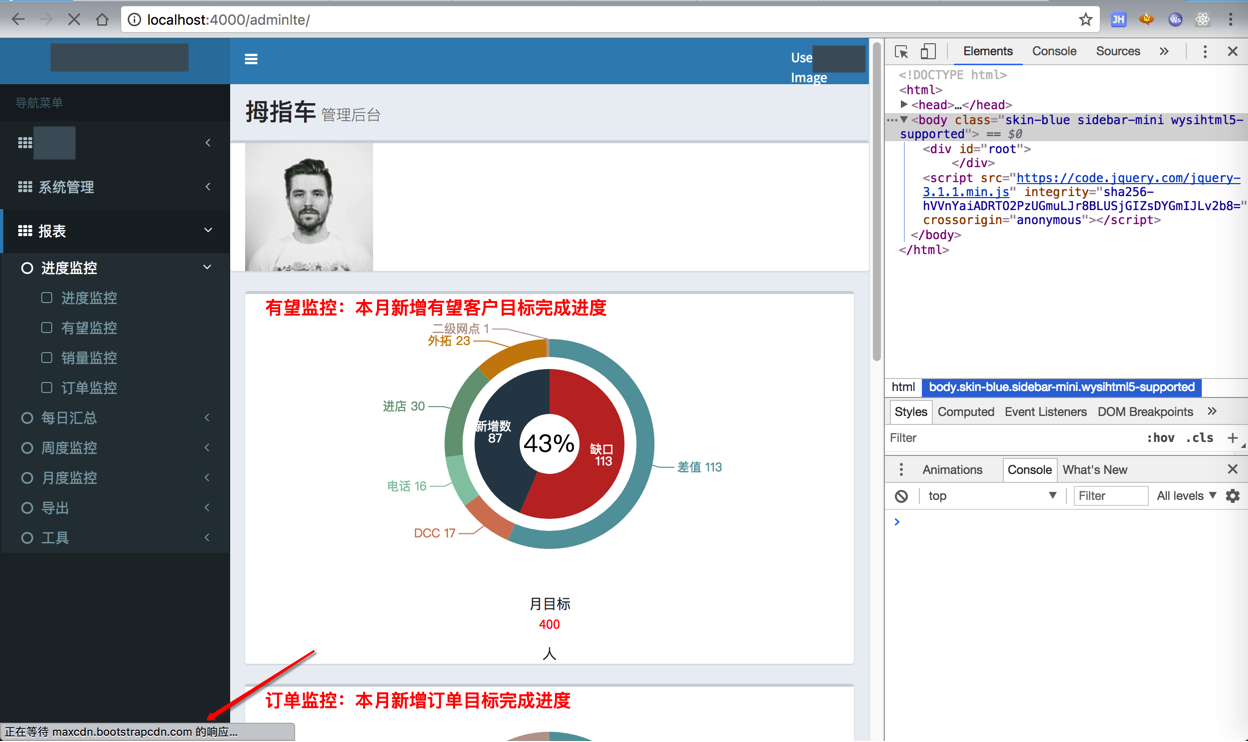
尤其是:
https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/jquery.dataTables.min.js
https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/dataTables.bootstrap.min.js
之类的地址,由于是国外的地址,所以加载速度有时候很慢:

所以需要去换成本地加载。
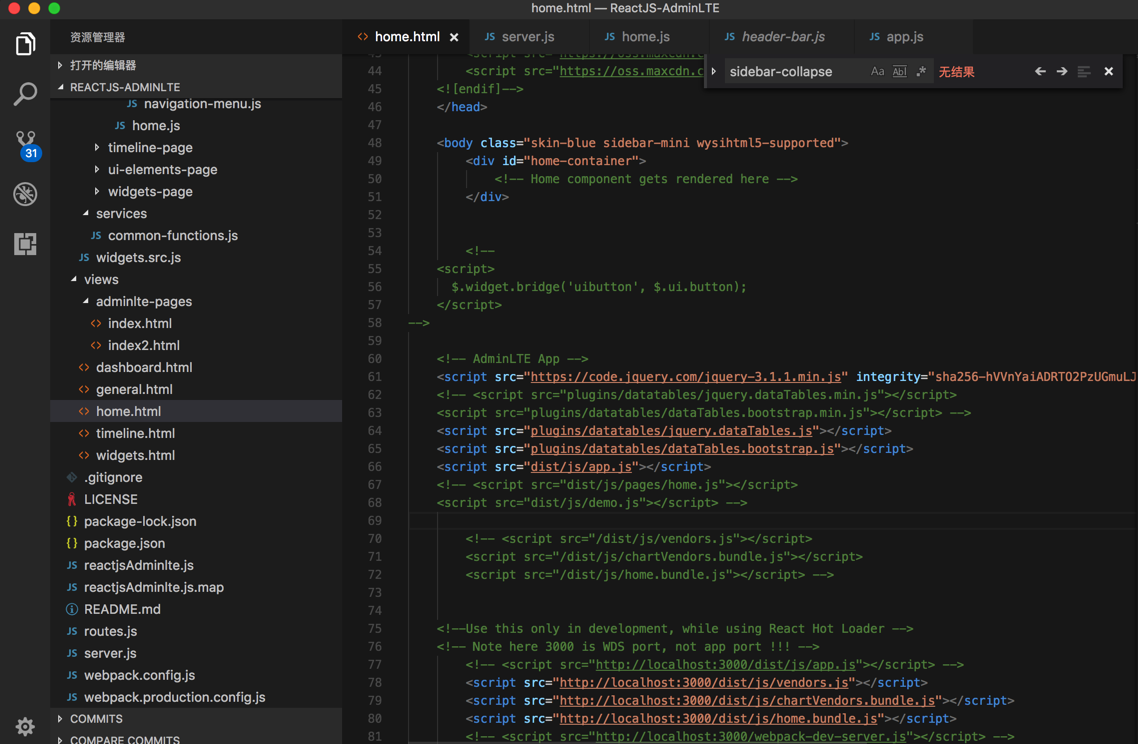
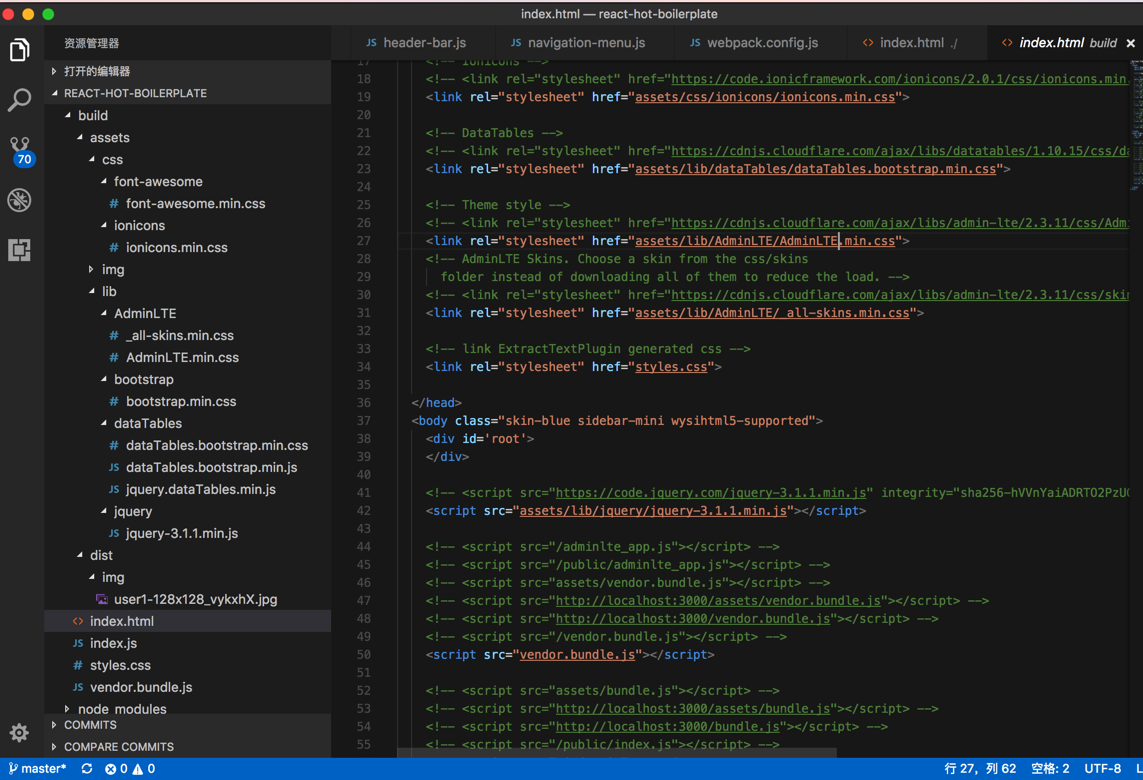
就像之前的ReactJS-AdminLTE中的一样:

代码改为:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Sample App</title> <!– Tell the browser to be responsive to screen width –> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!– Bootstrap 3.3.7 –> <!– <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> –> <link rel="stylesheet" href="assets/lib/bootstrap/bootstrap.min.css"> <!– Font Awesome –> <!– <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> –> <link rel="stylesheet" href="assets/css/font-awesome/font-awesome.min.css"> <!– Ionicons –> <!– <link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css"> –> <link rel="stylesheet" href="assets/css/ionicons/ionicons.min.css"> <!– DataTables –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/css/dataTables.bootstrap.min.css"> –> <link rel="stylesheet" href="assets/lib/dataTables/dataTables.bootstrap.min.css"> <!– Theme style –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/AdminLTE.min.css"> –> <link rel="stylesheet" href="assets/lib/AdminLTE/AdminLTE.min.css"> <!– AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. –> <!– <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/skins/_all-skins.min.css"> –> <link rel="stylesheet" href="assets/lib/AdminLTE/_all-skins.min.css"> <!– link ExtractTextPlugin generated css –> <link rel="stylesheet" href="styles.css"> </head> <body class="skin-blue sidebar-mini wysihtml5-supported"> <div id=’root’> </div> <!– <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> –> <script src="assets/lib/jquery/jquery-3.1.1.min.js"></script> <!– <script src="/adminlte_app.js"></script> –> <!– <script src="/public/adminlte_app.js"></script> –> <!– <script src="assets/vendor.bundle.js"></script> –> <!– <script src="http://localhost:3000/assets/vendor.bundle.js"></script> –> <!– <script src="http://localhost:3000/vendor.bundle.js"></script> –> <!– <script src="/vendor.bundle.js"></script> –> <script src="vendor.bundle.js"></script> <!– <script src="assets/bundle.js"></script> –> <!– <script src="http://localhost:3000/assets/bundle.js"></script> –> <!– <script src="http://localhost:3000/bundle.js"></script> –> <!– <script src="/public/index.js"></script> –> <!– <script src="/index.js"></script> –> <script src="index.js"></script> <!– <script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/jquery.dataTables.min.js"></script> –> <script src="assets/lib/datatables/jquery.dataTables.min.js"></script> <!– <script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/dataTables.bootstrap.min.js"></script> –> <script src="assets/lib/datatables/dataTables.bootstrap.min.js"></script> </body> </html> |
对应文件,也通过npm run build,都拷贝到对应的输出的文件夹了:

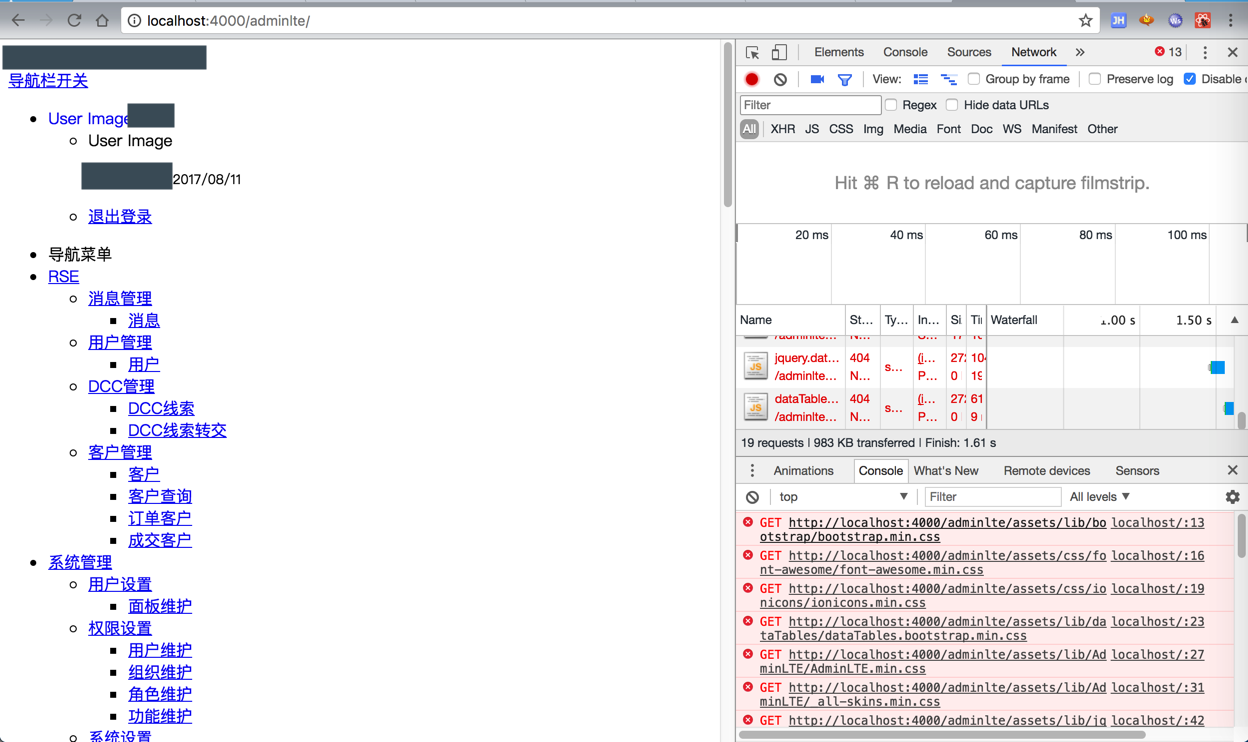
结果npm run dev去通过webpack-dev-server调试,结果无法加载:

不过,如果是直接加载本地html,则是可以找到对应的css和js的(虽然个别有问题)

webpack-dev-server 无法加载css
webpack-dev-server not load local css js
Serving static assets in webpack dev server – Stack Overflow
此处出错的原因,自己也带改知道:
webpack-dev-server是从内存中加载的文件的
目前的可能的解决方案是:
把html中引入的文件,都改为:
加上此处的前缀
http://localhost:4000/adminlte/
然后就可以了?
即使可以,也还是太麻烦啊。。。
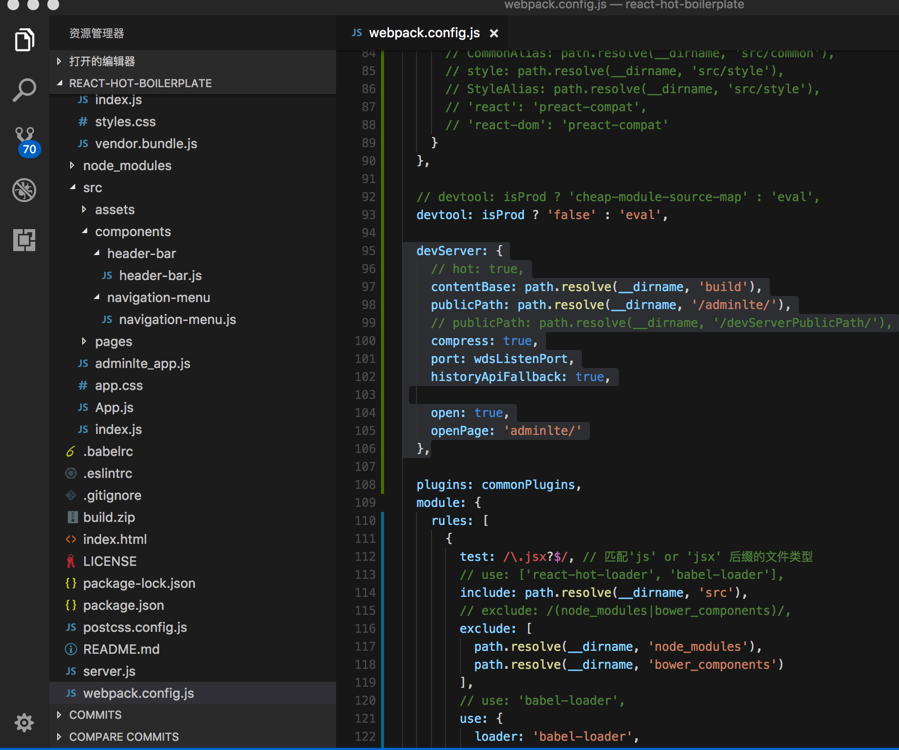
此处是已经设置了:
devServer: { // hot: true, contentBase: path.resolve(__dirname, ‘build’), publicPath: path.resolve(__dirname, ‘/adminlte/’), // publicPath: path.resolve(__dirname, ‘/devServerPublicPath/’), compress: true, // port: 3000, port: 4000, historyApiFallback: true }, |
webpack-dev-server static css js
找不到解决办法。
去搜:
webpack-dev-server
去加上:
proxy: { ‘*’ : `http://localhost:${wdsListenPort}` // <– Proxy everthing! } |
试试效果。
结果会导致:
[HPM] Error occurred while trying to proxy request /adminlte/ from localhost:4000 to http://localhost:4000 (ENOTFOUND) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Error occured while trying to proxy to: localhost:4000/adminlte/
GET http://localhost:4000/adminlte/ 504 (Gateway Timeout)

实在没办法了,暂时只能是去修改html了
结果都改为:
<link rel="stylesheet" href="http://localhost:4000/adminlte/assets/lib/bootstrap/bootstrap.min.css”> <link rel="stylesheet" href="http://localhost:4000/adminlte/assets/css/font-awesome/font-awesome.min.css”> 。。。 |
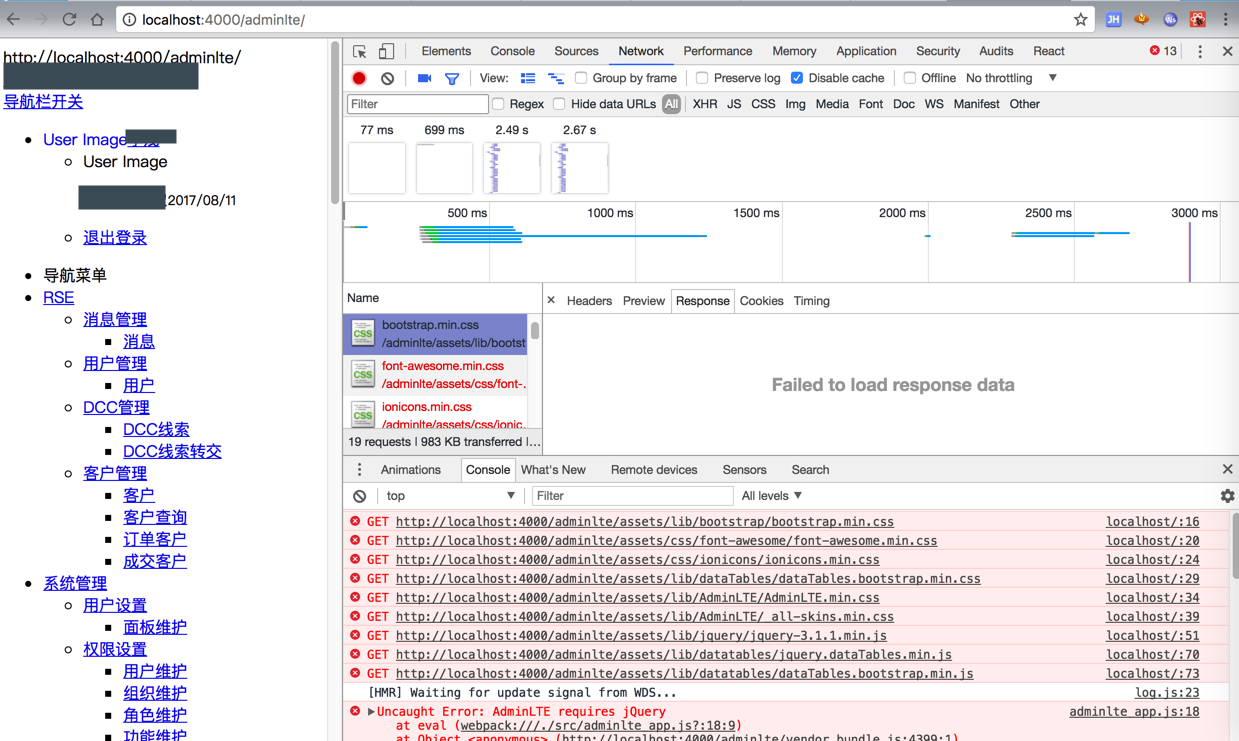
还是出错:

经过一番研究,发现去改为:
<link rel="stylesheet" href="http://localhost:4000/assets/lib/bootstrap/bootstrap.min.css"> <link rel="stylesheet" href="http://localhost:4000/assets/css/font-awesome/font-awesome.min.css"> 。。。 |
然后就可以正常加载了:

期间需要去解决:
【已解决】webpack-dev-server调试时加载fontawesome-webfont.woff失败
【总结】
想要把之前index.html中的:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> |
改为:
<link rel="stylesheet" href="assets/lib/bootstrap/bootstrap.min.css"> |
但是npm run dev调用了webpack-dev-server,却无法正常加载。
最后是改为:
<link rel="stylesheet" href="http://localhost:4000/assets/lib/bootstrap/bootstrap.min.css"> |
才可以正常加载。
其中4000是此处的webpack-dev-server配置文件webpack.config.js中配置的devServer配置的端口port
devServer: { // hot: true, contentBase: path.resolve(__dirname, ‘build’), publicPath: path.resolve(__dirname, ‘/adminlte/’), // publicPath: path.resolve(__dirname, ‘/devServerPublicPath/’), compress: true, port: wdsListenPort, historyApiFallback: true, open: true, openPage: ‘adminlte/’ }, |

另外要注意的是:
此处的devServer的publicPath,此处为/adminlte/,是不需要的,此处的webpack-dev-server动态生成的内容,是在:
而不是加了publicPath的:
http://localhost:4000/adminlte/
另外,由于此处的index.html是自己编辑的静态的,所以导致:
此处都设置为了
导致如果直接打包发布到生产环境中后,就无法正常加载,还是要手动去改为:
<link rel="stylesheet" href="assets/lib/bootstrap/bootstrap.min.css"> |
才可以的。所以还是不方便,不能自动的根据是development还是production去是否加载前缀。
所以需要去:
【已解决】给react-hot-boilerplate中的index.html换成用HtmlWebpackPlugin自动生成html
转载请注明:在路上 » 【已解决】react-hot-boilerplate中把网络引用的css和js换成本地引用以便于提高加载速度