想要在ReactJS中定义和引用常量,但是提示未定义:
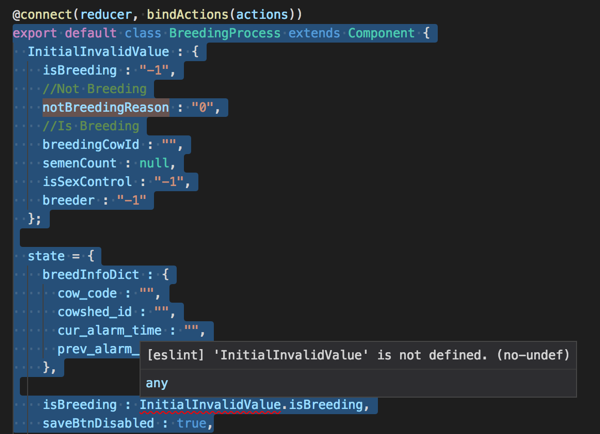
export default class BreedingProcess extends Component { InitialInvalidValue : { isBreeding : "-1", //Not Breeding notBreedingReason : "0", //Is Breeding breedingCowId : "", semenCount : null, isSexControl : "-1", breeder : "-1" }; state = { breedInfoDict : { cow_code : "", cowshed_id : "", cur_alarm_time : "", prev_alarm_time : "" }, isBreeding : InitialInvalidValue.isBreeding, saveBtnDisabled : true, |

[eslint] ‘InitialInvalidValue’ is not defined. (no-undef)
reactjs initial const
How to define constants in ReactJS – Stack Overflow
用statics结果语法错误。
【总结】
最后是用:
在ReactJS的Class之外,定义了const初始化常量,而解决了问题:
const InitialInvalid = { isBreeding : "-1", //Not Breeding notBreedingReason : "0", //Is Breeding breedingCowId : "", semenCount : null, isSexControl : "-1", breeder : "-1" }; @connect(reducer, bindActions(actions)) export default class BreedingProcess extends Component { state = { breedInfoDict : { cow_code : "", cowshed_id : "", cur_alarm_time : "", prev_alarm_time : "" }, isBreeding : InitialInvalid.isBreeding, saveBtnDisabled : true, //Not Breeding notBreedingReason : InitialInvalid.notBreedingReason, //Is Breeding breedingCowId : InitialInvalid.breedingCowId, semenCount : InitialInvalid.semenCount, |
解决了问题。
转载请注明:在路上 » 【已解决】ReactJS中如何在初始化时定义常量和引用常量