折腾:
期间,去试用sweetalert-react,只是导入:
import SweetAlert from ‘sweetalert-react’;
import ‘sweetalert/dist/sweetalert.css’;
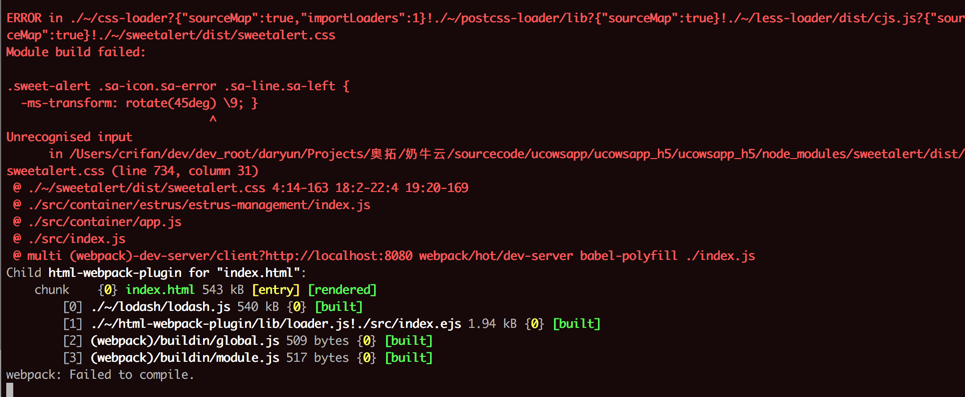
结果npm run dev出错:
ERROR in ./~/css-loader?{“sourceMap”:true,”importLoaders”:1}!./~/postcss-loader/lib?{“sourceMap”:true}!./~/less-loader/dist/cjs.js?{“sourceMap”:true}!./~/sweetalert/dist/sweetalert.css
Module build failed:
.sweet-alert .sa-icon.sa-error .sa-line.sa-left {
-ms-transform: rotate(45deg) \9; }
^
Unrecognised input
in /Users/crifan/dev/xxx/node_modules/sweetalert/dist/sweetalert.css (line 734, column 31)
@ ./~/sweetalert/dist/sweetalert.css 4:14-163 18:2-22:4 19:20-169
@ ./src/container/estrus/estrus-management/index.js
@ ./src/container/app.js
@ ./src/index.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server babel-polyfill ./index.js
Child html-webpack-plugin for “index.html”:
chunk {0} index.html 543 kB [entry] [rendered]
[0] ./~/lodash/lodash.js 540 kB {0} [built]
[1] ./~/html-webpack-plugin/lib/loader.js!./src/index.ejs 1.94 kB {0} [built]
[2] (webpack)/buildin/global.js 509 bytes {0} [built]
[3] (webpack)/buildin/module.js 517 bytes {0} [built]
webpack: Failed to compile.

react js ms-transform rotate 45deg Unrecognised input
ParseError: Unrecognised input in with « DIV { width: 500px\9 } » · Issue #2207 · less/less.js
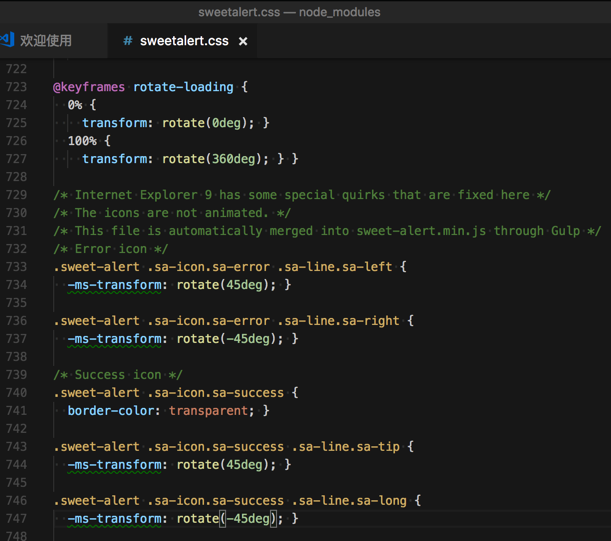
去看看源码:
<code>/* Internet Explorer 9 has some special quirks that are fixed here */
/* The icons are not animated. */
/* This file is automatically merged into sweet-alert.min.js through Gulp */
/* Error icon */
.sweet-alert .sa-icon.sa-error .sa-line.sa-left {
-ms-transform: rotate(45deg) \9; }
.sweet-alert .sa-icon.sa-error .sa-line.sa-right {
-ms-transform: rotate(-45deg) \9; }
/* Success icon */
.sweet-alert .sa-icon.sa-success {
border-color: transparent\9; }
.sweet-alert .sa-icon.sa-success .sa-line.sa-tip {
-ms-transform: rotate(45deg) \9; }
.sweet-alert .sa-icon.sa-success .sa-line.sa-long {
-ms-transform: rotate(-45deg) \9; }
</code>把空格去掉
从
<code>rotate(45deg) \9; </code>
变成:
<code>rotate(45deg)\9; </code>
看看结果:
问题依旧。
去掉\9试试。
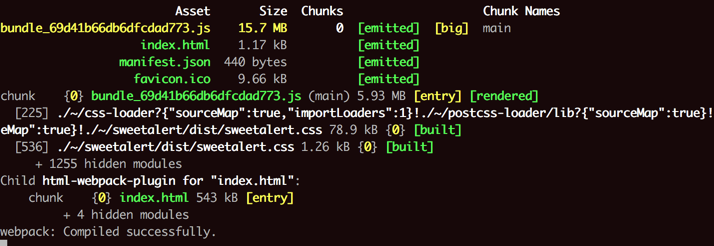
然后就正常编译了:

【总结】
此处的less/css的解析器,不支持:
<code>rotate(45deg) \9; </code>
去掉\9,变成:
<code>rotate(45deg); </code>
即可:

影响:最多只是不支持IE9之类的。我此处不需要支持IE,所以不是问题。
转载请注明:在路上 » 【已解决】ReactJS导入sweetalert-react出错:rotate(45deg) 9; } Unrecognised input