用原生的app实现了一个iOS的app,内部封装了一个Webview
对于input元素来说,点击时,会出现一个灰色的背景
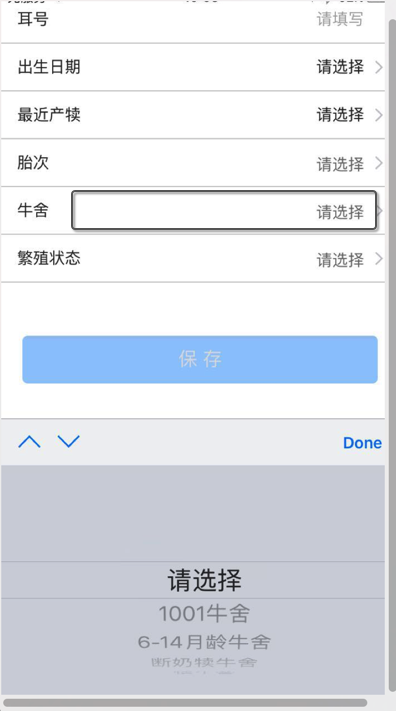
如下图,截图截取不出来,但是就是框框的区域:

iOS safari input click gray background
input shadow
input gray highlight
gray background
Remove Gray Highlight When Tapping Links in Mobile Safari | CSS-Tricks
css – remove grey background on link clicked in ios safari – Stack Overflow
How to disable tap highlighting on your iPhone/iPad/iWhatever web app | rickyrosario.com
【总结】
加上:
//remove input/select click gray highlight backgound -webkit-tap-highlight-color: rgba(0,0,0,0); |
试试效果,结果就可以了,点击tappable的组件,比如此处的input,select等,都不会再出现那个灰色的背景了。
转载请注明:在路上 » 【已解决】去除iOS的Webview中input点击时的灰色背景