swift UICollectionViewFlowLayout dynamic height
swift UICollectionView dynamic height
honghaoz/Dynamic-Collection-View-Cell-With-Auto-Layout-Demo · GitHub
layout – CollectionView Dynamic cell height swift – Stack Overflow
ios – UICollectionView – dynamic cell height? – Stack Overflow
swift UICollectionView dynamic frame height
How to expand UICollectionView frame size dynamically in swift by McDonal_11 – ScriptScoop
Ray Wenderlich | Tutorials for Developers and Gamers
ios – How to manually change UICollectionView height in Swift – Stack Overflow
最后没有实现更智能的计算,只能手动去计算了:
let SizeConversationHeader_1:CGFloat = 41 let SizeConversationHeader_234:CGFloat = 21 let SizeConversationHeader_56789:CGFloat = 13 let SizeConversationTableViewCellImage:CGFloat = SizeConversationHeader_1 //collection view let collectionView:UICollectionView let collectionViewCellPaddingY:CGFloat = 8 let collectionViewCellNameLabelHeight:CGFloat = 16 let flowLayout:UICollectionViewFlowLayout init(curContactItem:ContactItem) { self.flowLayout = UICollectionViewFlowLayout() self.flowLayout.scrollDirection = UICollectionViewScrollDirection.Vertical self.flowLayout.sectionInset = UIEdgeInsetsMake(20, 20, 20, 20) self.flowLayout.itemSize = CGSizeMake( SizeConversationTableViewCellImage, SizeConversationTableViewCellImage + collectionViewCellPaddingY + collectionViewCellNameLabelHeight) self.collectionView = UICollectionView(frame: CGRectZero, collectionViewLayout: flowLayout) super.init(nibName: nil, bundle: nil) } //1. collection view //calculate max number of cell for single row let maxCellNumPerRow:Int = Int(self.view.bounds.width – self.flowLayout.sectionInset.left) / Int(self.flowLayout.itemSize.width + self.flowLayout.sectionInset.left) let maxCellNum:Int = calcCurTotalCellNum() print("maxCellNum=\(maxCellNum)") let remainValue:Int = maxCellNum % maxCellNumPerRow // print("remainValue=\(remainValue)") let divisionValue:Int = maxCellNum / maxCellNumPerRow // print("divisionValue=\(divisionValue)") let maxRowNum:Int = remainValue == 0 ? divisionValue : divisionValue + 1 // print("maxRowNum=\(maxRowNum)") let calculatedCollectionHeight:CGFloat = self.flowLayout.sectionInset.top + (CGFloat(maxRowNum) * (self.flowLayout.itemSize.height + self.flowLayout.sectionInset.top/2)) + self.flowLayout.sectionInset.top/2 // print("calculatedCollectionHeight=\(calculatedCollectionHeight)") // self.collectionView.autoresizingMask = [UIViewAutoresizing.FlexibleHeight , UIViewAutoresizing.FlexibleBottomMargin] self.collectionView.frame = CGRectMake( 0, 0, self.view.bounds.width, calculatedCollectionHeight)//self.view.bounds.height / 2)//self.view.bounds.height – 220)//300)//85) |
暂时凑合用了:
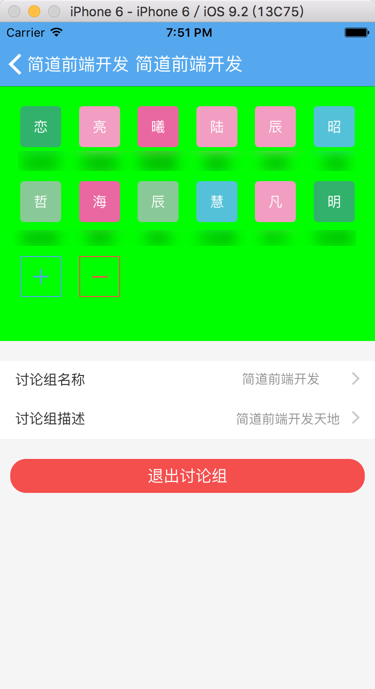
针对几种数量不同的cell,还算基本可以满足对应的高度需求:
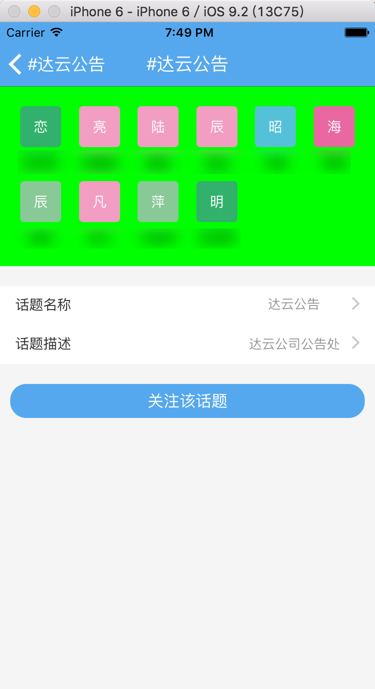
有多个cell的,2行的:


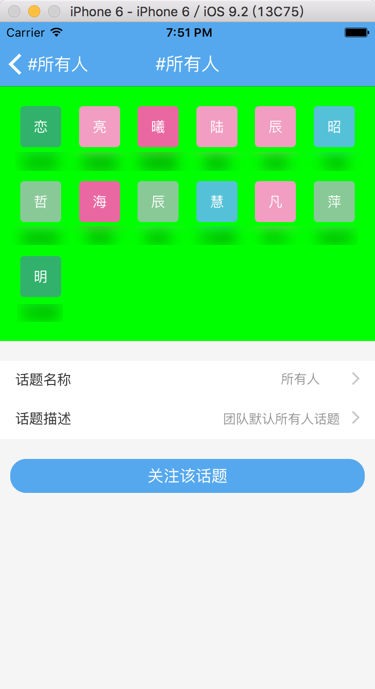
有很多个cell的,3行的:

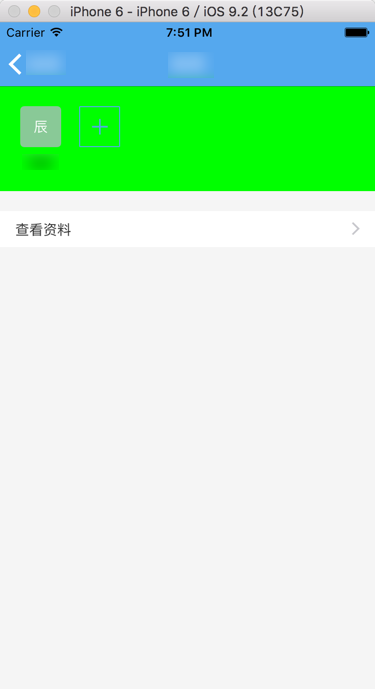
只有2个cell,单行的的: