折腾:
期间,看到这个库:
higuma/web-audio-recorder-js: .wav/.ogg/.mp3 recorder with Web Audio API
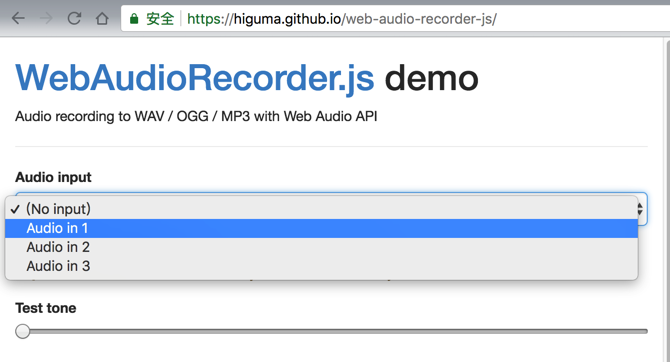
但是好像获取不到麦克风:


继续想办法看看:
https://higuma.github.io/web-audio-recorder-js/
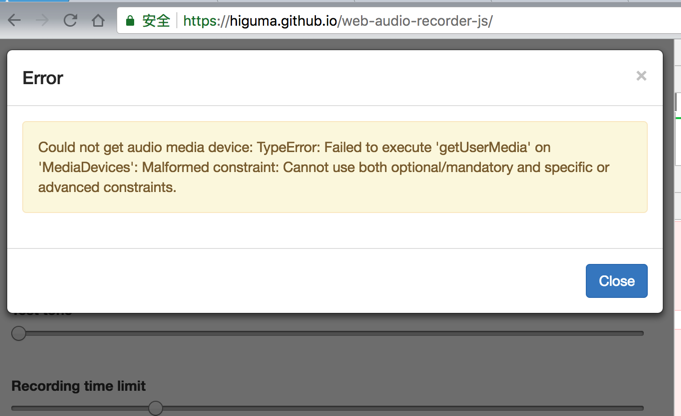
还是:
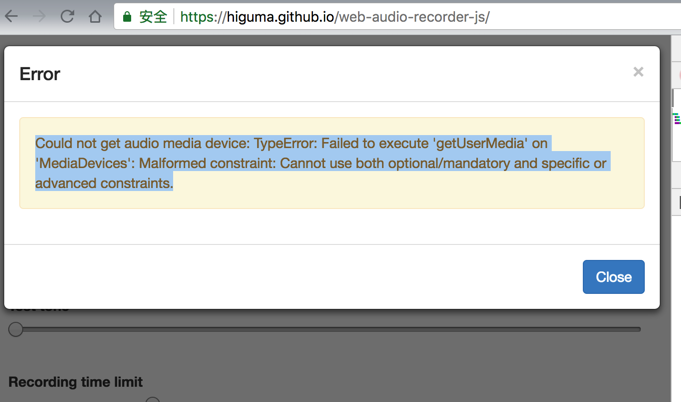
<code>Could not get audio media device: TypeError: Failed to execute 'getUserMedia' on 'MediaDevices': Malformed constraint: Cannot use both optional/mandatory and specific or advanced constraints. </code>

TypeError: Failed to execute ‘getUserMedia’ on ‘MediaDevices’: Malformed constraint
Demo: constraints ERROR · Issue #16 · higuma/web-audio-recorder-js
试试:

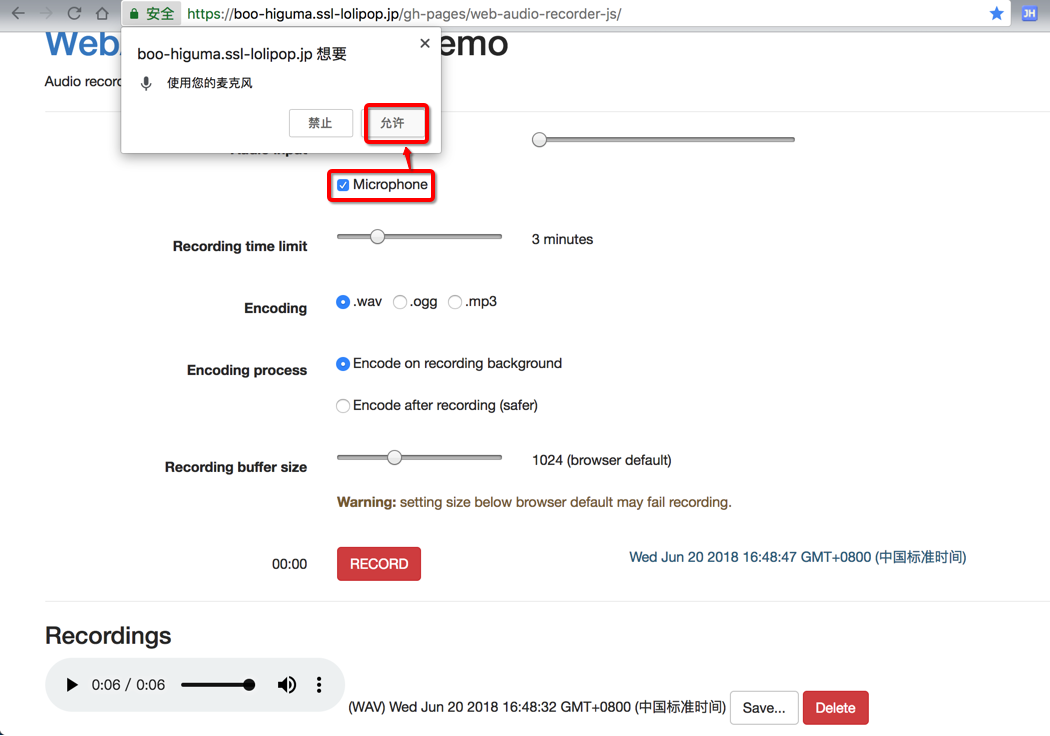
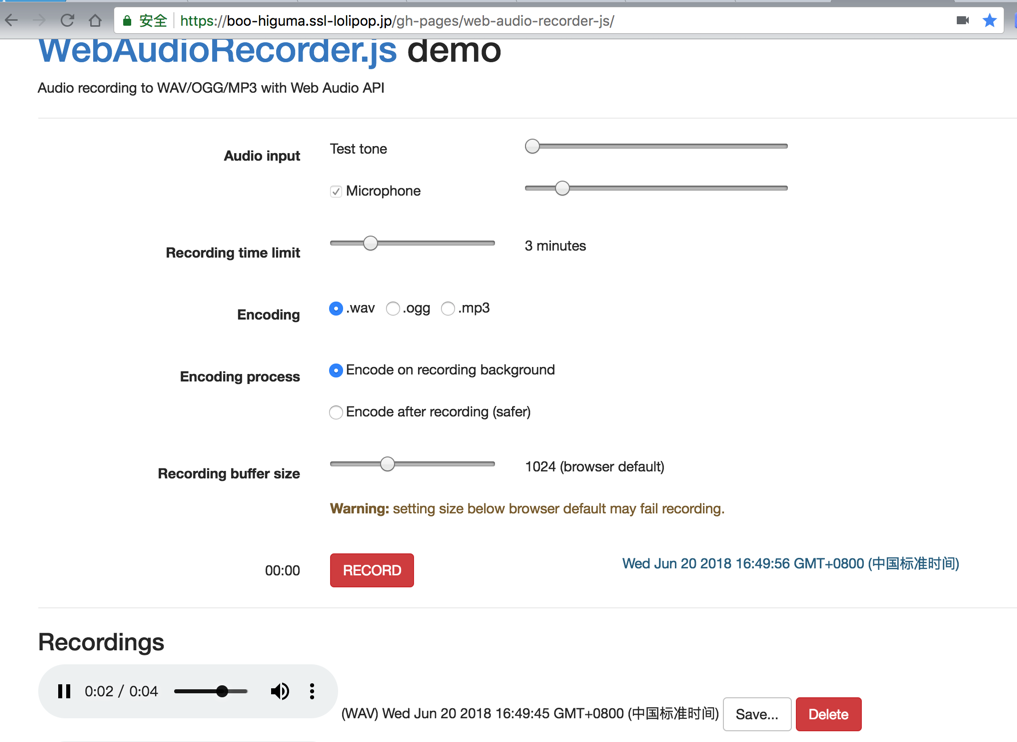
然后可以正常录音和播放:

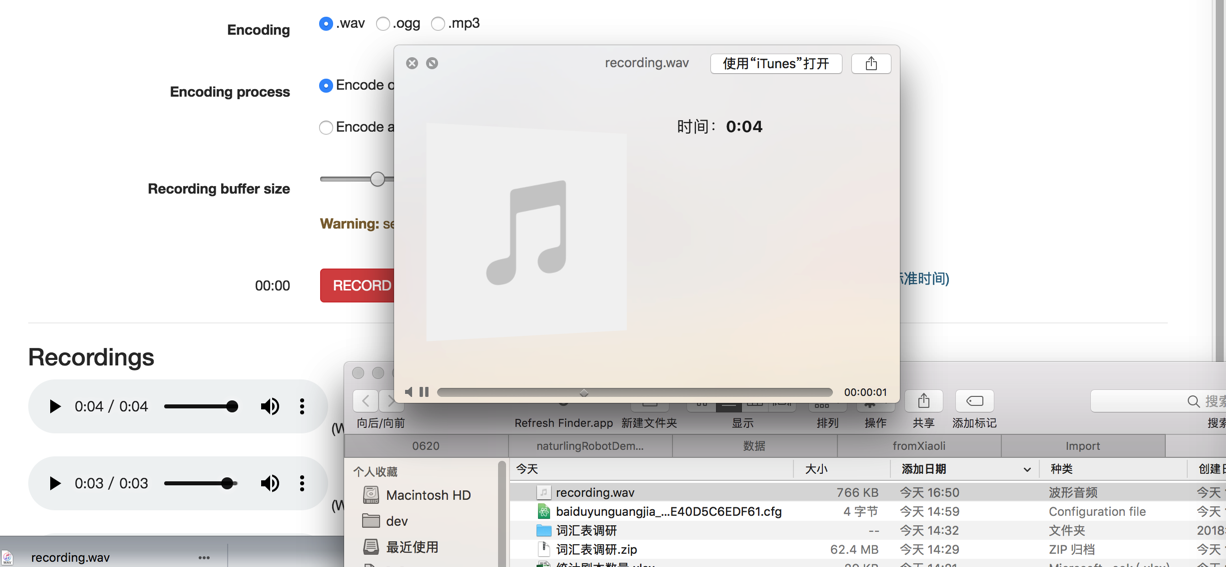
以及保存后正常播放:

-》
所以,证明:
这个库是没问题的
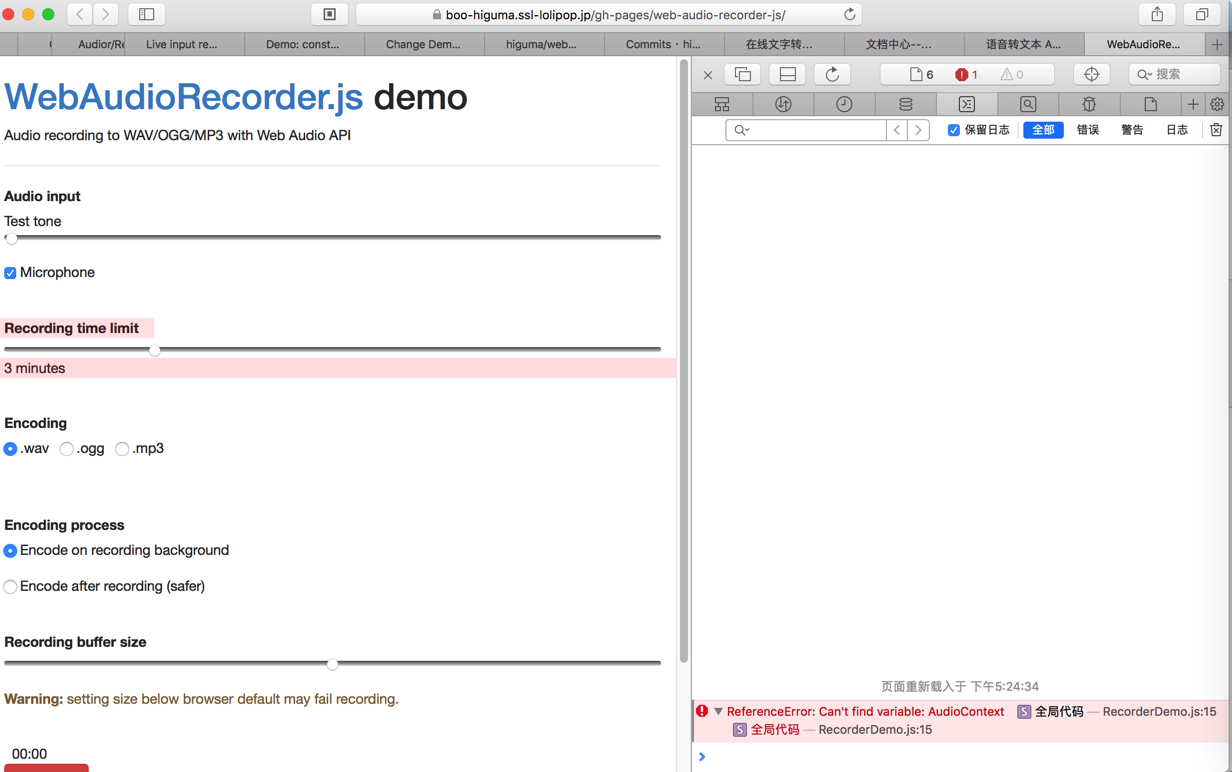
换个safari浏览器试试是否正常工作:

结果出错:
<code>[Error] ReferenceError: Can't find variable: AudioContext 全局代码 (RecorderDemo.js:15) </code>
代码:
<code>// audio context + .createScriptProcessor shim var audioContext = new AudioContext; if (audioContext.createScriptProcessor == null) audioContext.createScriptProcessor = audioContext.createJavaScriptNode; </code>
先不管了,所以去试试Chrome中,能否正常合并到自己的代码中。
参考旧的demo:
https://boo-higuma.ssl-lolipop.jp/gh-pages/web-audio-recorder-js/
同时也借鉴,虽然工作不正常的,新的demo:
https://higuma.github.io/web-audio-recorder-js/
-》可以参考:
https://github.com/higuma/web-audio-recorder-js/issues/16
去更新一下代码,即可使用了。
去把
https://higuma.github.io/web-audio-recorder-js/
的html+js等代码下载到本地,试试效果

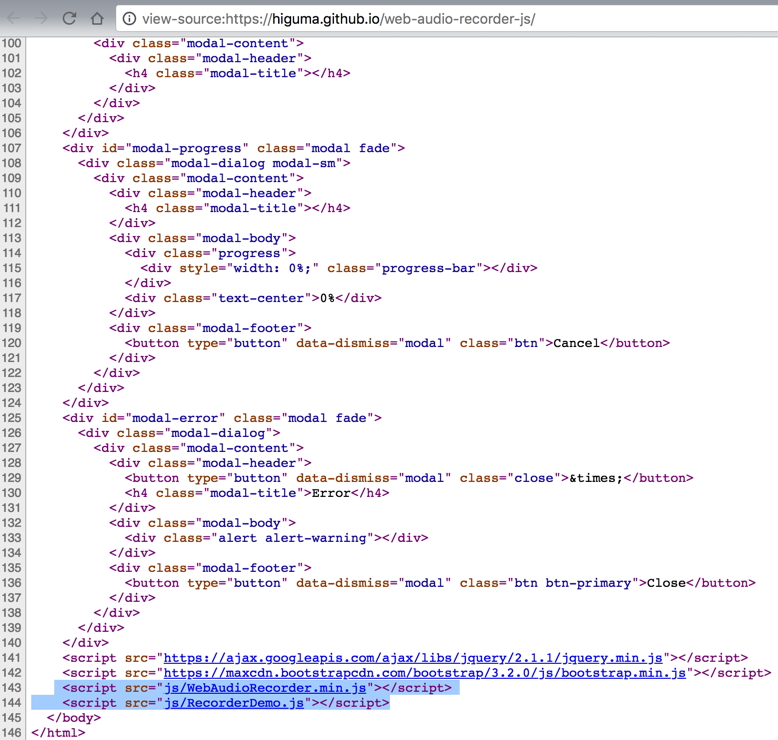
看起来需要另外再找
<code><script src="js/WebAudioRecorder.min.js"></script> <script src="js/RecorderDemo.js"></script> </code>
然后路径上加上js:
view-source:https://higuma.github.io/web-audio-recorder-js/js/
结果看到源码
而打开:
https://higuma.github.io/web-audio-recorder-js/js/
结果404

注意到这个是github.io的
打开:
是普通页面:

想办法去直接github上git clone对应源码
根据自己之前的经验:
自己的是:
https://github.com/crifan/crifan.github.io.git
去看看:
果然是github某人的页面
然后去找
https://github.com/higuma/higuma.github.io.git
果然是git源码仓库:

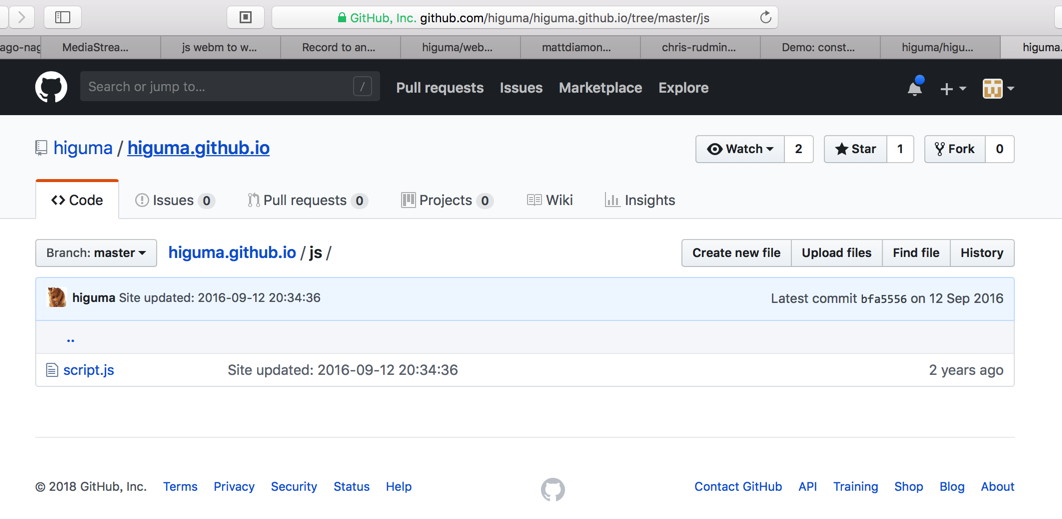
然后去打开js:
https://github.com/higuma/higuma.github.io/tree/master/js
竟然没有我们要的:
js/WebAudioRecorder.min.js
js/RecorderDemo.js

算了去:
<code>➜ WebAudioRecorder git clone https://github.com/higuma/higuma.github.io.git Cloning into 'higuma.github.io'... remote: Counting objects: 107, done. remote: Total 107 (delta 0), reused 0 (delta 0), pack-reused 107 Receiving objects: 100% (107/107), 3.69 MiB | 96.00 KiB/s, done. Resolving deltas: 100% (24/24), done. ➜ WebAudioRecorder ll total 0 drwxr-xr-x 13 crifan staff 416B 6 21 11:35 higuma.github.io ➜ WebAudioRecorder cd higuma.github.io ➜ higuma.github.io git:(master) ll total 80 drwxr-xr-x 3 crifan staff 96B 6 21 11:35 2016 drwxr-xr-x 4 crifan staff 128B 6 21 11:35 archives drwxr-xr-x 3 crifan staff 96B 6 21 11:35 assets drwxr-xr-x 4 crifan staff 128B 6 21 11:35 categories drwxr-xr-x 8 crifan staff 256B 6 21 11:35 css drwxr-xr-x 12 crifan staff 384B 6 21 11:35 fancybox -rw-r--r-- 1 crifan staff 3.6K 6 21 11:35 favicon.ico -rw-r--r-- 1 crifan staff 35K 6 21 11:35 index.html drwxr-xr-x 3 crifan staff 96B 6 21 11:35 js drwxr-xr-x 4 crifan staff 128B 6 21 11:35 tags </code>
看看,发现真的没有我们要找的js文件:

再去试试这几个地址:
那去下载:
https://higuma.github.io/web-audio-recorder-js/js/RecorderDemo.js
https://higuma.github.io/web-audio-recorder-js/js/WebAudioRecorder.min.js
注:
另外抽空直接用:
higuma/web-audio-recorder-js: .wav/.ogg/.mp3 recorder with Web Audio API
的底层用到的库:
GitHub – higuma/wav-audio-encoder-js: Waveform Audio encoder for browsers
也可以
结果保存下来,打开却是html源代码,而不是网页:

所以放弃。
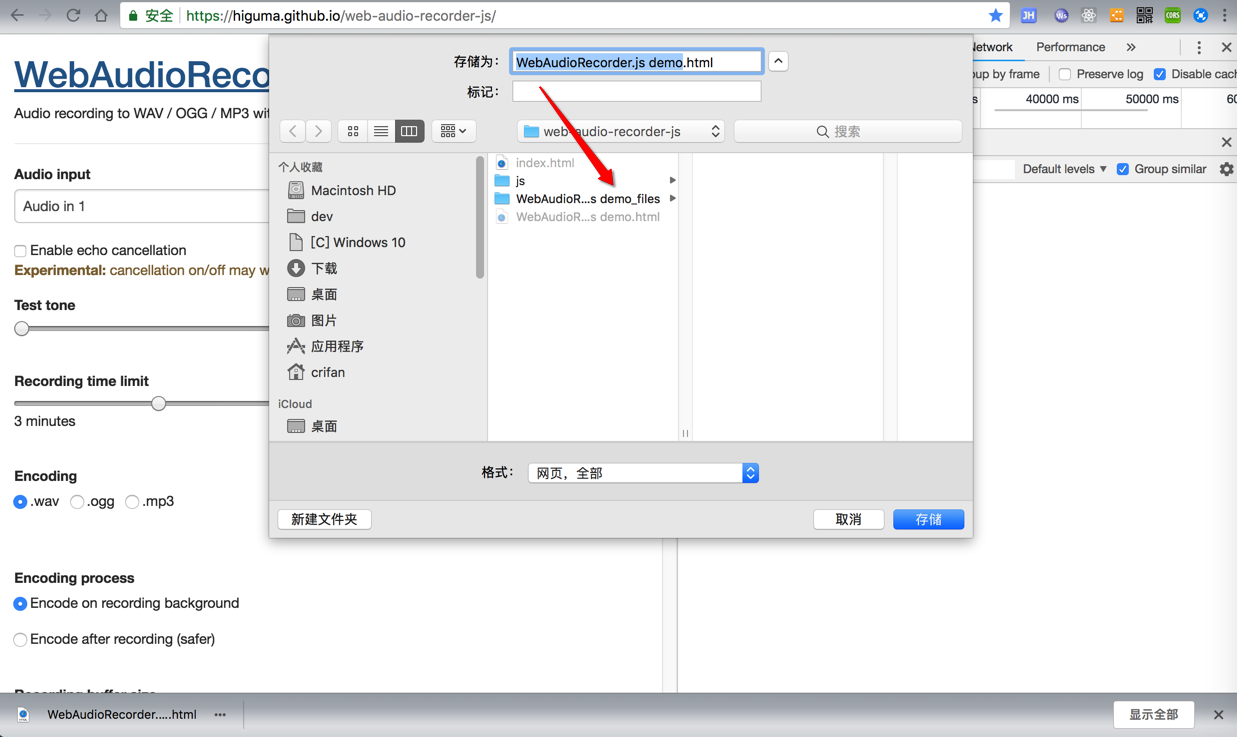
然后无意间发现:
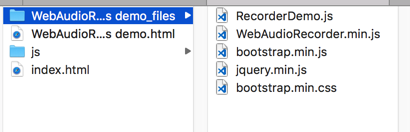
Chrome本身直接保存的话,则直接会自动下载相关的js库:


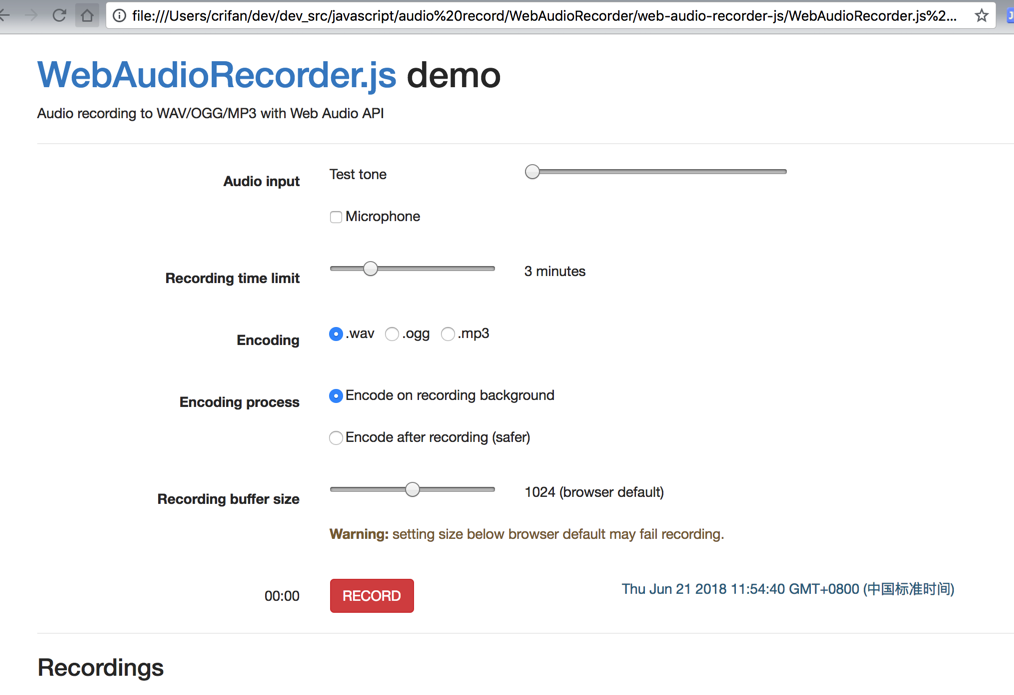
然后打开,可以看到页面:
但是算了,因为看起来:
https://github.com/higuma/web-audio-recorder-js/issues/16
的修复的代码,不知道改在哪里
并且改了后,对应的onChangeAudioIn不知道是否正常了。
所以还是去下载和参考:
https://boo-higuma.ssl-lolipop.jp/gh-pages/web-audio-recorder-js/
吧
结果保存后,打开,始终显示:

loading wav encoder
没法结束了。
等了半天,点击一下页面,好像才结束:

然后接着继续测试看看
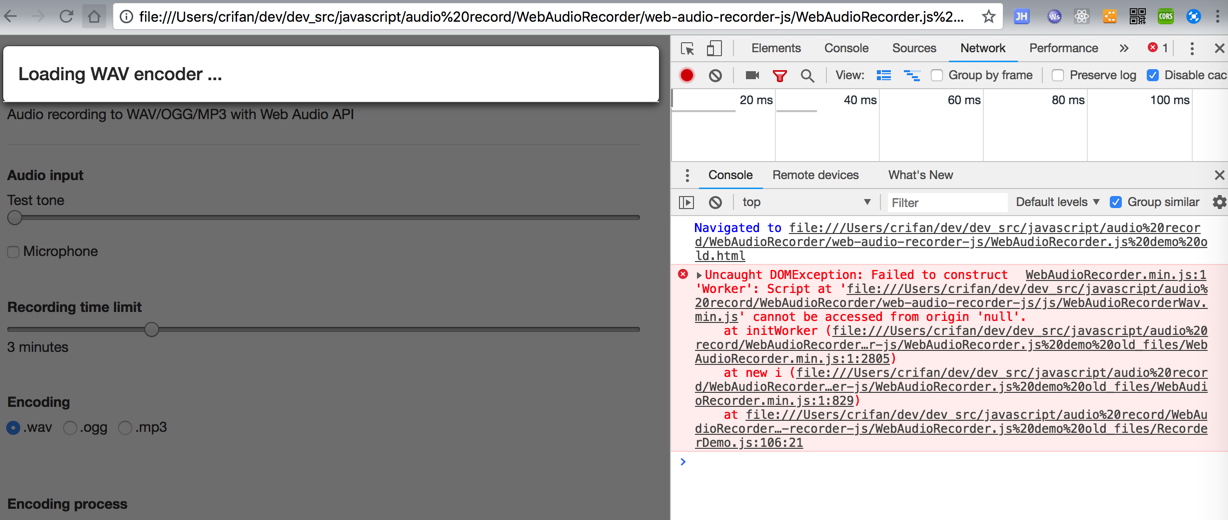
结果不行。重新刷新页面发现最开始加载出错:

<code>Uncaught DOMException: Failed to construct 'Worker': Script at 'file:///Users/crifan/dev/dev_src/javascript/audio%20record/WebAudioRecorder/web-audio-recorder-js/js/WebAudioRecorderWav.min.js' cannot be accessed from origin 'null'. at initWorker (file:///Users/crifan/dev/dev_src/javascript/audio%20record/WebAudioRecorder/web-audio-recorder-js/WebAudioRecorder.js%20demo%20old_files/WebAudioRecorder.min.js:1:2805) at new i (file:///Users/crifan/dev/dev_src/javascript/audio%20record/WebAudioRecorder/web-audio-recorder-js/WebAudioRecorder.js%20demo%20old_files/WebAudioRecorder.min.js:1:829) at file:///Users/crifan/dev/dev_src/javascript/audio%20record/WebAudioRecorder/web-audio-recorder-js/WebAudioRecorder.js%20demo%20old_files/RecorderDemo.js:106:21 </code>
看来需要把:
WebAudioRecorder.min.js
换成:
WebAudioRecorder.js
才能方便找到源码出错的地方
-》
https://github.com/higuma/web-audio-recorder-js/tree/master/lib
-》
https://github.com/higuma/web-audio-recorder-js/blob/master/lib/WebAudioRecorder.js
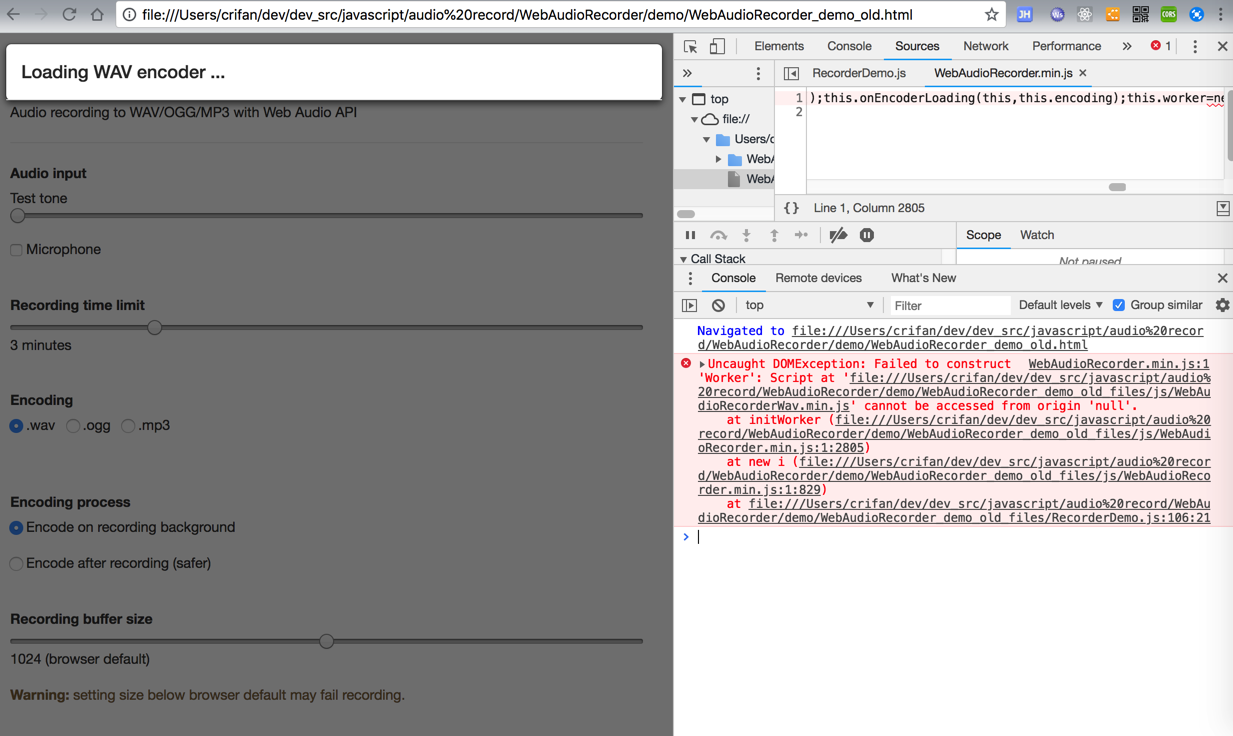
本来是想要通过下载到本地,然后参考人家实现的效果的,结果弄了半天都是会出现js加载的问题:

<code>WebAudioRecorder.min.js:1 Uncaught DOMException: Failed to construct 'Worker': Script at 'file:///Users/crifan/dev/dev_src/javascript/audio%20record/WebAudioRecorder/demo/WebAudioRecorder_demo_old_files/js/WebAudioRecorderWav.min.js' cannot be accessed from origin 'null'. at initWorker (file:///Users/crifan/dev/dev_src/javascript/audio%20record/WebAudioRecorder/demo/WebAudioRecorder_demo_old_files/js/WebAudioRecorder.min.js:1:2805) at new i (file:///Users/crifan/dev/dev_src/javascript/audio%20record/WebAudioRecorder/demo/WebAudioRecorder_demo_old_files/js/WebAudioRecorder.min.js:1:829) at file:///Users/crifan/dev/dev_src/javascript/audio%20record/WebAudioRecorder/demo/WebAudioRecorder_demo_old_files/RecorderDemo.js:106:21 initWorker @ WebAudioRecorder.min.js:1 i @ WebAudioRecorder.min.js:1 (anonymous) @ RecorderDemo.js:106 </code>
算了,放弃。
换成自己一点点写代码,看看能否正常调用录音功能
结果同样问题:
【未解决】WebAudioRecorder初始化出错:Try getUserMedia error: DOMException: Failed to construct ‘Worker’