之前就用过Markdown,虽然好用,但是最大缺点是不能直接粘贴图片。
后来看到别人用图床实现这个效果了。
所以也去折腾看看。
发现貌似这个最好用:
使用图床的的前提是:需要先去找一个可以保存图片的空间
此处用的是
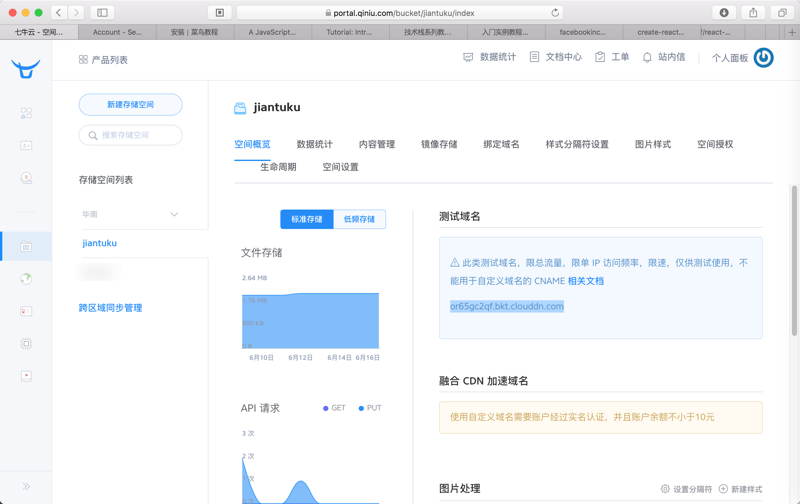
去创建一个存储空间后,即可在空间概览中看到对应的:测试域名

以及:
个人面板-》密钥管理-》看到:AccessKey/SecretKey


然后把:
- 存储空间名称
- 测试域名
- AccessKey
- SecretKey
分别填写到:
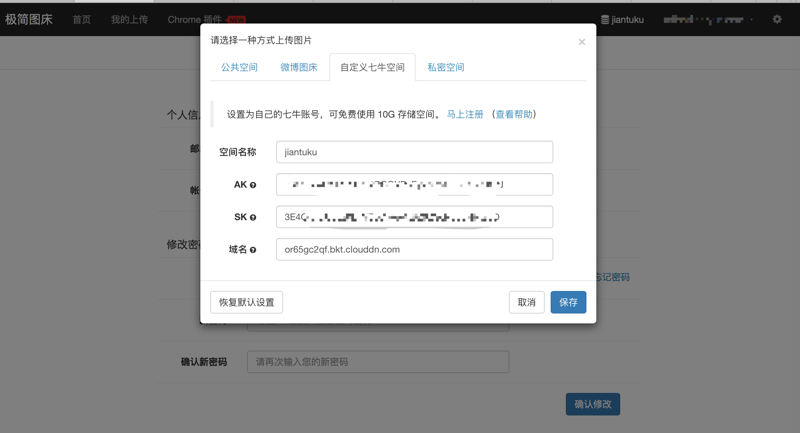
中 上传图片方式中的“自定义七牛空间”的:
- 空间名称
- AK
- SK
- 域名
中:

之后,就可以:
(Mac中)在Chrome浏览器中,先去(command+C)拷贝一张图片
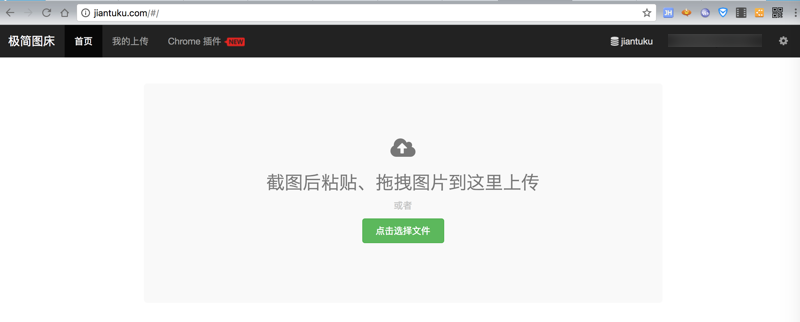
然后去极简图床的首页:

直接(Command+V)粘贴,即可:

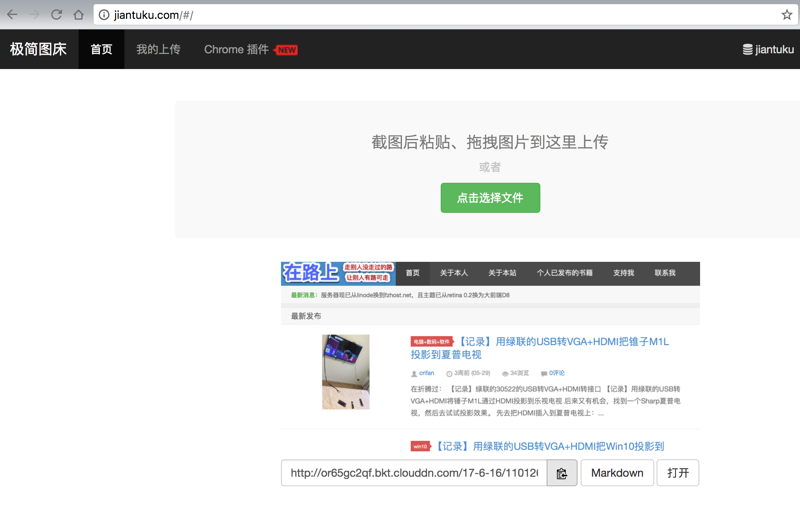
粘贴上传完毕后:

可以点击按钮,获得图片的地址:
http://or65gc2qf.bkt.clouddn.com/17-6-16/11012621.jpg
也可以点击Markdown,获得对应的写法:
 |
或点击打开,在新标签页打开图片:

而其中最为常用的就是:
第一种,点击复制而获得图片地址
可以去粘贴到别的markdown的地方了
比如,有道云笔记中:

【总结】
现在的网上的图床,效果还是不错的。
经过简单的设置,配置了存储空间为七牛云后,就可以粘贴图片,拷贝地址了。
不过有点限制的是:需要是Chrome浏览器才行。Mac中Safari是没法粘贴图片的。
转载请注明:在路上 » 【已解决】使用图床实现编辑Markdown期间插入图片