折腾:
【记录】用小程序实现测评系统的前端页面
期间,回头加上点击:开始测试:

去调用后台接口的post方法,传递json数据
小程序 wx.request post
* 对于 POST 方法且 header[‘content-type’] 为 application/json 的数据,会对数据进行 JSON 序列化
【总结】
后来用代码:
createNewEvaluation: function(){
console.log("createNewEvaluation")
var postData = {
"user_id": this.data.curUserId,
}
console.log("postData=%o", postData)
var createEvalUrl = app.globalData.HostUrl + "/evaluation"
console.log("createEvalUrl=%s", createEvalUrl)
wx.request({
url: createEvalUrl,
method: "POST",
data: postData,
header: {
'content-type': 'application/json'
// 'content-type': 'application/text'
},
success: this.createEvalSuccessCallback,
complete: function(result){
console.log("%s complete result=%o", createEvalUrl, result)
},
fail: function(result){
console.error("%s error=%o", createEvalUrl, result)
},
})
},
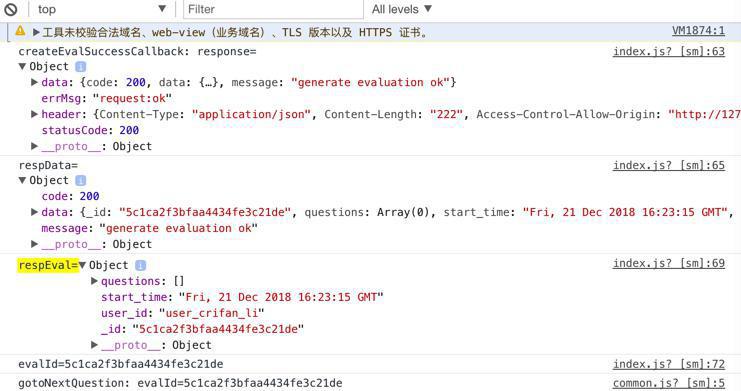
createEvalSuccessCallback: function (response) {
console.log("createEvalSuccessCallback: response=%o", response)
var respData = response.data
console.log("respData=%o", respData)
if (respData) {
if (respData.code === 200) {
var respEval = respData.data
console.log("respEval=%o", respEval)
// var evalId = "5c1c47ddbfaa4417448612ca"
var evalId = respEval["_id"]
console.log("evalId=%s", evalId)
common.gotoNextQuestion(evalId)
}
}
},可以正常返回数据:

转载请注明:在路上 » 【已解决】小程序中调用后台POST接口和传递json参数