希望都设置和头像的padding一致的10个point=20px

swift navigation bar back padding
swift custom back button
uinavigationcontroller – Swift Custom Back Button and Destination – Stack Overflow
ios – Setting custom back button to look like default back button – Stack Overflow
然后用代码:
let backImage = UIImage(named: "navi_back")! let backButton = UIButton(frame: CGRectMake( 0, (HeightNaviBar – backImage.size.height) / 2, backImage.size.width, HeightNaviBar )) print("HeightNaviBar=\(HeightNaviBar)") //44.0 print("backButton.frame=\(backButton.frame)") //(10.0, 13.5, 9.0, 44.0) backButton.setImage(backImage, forState: UIControlState.Normal) backButton.addTarget(self, action: Selector("backButtonPressed:"), forControlEvents: UIControlEvents.TouchUpInside) //for debug backButton.backgroundColor = UIColor.greenColor() let backNaviBtnItem:UIBarButtonItem = UIBarButtonItem(customView: backButton) // let backNaviBtnItem:UIBarButtonItem = UIBarButtonItem( // image: backImage, // style: UIBarButtonItemStyle.Plain, // target: self, // action: nil // ) self.navigationItem.setLeftBarButtonItem(backNaviBtnItem, animated: true) |
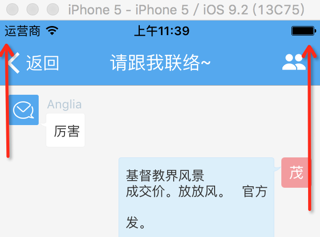
结果还是:

很明显:
left bar的左边,始终有个固定的padding
需要去掉
搜:
ios swift navigation bar back button left padding
ios swift back button left padding
最终用:
let backImage = UIImage(named: "navi_back")! // let backButton = UIButton(frame: CGRectMake( // 0, // (HeightNaviBar – backImage.size.height) / 2, // backImage.size.width, // HeightNaviBar // )) // print("HeightNaviBar=\(HeightNaviBar)") //44.0 // print("backButton.frame=\(backButton.frame)") //(10.0, 13.5, 9.0, 44.0) // backButton.setImage(backImage, forState: UIControlState.Normal) // backButton.addTarget(self, action: Selector("backButtonPressed:"), forControlEvents: UIControlEvents.TouchUpInside) // // //for debug // backButton.backgroundColor = UIColor.greenColor() // // let backNaviBtnItem:UIBarButtonItem = UIBarButtonItem(customView: backButton) //// let backNaviBtnItem:UIBarButtonItem = UIBarButtonItem( //// image: backImage, //// style: UIBarButtonItemStyle.Plain, //// target: self, //// action: nil //// ) // self.navigationItem.setLeftBarButtonItem(backNaviBtnItem, animated: true) let backNaviBtnItem:UIBarButtonItem = UIBarButtonItem( image: backImage, style: UIBarButtonItemStyle.Plain, target: self, action: Selector("backButtonPressed:") ) let negativeLefPadding = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil) negativeLefPadding.width = –6 self.navigationItem.setLeftBarButtonItems([negativeLefPadding, backNaviBtnItem], animated: true) |
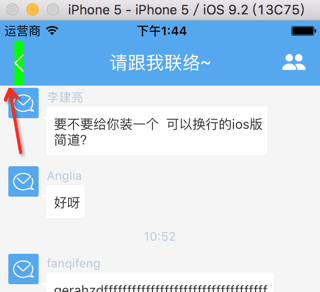
解决了问题:

转载请注明:在路上 » [已解决]swift设置导航栏返回按钮的padding