折腾:
【未解决】用vuejs搭建智能电力管理系统的前端页面
期间,已经搭建起来框架了。
现在就去是修改代码,增加模块和功能了。
然后此处去看代码,希望去改为:
- table页
- 列表显示已有数据
- form页
- 输入:iec 104的字符串
- 输出:post创建返回的结果
先去实现form页的输入和输出
经过简单修改
<template>
<div class="app-container">
<el-form ref="form" :model="form" label-width="120px">
<el-form-item label="IEC 104数据">
<el-input v-model="form.iec104DataStr" type="textarea" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">新增数据并解析</el-button>
<el-button @click="onClear">清空</el-button>
</el-form-item>
<el-form-item label="返回结果">
<el-input v-model="form.iec104DataStr" type="textarea" />
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
iec104DataStr: ''
}
}
},
methods: {
onSubmit() {
this.$message('submit!')
},
onClear() {
this.$message({
message: 'Cleared!',
type: 'warning'
})
}
}
}
</script>
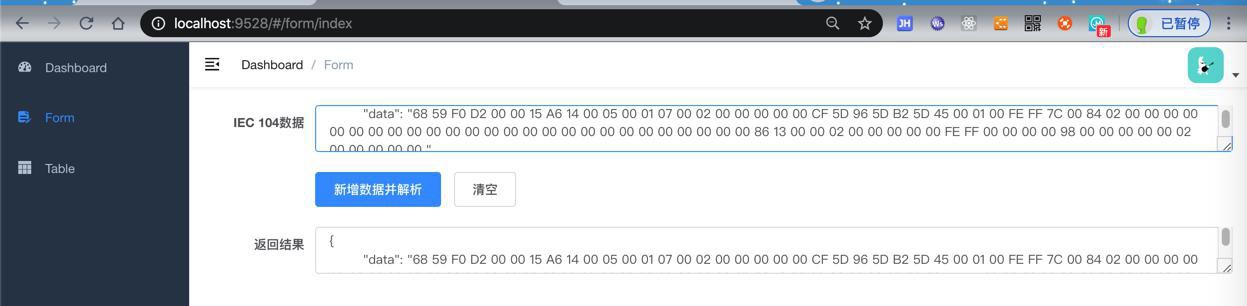
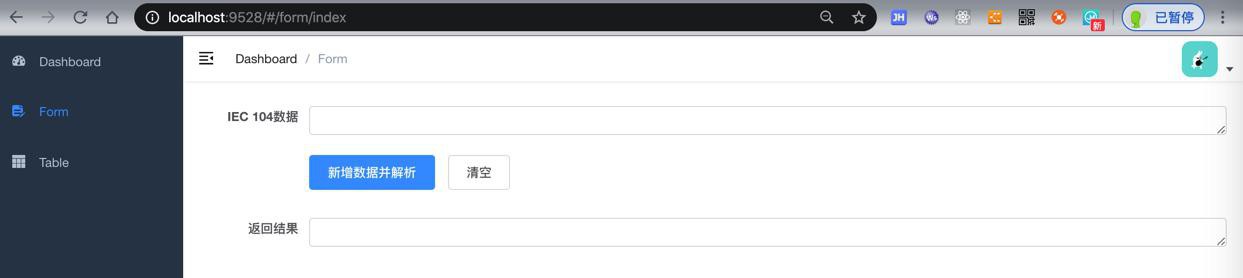
。。。界面大概样子出来了:

但是很明显,界面需要调整。
分别去
调整input的默认高度
element-ui input
可自适应文本高度的文本域
试试:autosize
代码:
<el-input v-model="form.iec104DataStr" autosize type="textarea" /> <el-input v-model="form.respJson" autosize type="textarea" />
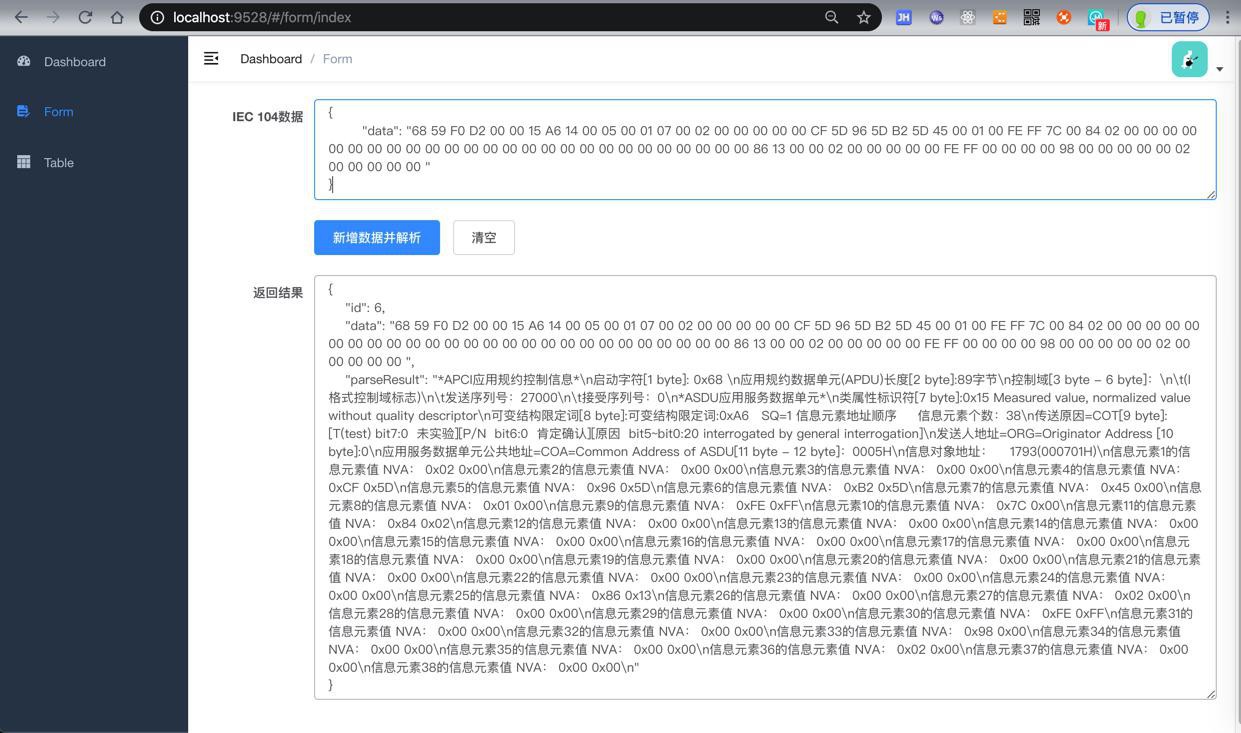
效果:

粘贴内容后,高度自动增加了:

效果不错。
然后再去看看:
【已解决】vuejs中清除element-ui中input的值
然后接着看看,如何实现发送rest请求
【已解决】vue-admin-template中如何用vuejs去发送REST的api的POST请求并返回和解析json字符串
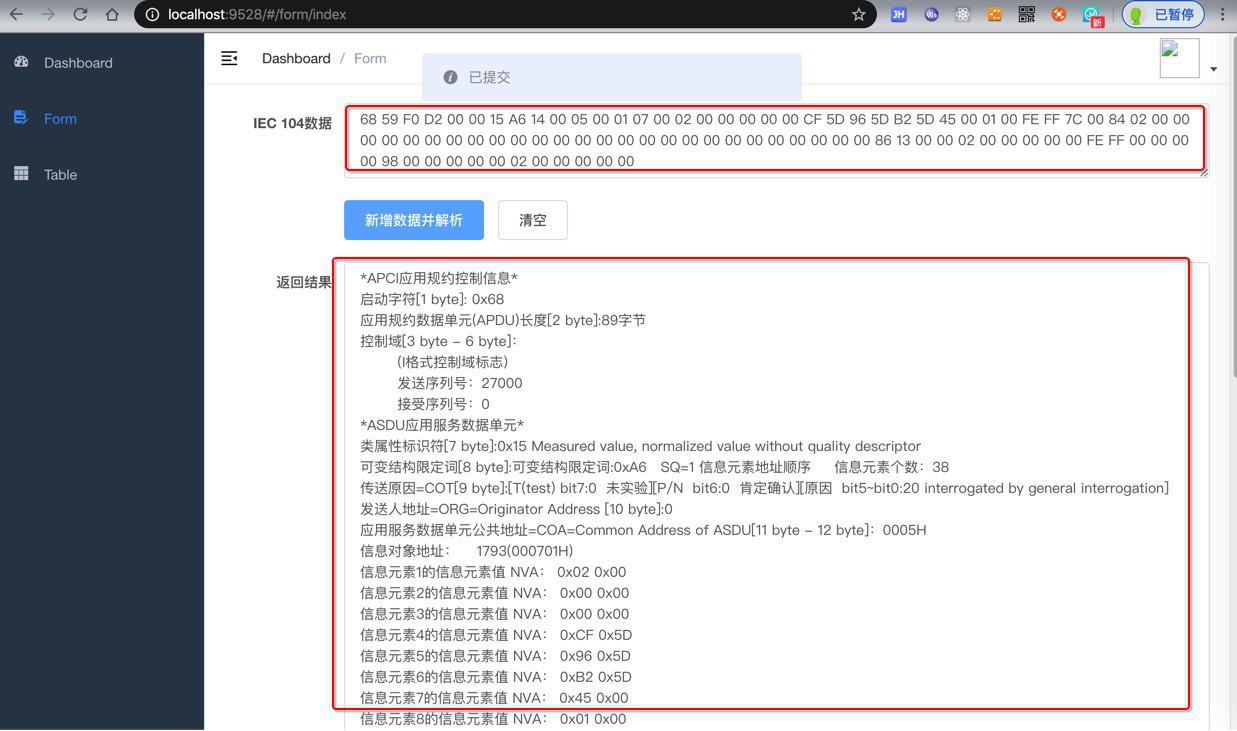
此处,测试效果:

然后再去table页,想办法把本地mysql中的数据,展示出来:
【已解决】Mac中用vuejs把本地mysql中的数据在vue-admin-template的table列表页面展示出来
然后继续优化
【未解决】vuejs的vue-admin-template中自己手动实现画出类似电路图的控制面板图
不过目前决定换思路了:
【未解决】vuejs的vue-admin-template中用底图加叠加图片等元素实现控制面板图