现在需要去对于当前主页中:

点击某行的绘本后,跳转到新页面,且传递参数:book的id + (后续可能需要的,当前搜索参数,用于返回页面时,保持之前状态)
小程序 跳转新页面 传递参数
对于路由的触发方式以及页面生命周期函数如下:
路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
初始化 | 小程序打开的第一个页面 | onLoad, onShow | |
打开新页面 | onHide | onLoad, onShow | |
页面重定向 | onUnload | onLoad, onShow | |
页面返回 | onUnload | onShow | |
Tab 切换 | 各种情况请参考下表 | ||
重启动 | onUnload | onLoad, onShow |
此处很明显是:
而对于传递的参数,貌似:
可以通过:Page的onLoad中的options得到?
如果要传 数组, 字典等复杂类型, 要先用 JSON.stringify() 转成字符串传递.
接收端再去用:JSON.parse解析出来
如果传递参数的key或value中有特殊符号,比如?,=,等等,则最好先去用:encodeURIComponent()
接收端再去:decodeURIComponent()
【总结】
此处用:
(1)原页面:index
pages/index/index.js
bookItemClickCallback: function(e){
console.log("bookItemClickCallback: e=%o", e)
//redirect to detail page
var curBookId = e.currentTarget.id // 5bd7bf97bfaa44fe2c7415d9
console.log("curBookId=%s", curBookId)
var queryParaDict = {
"book_id": curBookId,
"cur_input": this.data.curInputValue
}
var encodedQueryStr = util.encodeQueryDict(queryParaDict)
console.log("queryParaDict=%o -> encodedQueryStr=%s", encodedQueryStr)
var detailUrl = '../detail/detail'
detailUrl += "?" + encodedQueryStr
console.log("detailUrl=%s", detailUrl)
wx.navigateTo({
url: detailUrl,
})
},用
wx.navigateTo
跳转到了:
../detail/detail?book_id=5bd7bf97bfaa44fe2c7415d9&cur_input=
(2)新页面:detail
pages/detail/detail.wxml
<!--pages/detail.wxml-->
<text>bookId: {{curBookId}}</text>pages/detail/detail.js
// pages/detail.js
const app = getApp() //获取应用实例
const util = require('../../utils/util.js')
const book_common = require('../../utils/book_common.js')
Page({
/**
* 页面的初始数据
*/
data: {
curBookId: ""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("detail page: onLoad options=%o", options)
if (options.book_id){
this.setData({
curBookId: options.book_id
})
}
console.log("this.data.curBookId=%s", this.data.curBookId)
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
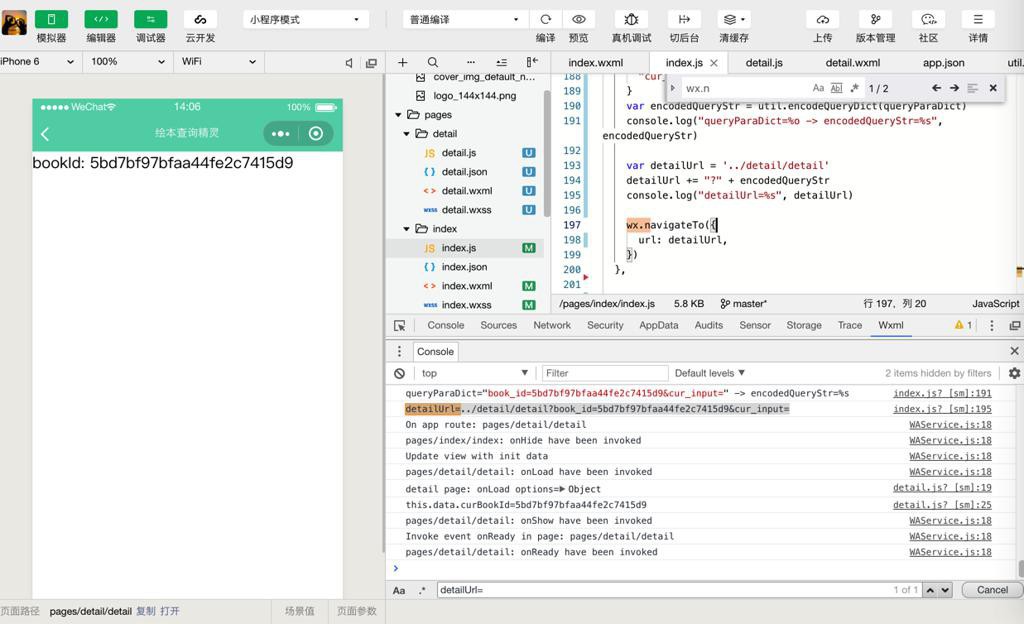
})已经可以跳转页面,并且获取到参数了:

转载请注明:在路上 » 【已解决】小程序中跳转新页面且传递参数