一个reactjs的项目,需要把现有的灰色的导航栏:

换成顶部是渐变色的背景:

UI给出了:
水平线性渐变,#12C65E,#34B6E3
从 左边 #12C65E 渐变到 右边 #34B6E3
所以去试试
css 水平 渐变色
去试试:
【总结】
用
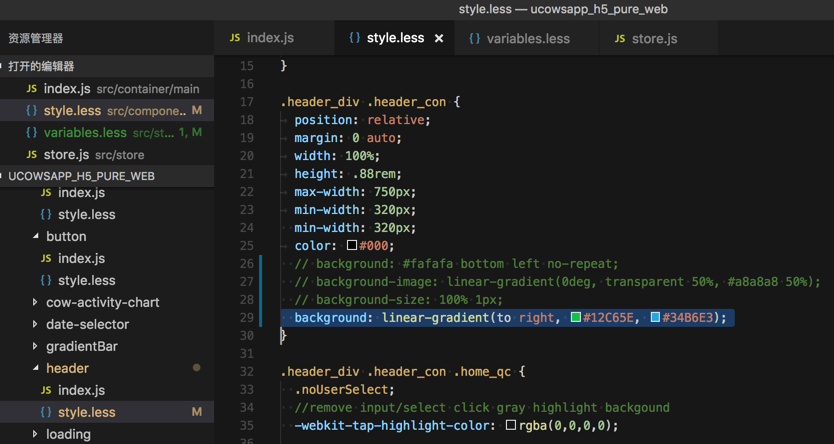
<code>// background: #fafafa bottom left no-repeat; // background-image: linear-gradient(0deg, transparent 50%, #a8a8a8 50%); // background-size: 100% 1px; background: linear-gradient(to right, #12C65E, #34B6E3); </code>

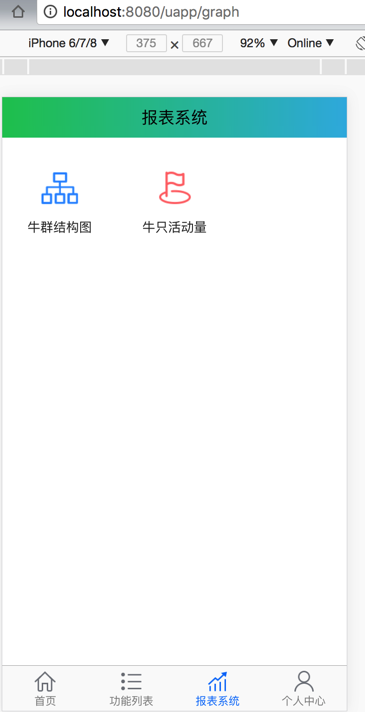
然后就可以了:

转载请注明:在路上 » 【已解决】reactjs中把顶部导航栏变成渐变色背景