在:
【整理】webpack中output的path和publicPath和webpack-dev-server的devServer的contentBase和publicPath的区别和作用
之后,继续去给Webpack添加对应的功能。
此处是希望:
可以支持less的css文件。
参考官网:
-》
-》
【总结】
➜ react-hot-boilerplate git:(master) ✗ npm install –save-dev less-loader less npm WARN [email protected] requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN [email protected] requires a peer of react@^15.6.1 but none was installed. added 53 packages in 15.262s |
加上配置:
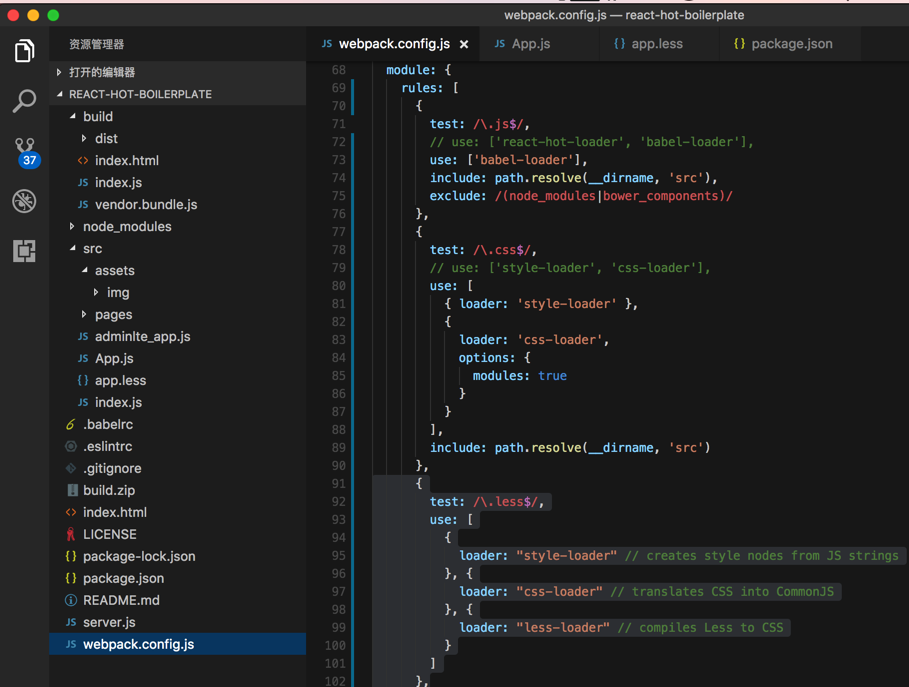
webpack.config.js
{ test: /\.less$/, use: [ { loader: “style-loader” // creates style nodes from JS strings }, { loader: “css-loader” // translates CSS into CommonJS }, { loader: “less-loader” // compiles Less to CSS } ] }, |

然后把之前的app.css改为app.less试试
app.js
import ‘./app.less’; <div className=”demo_image” /> |
app.less
@imgSize: 128px; .demo_image { // width: 128px; // height: 128px; width: @imgSize; height: @imgSize; background-image: url(‘assets/img/user1-128×128.jpg’) } |
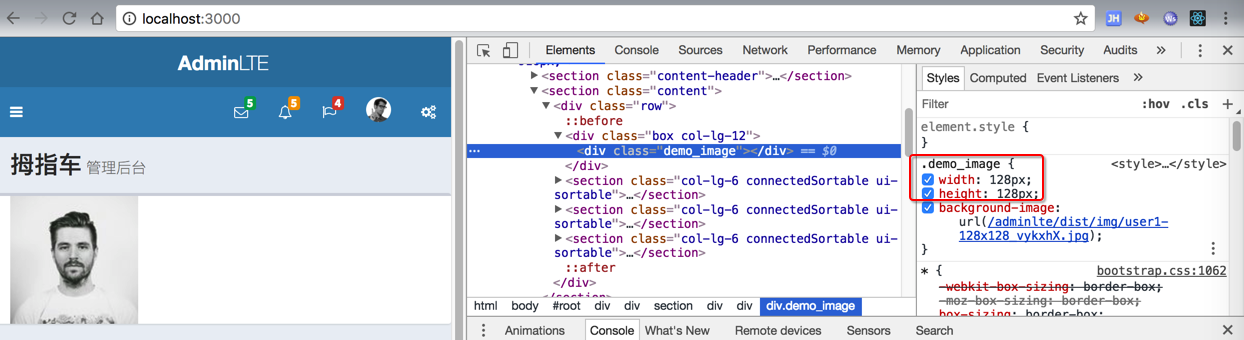
然后编译后,可以正常显示,可以看到css生效了: