之前自己折腾的Reactjs是Preact的ES6的写法,Component的写法都是:
export default class App extends Component { constructor(props) { } } |
然后也见过ES6之前的类如何写的,的确是有React.createClass的,但是好像不是
这里的define+function的写法:

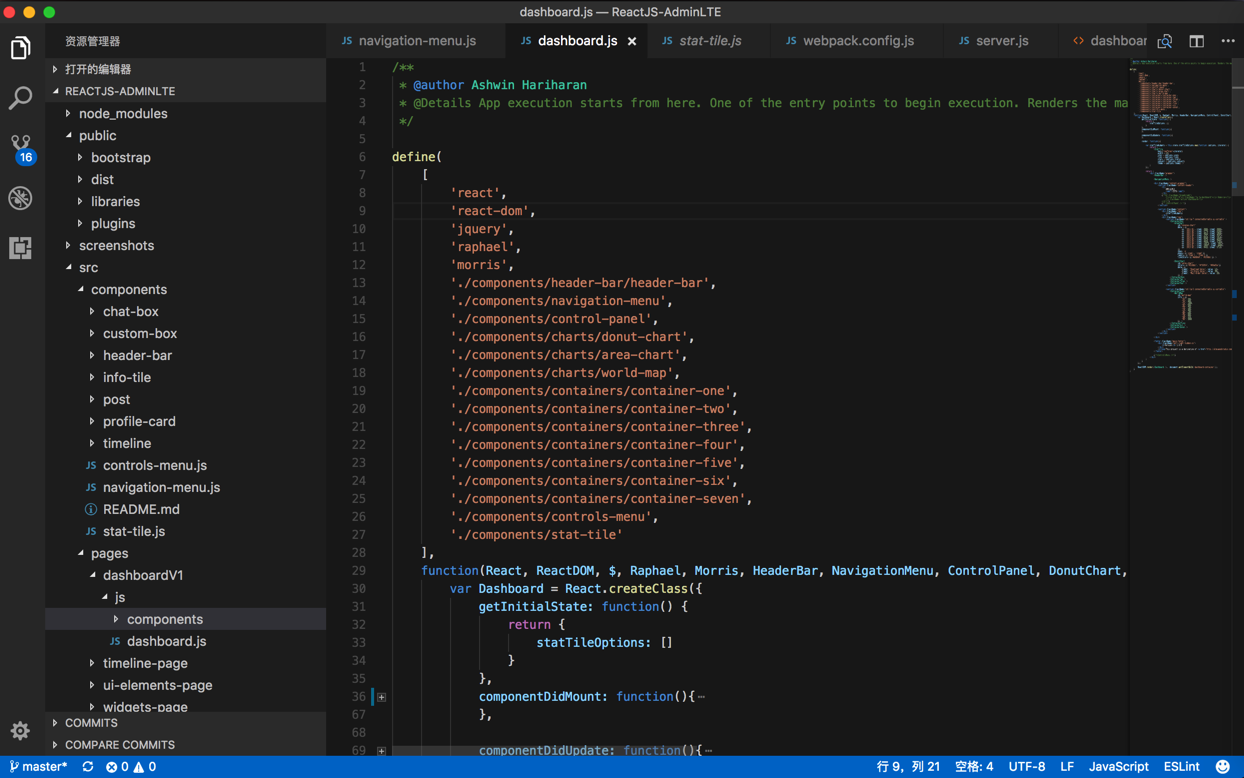
define( [ ‘react’, 。。。 ], function(React, 。。。){ var Dashboard = React.createClass({ |
所以需要去搞清楚,这里的语法规则是什么
react define function
然后没有找到
然后去:
JS define list
js define function
What is define([ , function ]) in Javascript – Stack Overflow
js requirejs amd
Writing Modular JavaScript With AMD, CommonJS & ES Harmony
Understanding AMD & RequireJS · Devbridge
RequireJS和AMD规范 — JavaScript 标准参考教程(alpha)
参考上面的教程,去试着换成这种写法:
// define( // [ // ‘react’, // ‘react-dom’, // ‘jquery’, // ‘raphael’, // ‘morris’, // ‘./components/header-bar/header-bar’, // ‘./components/navigation-menu’, // ‘./components/control-panel’, // ‘./components/charts/donut-chart’, // ‘./components/charts/area-chart’, // ‘./components/charts/world-map’, // ‘./components/containers/container-one’, // ‘./components/containers/container-two’, // ‘./components/containers/container-three’, // ‘./components/containers/container-four’, // ‘./components/containers/container-five’, // ‘./components/containers/container-six’, // ‘./components/containers/container-seven’, // ‘./components/controls-menu’, // ‘./components/stat-tile’ // ], // function(React, ReactDOM, $, Raphael, Morris, HeaderBar, NavigationMenu, ControlPanel, // DonutChart, AreaChart, WorldMap, ContainerOne, ContainerTwo, ContainerThree, // ContainerFour,ContainerFive,ContainerSix,ContainerSeven,ControlsMenu,StatTile){ define( function (require) { var React = require(‘react’), ReactDOM = require(‘react-dom’), $ = require(‘jquery’), Raphael = require(‘raphael’), Morris = require(‘morris’), HeaderBar = require(‘./components/header-bar/header-bar’), NavigationMenu = require(‘./components/navigation-menu’), ControlPanel = require(‘./components/control-panel’); DonutChart = require(‘./components/charts/donut-chart’), AreaChart = require(‘./components/charts/area-chart’), WorldMap = require(‘./components/charts/world-map’), ContainerOne = require(‘./components/containers/container-one’); ContainerTwo = require(‘./components/containers/container-two’), ContainerThree = require(‘./components/containers/container-three’), ContainerFour = require(‘./components/containers/container-four’), ContainerFive = require(‘./components/containers/container-five’); ContainerSix = require(‘./components/containers/container-six’), ContainerSeven = require(‘./components/containers/container-seven’), ControlsMenu = require(‘./components/controls-menu’), StatTile = require(‘./components/stat-tile’); … //) ); |
也是可以的。
【总结】
原来:
define([‘module1’, ‘module2’], function(m1, m2) { … }); |
是AMD规范定义的,而典型的又是Require.js的库所支持和实现的。
而不是什么其他的特殊到js的语法。
【后记】
折腾:
【已解决】ReactJS-AdminLTE中显示表格Hover Data Table
期间,看到:
Have any companies/projects used React.js to create dashboards? How has the experience been? – Quora
作者Ashwin Hariharan提到了,目前的一些缺点:
由于有些图表chart库不支持AMD/ES6,导致需要做点事情,使得其支持AMD。
-》所以这也是,此处几乎所有代码,都是用的,该作者项目所用的AMD方式去加载库的。
而没有用更好用的