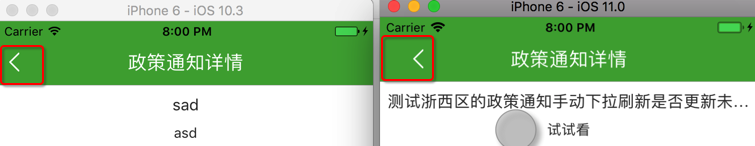
之前的代码,在iOS11之前是正常的
但是升级了iOS11后,导航栏上的返回按钮,距离左边边框的距离,大了很多,很难看:

ios11 navi button
ios11 navigation button offset
ios11 导航栏按钮偏移
iOS11导航栏自定义按钮偏移问题 – guo4114的博客 – CSDN博客
ios11导航栏按钮的问题 | iOS开发 – CocoaChina CocoaChina_让移动开发更简单
iOS 11 – UIBarButtonItem horizontal position | Apple Developer Forums
swift – navigation bar rightbaritem image-button bug iOS 11 – Stack Overflow
swift – Adjust position of bar button item when using large titles with iOS 11 – Stack Overflow
ios11 – iOS 11 UINavigationBar bar button items alignment – Stack Overflow
objective c – How to handle iOS 11 Navigation BarButtonItems bug? – Stack Overflow
ios11 – Custom back indicator image and iOS 11 – Stack Overflow
ios 11 navi fixedSpace offset
How to handle iOS 11 Navigation BarButtonItems bug?
先去搞清楚,如何判断api版本,ios的版本:
ios11 UIBarButtonItem custom view
UIBarButtonItem Sizing in iOS 11
【总结】
最后用custom的button,设置了imageEdgeInsets,基本上满足了需求。
代码:
let backImage = UIImage(named: “navi_back”)! var backNaviBtnItem = UIBarButtonItem() if #available(iOS 11, *) { let paddingLeftWidth = 0 – backImage.size.width //-22 // let paddingLeftWidth = NaviBarTitlePaddingLeft let customBackButton = UIButton(type: .custom) customBackButton.setImage(backImage, for: UIControlState.normal) customBackButton.addTarget(self, action: #selector(self.naviBackButtonPressed(_:)), for: UIControlEvents.touchUpInside) customBackButton.imageEdgeInsets = UIEdgeInsets(top: 0, left: paddingLeftWidth, bottom: 0, right: 0) backNaviBtnItem = UIBarButtonItem(customView: customBackButton) //for debug customBackButton.backgroundColor = UIColor.blue } else { backNaviBtnItem = UIBarButtonItem( image: backImage, style: UIBarButtonItemStyle.plain, //target: SingletonRootNC(), //target: nil, target: self, action: #selector(self.naviBackButtonPressed(_:)) ) } if #available(iOS 11, *) { curVC.navigationItem.setLeftBarButtonItems([backNaviBtnItem], animated: true) } else { curVC.navigationItem.setLeftBarButtonItems([getReducedBtnItem(), backNaviBtnItem], animated: true) } |
基本上达到了想要的效果:

但是此处有个小缺点:
button的点击响应区域只存在于蓝色区域,而返回按钮对应的左边超过蓝色区域外的部分,其实是无法点击的。所以如果用户按照小于号的最左边,则会出现偶尔点击没反应的感觉。
所以其实只算是,界面上看起来效果一致了,但是点击区域有一点点不完美。
去试试:
iOS 11 – UIBarButtonItem horizontal position | Apple Developer Forums
提到的:setContentEdgeInsets
代码设置了:
customBackButton.translatesAutoresizingMaskIntoConstraints = false
但是debug输出却还是true:
(lldb) po customBackButton.translatesAutoresizingMaskIntoConstraints
true
然后代码,同样的位移:
// customBackButton.imageEdgeInsets = UIEdgeInsets(top: 0, left: paddingLeftWidth, bottom: 0, right: 0) customBackButton.translatesAutoresizingMaskIntoConstraints = false customBackButton.contentEdgeInsets = UIEdgeInsets(top: 0, left: paddingLeftWidth, bottom: 0, right: 0) backNaviBtnItem = UIBarButtonItem(customView: customBackButton) //for debug customBackButton.backgroundColor = UIColor.blue |
结果左移的更狠了:

并且诡异的是:背景色都没了。。。
估计是通过contentEdgeInsets导致内容移动了整个图片的宽度,所以看不到背景色了。。。
所以去左移-11(而不是之前宽度-22):
// let paddingLeftWidth = 0 – backImage.size.width //-22 let paddingLeftWidth = NaviBarTitlePaddingLeft //-11 let customBackButton = UIButton(type: .custom) customBackButton.setImage(backImage, for: UIControlState.normal) customBackButton.addTarget(self, action: #selector(self.naviBackButtonPressed(_:)), for: UIControlEvents.touchUpInside) // customBackButton.imageEdgeInsets = UIEdgeInsets(top: 0, left: paddingLeftWidth, bottom: 0, right: 0) customBackButton.translatesAutoresizingMaskIntoConstraints = false customBackButton.contentEdgeInsets = UIEdgeInsets(top: 0, left: paddingLeftWidth, bottom: 0, right: 0) backNaviBtnItem = UIBarButtonItem(customView: customBackButton) //for debug customBackButton.backgroundColor = UIColor.blue |
则效果是:
蓝色区域只有一半了。
再去用:
// let paddingLeftWidth = 0 – backImage.size.width //-22 let paddingLeftWidth = NaviBarTitlePaddingLeft //-11 let customBackButton = UIButton(type: .custom) customBackButton.setImage(backImage, for: UIControlState.normal) customBackButton.addTarget(self, action: #selector(self.naviBackButtonPressed(_:)), for: UIControlEvents.touchUpInside) // customBackButton.imageEdgeInsets = UIEdgeInsets(top: 0, left: paddingLeftWidth, bottom: 0, right: 0) customBackButton.translatesAutoresizingMaskIntoConstraints = false // customBackButton.contentEdgeInsets = UIEdgeInsets(top: 0, left: paddingLeftWidth, bottom: 0, right: 0) customBackButton.contentEdgeInsets = UIEdgeInsets(top: 0, left: paddingLeftWidth, bottom: 0, right: 0 – paddingLeftWidth) backNaviBtnItem = UIBarButtonItem(customView: customBackButton) //for debug customBackButton.backgroundColor = UIColor.blue |
效果:

和之前现象一样
-》所以貌似没法彻底解决这个问题。
抽空继续研究。
转载请注明:在路上 » 【基本解决】iOS11中导航栏的返回按钮靠右偏移很多