折腾:
【规避解决】ReactJS中如何给带多个html页面的app加上路由
期间,需要先去把之前分开的独立的
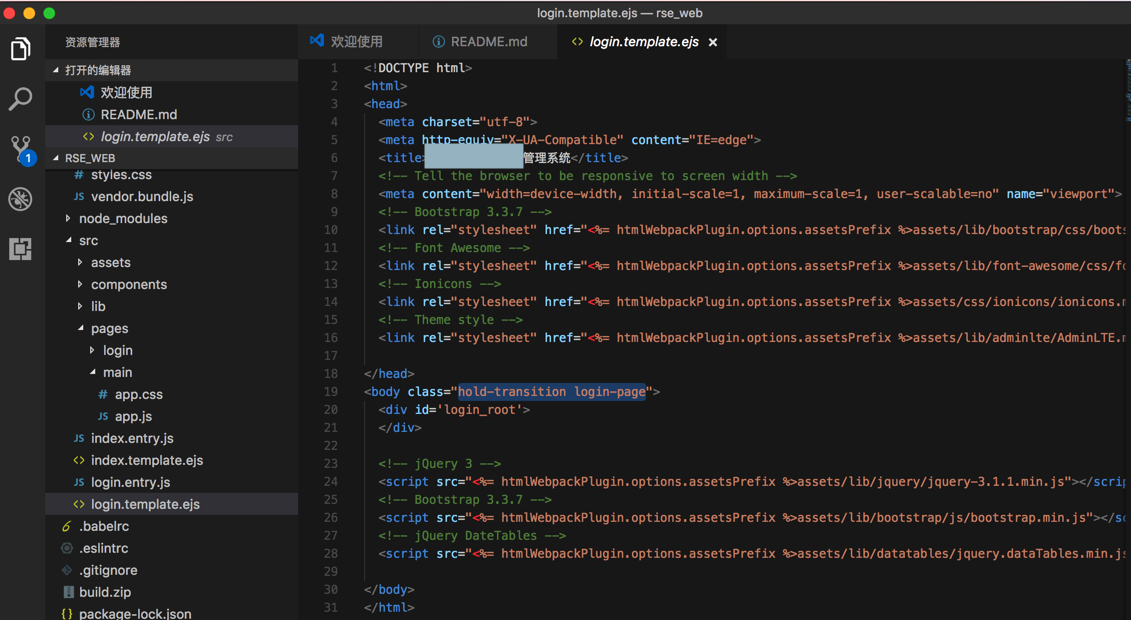
login.html
和
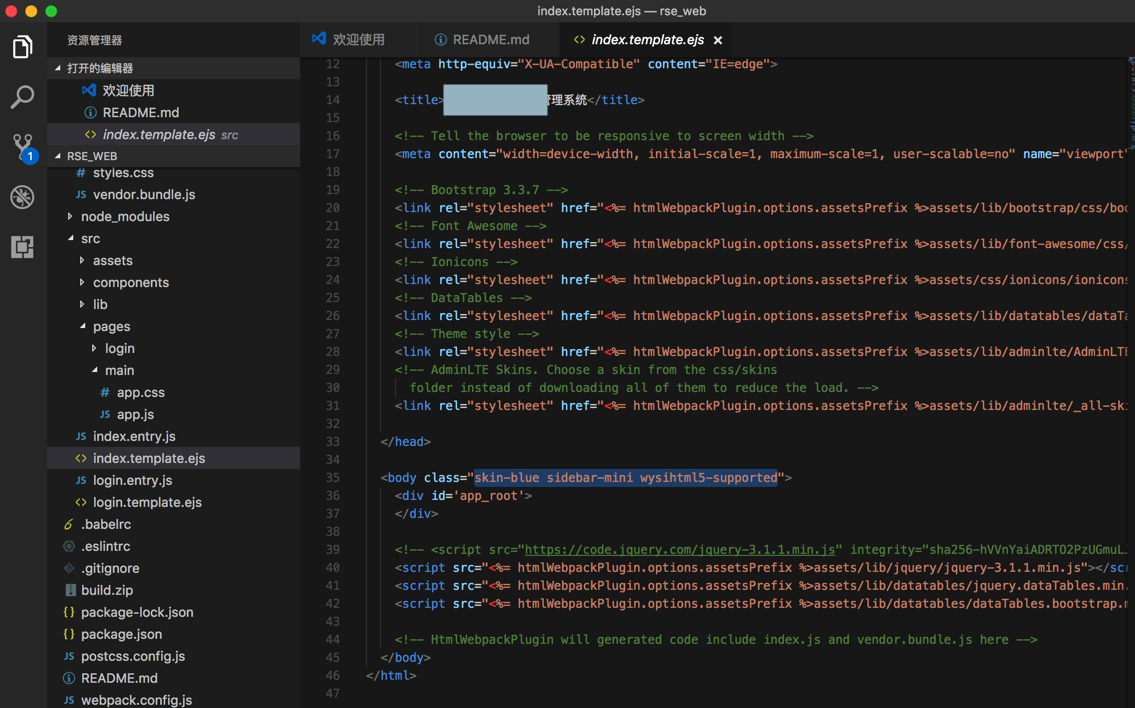
index.html
合并成一个html,并且和代码和合并到同一个app.js内部
此处尤其是需要把两个html中不同的body的class属性:


要合并到一起。
➜ rse_web git:(master) ✗ npm install react-router npm WARN [email protected] requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN [email protected] requires a peer of react@^15.6.1 but none was installed. added 8 packages in 12.489s |
然后继续折腾。
期间:
然后又出现:
【已解决】ReactJS出错:Uncaught Error A Router may have only one child element
但是接着又出现:
【已解决】ReactJS中react-router的this.context.router未定义
但是又:
【已解决】ReactJS中Uncaught TypeError this.context.router.push is not a function
但是却又无法跳转页面:
【已解决】ReactJS中react-router v4的this.context.router.history.push无法跳转页面
【总结】
最终实现了把login登录页面,和main主页页面,合并到同一个app.js
且登录页面提交按钮后,可以代码中跳转到主页中。
相关代码详见:
【规避解决】ReactJS中如何给带多个html页面的app加上路由
【后记】
后来看到:
reactjs – Programmatically navigate using react router V4 – Stack Overflow
React Router 4 – WEB API | ED少年 – 王文宏的博客
去试试根据state中是否登录,然后去Redirect到对应的Login或Main